Controls - How to set height of nested galleries dynmically
When working with related data, a common requirement is to display the child records that are associated with a parent record through a set of nested gallery controls.
By default, the height of every nested gallery will be equal. If a specific parent record contains greater or fewer records compared to the others, the nested gallery can contain empty space or scrollbars can appear.
This appearance doesn't look great, therefore, this post walks through how to set the height of nested galleries dynamically.
Demonstration of the problem - Setting up nested tables
Let's take the following two tables - a parent table that stores property types, and a table of properties. A 'PropertyTypeID' value links these two tables.
Demonstration of the problem - Setting up nested tables
Let's take the following two tables - a parent table that stores property types, and a table of properties. A 'PropertyTypeID' value links these two tables. 
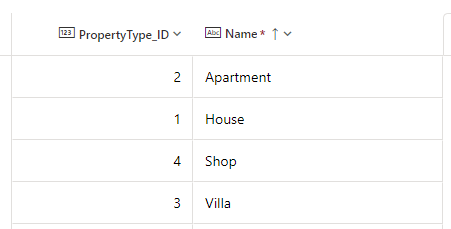
Fig1 - PropertyType table

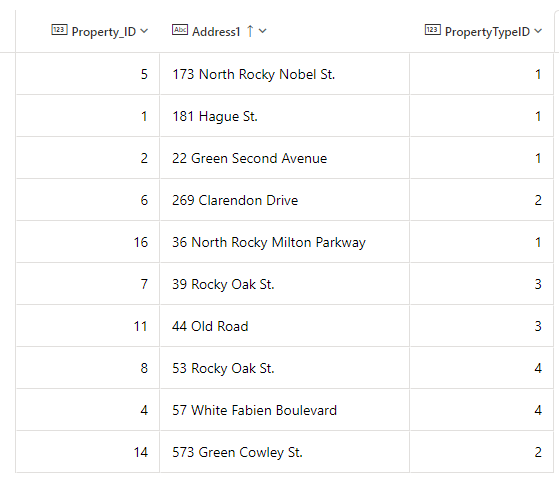
Fig2 - Property table
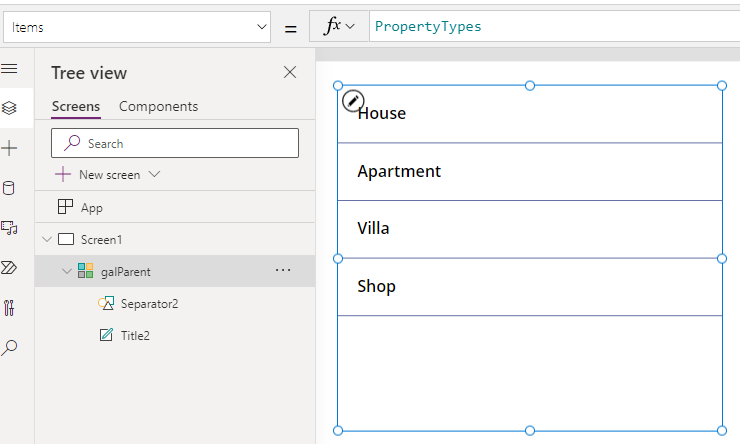
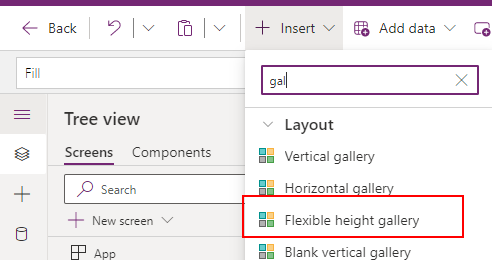
To display the data, we'll add a flexible height gallery to a screen (galParent) and set the Items property to the 'PropertyTypes' data source.

An important note is that for the technique in this post to work, the gallery that we insert must be a flexible height gallery.

