Blog
Controls - How to create rounded labels - workaround
May 12. 2021
A question that arises occasionally from app builders is - how do we round the corners of labels?
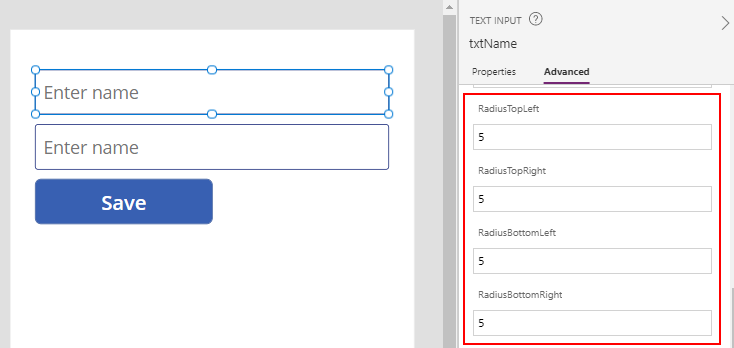
By default, text input controls and buttons are rounded. The setting that controls this are the four radius settings - RadiusTopLeft, RadiusTopRight, RadiusBottomLeft, RadiusBottomRight. These settings control the level of rounding on the four corners of a control.
By default, text input controls and buttons are rounded. The setting that controls this are the four radius settings - RadiusTopLeft, RadiusTopRight, RadiusBottomLeft, RadiusBottomRight. These settings control the level of rounding on the four corners of a control.

Unfortunately, most other controls do not include these radius settings - including shapes, icons, combo boxes, date pickers, and labels.
Where there's a requirement to round the border of labels (for
presentational reasons, or to match the rounding of other text input or
button controls on a screen), we can work around this limitation by using a text input control instead.
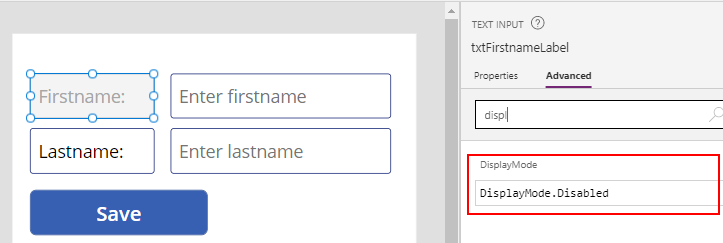
We add a text input control and set the DisplayMode property to Disabled. When a text input control is disabled, a user cannot interact with the control and it effectively behaves like a label.

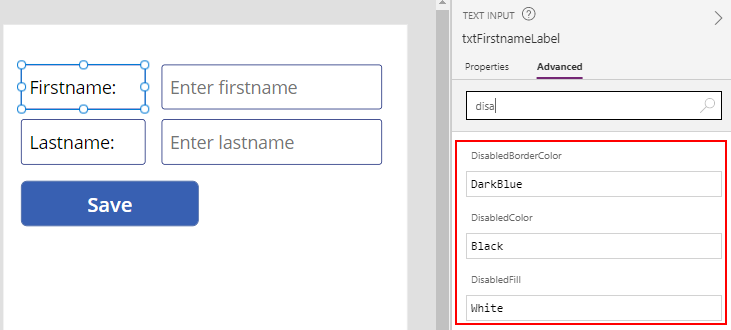
To modify the appearance of the control and border, we set the disabled properties of the control. A key setting to modify is the DisabledFill property of the control, which defaults to gray.

Here's a summary of the property values that we've modified for this example.
DisplayMode = DisplayMode.Disabled
DisabledFill = White
DisabledColor = Black
DisabledBorderColor = DarkBlue
At runtime, the text input control will behave like a label, and the corners will be rounded.
Conclusion
There's no built in way to round the corners of a label, but we can workaround this limitation by using a disabled text input control instead, and configuring the disabled color and fill properties.
- Categories:
- controls
Related posts
- Controls - How to workaround the bug when setting Radio Button fill color dynamically
- Controls - How to build a control to enter measurements in inches with fractional units
- Controls - How to build a component for users to enter numbers with a set of connected slider and text input controls
- Controls - How to use the Tab List control - Examples
- Controls - How to set height of nested galleries dynmically
- Barcodes - How to scan barcodes - a summary of the 3 available barcode scanning controls
- Controls - How to create multi-line tooltips or multi-line text input control hint text
- Controls - How to add a clickable image / image button
- Controls - Restrict text input control to whole numbers only
- Controls - How to submit a form (or to run formula) when a user presses enter/return on the keyboard
- Controls - How to enter and display Office/Microsoft 365 email addresses with a combo box
- Gallery control - How to set no selected item in a gallery
- Model Driven App - How to apply an input mask to a text input field
- Controls - How to reset or clear data entry controls, and form values
- Controls - How to Transition/Show/Hide controls with a Sliding Effect
- Gallery Control - How to Paginate Data
