Blog
Controls - Restrict text input control to whole numbers only
June 25. 2021
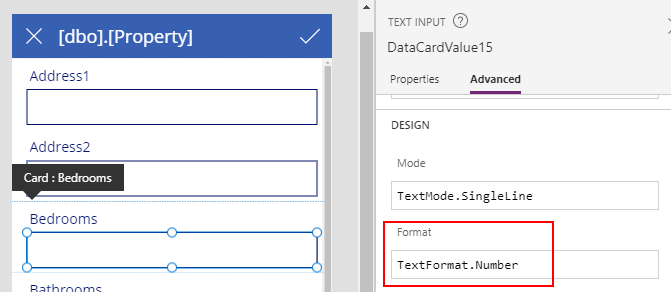
When building datra entry forms and screens, a common requirement is to configure text input controls to accept numeric input values only. To help with this task, the text input control provides a format property. This accepts two values - Text and Number.

With the text format set to Number, users can enter only numeric characters into the text input control.
On an app that runs in the browser, if a user were to enter a non-numeric character, the text input control 'throws away' the invalid character and retains any valid numeric characters in the text input control. On a mobile device, Power Apps displays the numeric keypad to prevent the entry of non-numeric characters.
On an app that runs in the browser, if a user were to enter a non-numeric character, the text input control 'throws away' the invalid character and retains any valid numeric characters in the text input control. On a mobile device, Power Apps displays the numeric keypad to prevent the entry of non-numeric characters.
The Number format accepts the entry of decimal numbers with a decimal point. A common
requirement is to accept integer/whole numbers only and unfortunately, there is no native property of the text input control to enforce this restriction.
How to limit text input values to integer/whole numbers only
To configure a text input control so that it accepts numbers only, a workaround is to add formula to the OnChange property of the text input control. The formula checks whether the input is a whole number and if false, the formula notifies the user and resets the text input control.
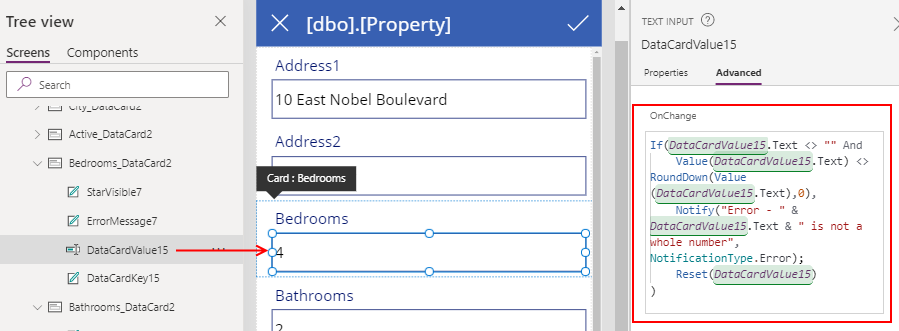
The formula that we use looks like this.
If(TextInput1.Text <> "" AndThe screenshot beneath highlights the application of this method to a text input control on a form.
Value(TextInput1.Text) <> RoundDown(Value(TextInput1.Text),0),
Notify("Not a whole number");
Reset(TextInput1)
)

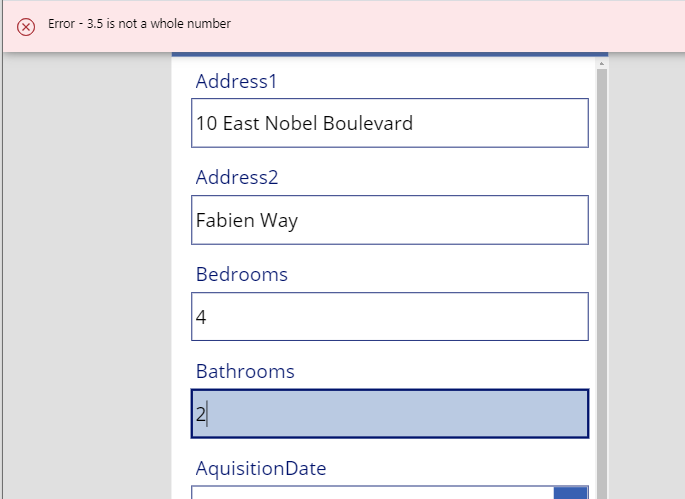
If a user now enters a decimal value, the app alerts the user when the focus leaves the text input contro and restores the control value back to the initial value.

To clarify this behaviour, the reset function completely discards the decimal value that the user enters and restores the control value to the initial value. It doesn't discard only the invalid decimal portions of the input value.
Conclusion
With text input controls, there's no native way to restrict data entry to whole numbers only. This post described one workaround, which is to add formula to the OnChange property that discards the value if the user enters a decimal value.
- Categories:
- controls
Related posts
- Controls - How to workaround the bug when setting Radio Button fill color dynamically
- Controls - How to build a control to enter measurements in inches with fractional units
- Controls - How to build a component for users to enter numbers with a set of connected slider and text input controls
- Controls - How to use the Tab List control - Examples
- Controls - How to set height of nested galleries dynmically
- Barcodes - How to scan barcodes - a summary of the 3 available barcode scanning controls
- Controls - How to create multi-line tooltips or multi-line text input control hint text
- Controls - How to add a clickable image / image button
- Controls - How to submit a form (or to run formula) when a user presses enter/return on the keyboard
- Controls - How to create rounded labels - workaround
- Controls - How to enter and display Office/Microsoft 365 email addresses with a combo box
- Gallery control - How to set no selected item in a gallery
- Model Driven App - How to apply an input mask to a text input field
- Controls - How to reset or clear data entry controls, and form values
- Controls - How to Transition/Show/Hide controls with a Sliding Effect
- Gallery Control - How to Paginate Data
