Controls - How to submit a form (or to run formula) when a user presses enter/return on the keyboard
On data entry screens, a common expectation from users is that the enter or return key should submit a form, or to carry out an action. To give an example, let's take the screen beneath. When a user enters a description into the text input control and clicks the enter/return key, the ideal behaviour is that the app should save the record and return the user to the previous screen.

Unfortuantely, there is no way to implement this feature by detecting the keypress of the return or enter key.
Workaround - Use the OnChange property instead
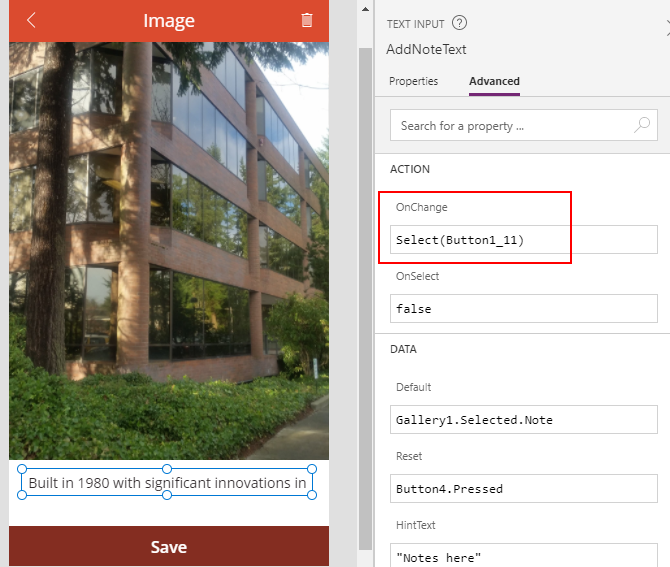
The closest way to workaround this limitation is to trigger the save action through the OnChange property of the text input control. In this example, we can set the OnChange property of the text input control to the following formula: Select(Button1_11)

This formula calls the Select function to execute the formula that's attached to the OnSelect property of the save button (Button1_11).
Note that the OnChange event runs after a user changes the text and moves the focus away from the text input control - in other words, it doesn't run after each keypress in the text input control.
Although this technique mostly works in practice, there are two areas where it falls short. First, it only runs when the text changes. If a user doesn't modify the existing text and presses return at the end of text input control, the OnChange formula doesn't run. Second, if a user enters text into the text box and attempts to navigate to the next control by clicking the tab key, the OnChange formula will still run and could potentially call formula that navigates the user away from the current screen.
Although this technique mostly works in practice, there are two areas where it falls short. First, it only runs when the text changes. If a user doesn't modify the existing text and presses return at the end of text input control, the OnChange formula doesn't run. Second, if a user enters text into the text box and attempts to navigate to the next control by clicking the tab key, the OnChange formula will still run and could potentially call formula that navigates the user away from the current screen.
Vote for this idea to add better support for the enter/escape keys in Power Apps
In an ideal world, we should be able to positively identify the keypress of the return or enter key and I have added an idea in the ideas forum, which you can vote for here:I suggest the addition of a property called OnKeypressEnter to the text input control. The formula that we assign to this property will run when the user clicks the enter key. Therefore, to submit a form when a user clicks enter, we would add the formula SubmitForm(Form1) to the OnKeypressEnter property of the text input control.
I also suggest the addition of an OnKeypressEscape property at the screen level. The formula that we assign to this property will run when the user clicks the escape key. We could use this to trigger the action of a 'cancel' button when a user clicks escape on the keyboard.
A use case scenario is as follows. A typical practice is to show modal or popup dialogs by setting a variable that controls the visibility of controls. By assigning formula to the OnKeypressEscape that sets the variable to false, we can add the ability for users to dismiss the dialog by clicking the escape key.
A use case scenario is as follows. A typical practice is to show modal or popup dialogs by setting a variable that controls the visibility of controls. By assigning formula to the OnKeypressEscape that sets the variable to false, we can add the ability for users to dismiss the dialog by clicking the escape key.
Conclusion
With Power Apps, there is no built-in way to handle the enter or return keys. This makes it difficult to submit a form when a user clicks enter or return on the keyboard. One way to work around this limitation is to attach formula to the OnChange property of the text input control. However, this technique only works when the user changes the text, and doesn't work when the user clicks return in the tex input control without changing the text..