To display the related child records, we can add a nested gallery (called galChild) and set the Items property to the following formula:
Filter(Property, ThisItem.PropertyType_ID=PropertyTypeID)This formula returns the child records from the Property table that match the PropertyTypeID value of the parent record.
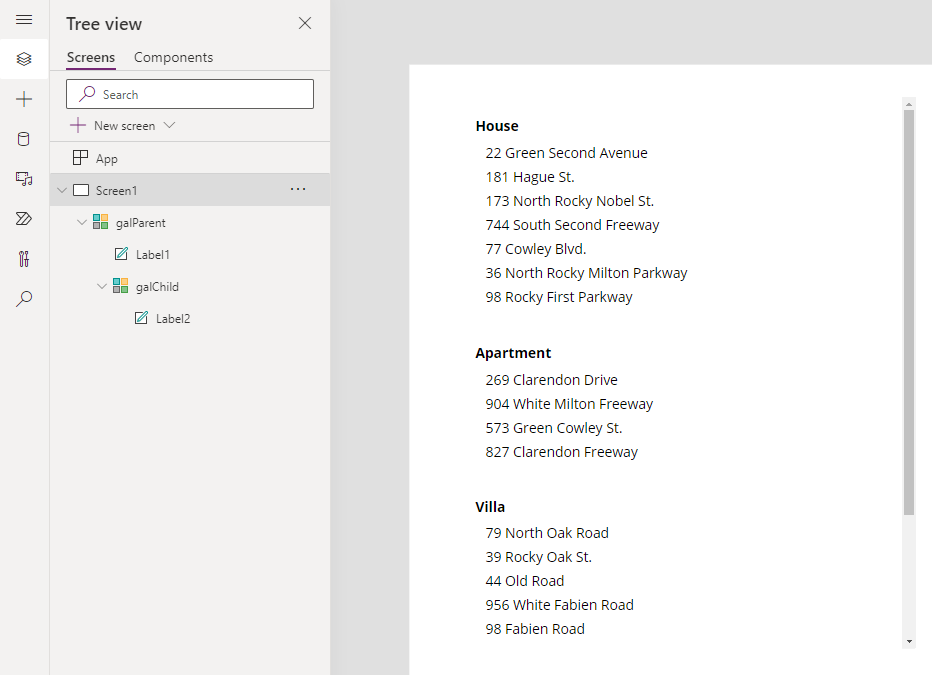
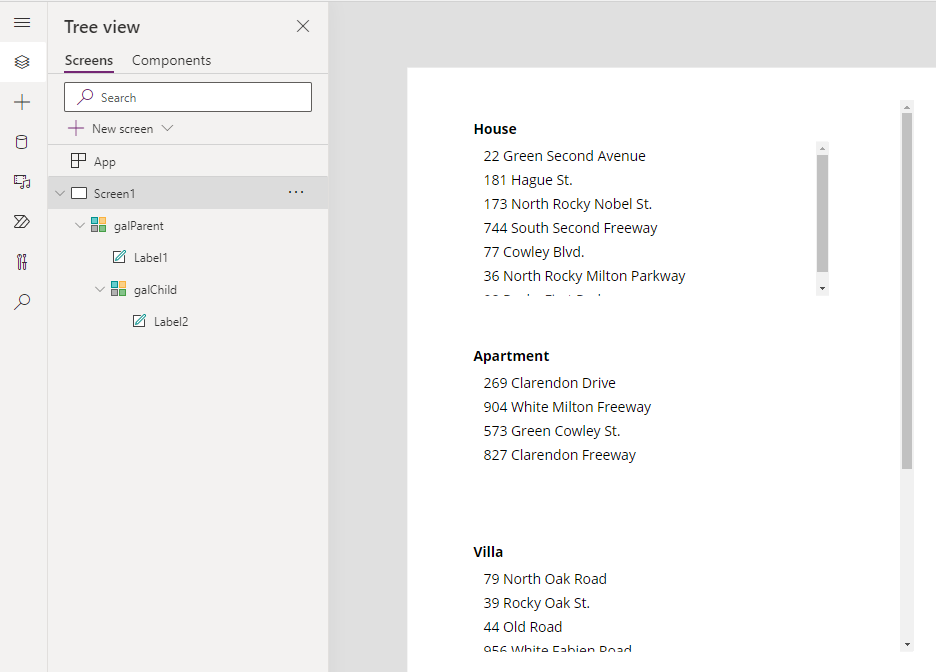
When we run the app, the problem becomes apparent as shown in the screenshot beneath. Because the 'house' property type contains more records, a nested scrollbar appears in this specific section. And because the Apartment property type contains fewer records, an area of white space appears beneath the group.

How to set a variable height for the nested gallery controls
To resolve this issue, we need to set the height of the nested gallery dynamically. To calculate the required height for each child gallery, we take the target number of rows in the child gallery and multiply it by the desired height of each row.
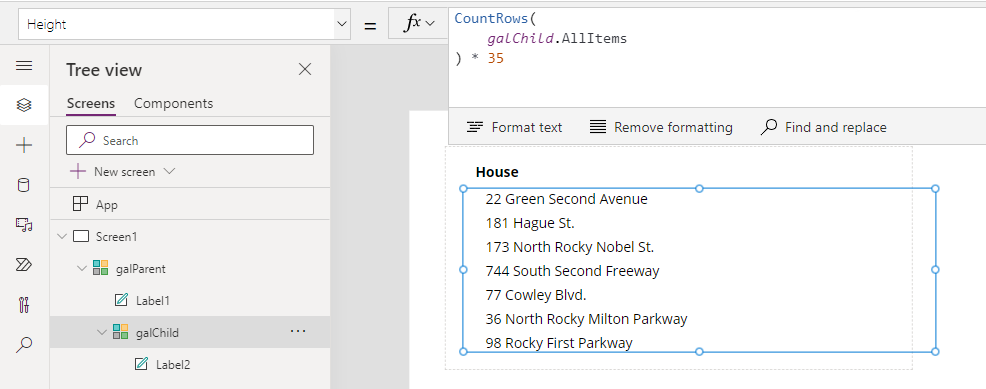
Let's say we want to assign a height of 35 to each row. We would then set the height of the child gallery (galChild) to the following:
CountRows(galChild.AllItems) * 35

The screenshot below illustrates the result. The height of the nested gallery is now sized dynamically and there are no empty spaces or scrollbars.