Barcodes - How to scan barcodes - a summary of the 3 available barcode scanning controls
Power Apps offers 3 controls for scanning barcodes - the barcode scanner control, the web barcode scanner, and the barcode reader controls. What are the differences between these controls and which one should you use?
Prerequisites - Enabling the additional barcode controls
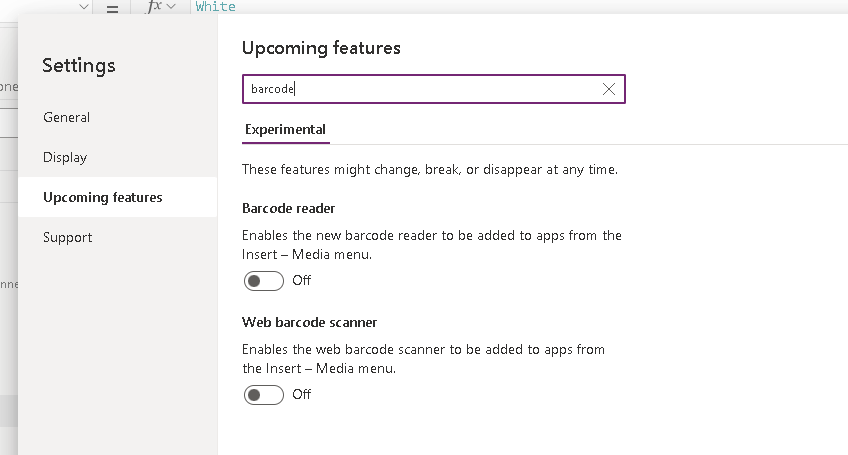
Before we explore the available barcode controls, it's important to note that two of these controls are experimental and must be enabled through the settings of the app.

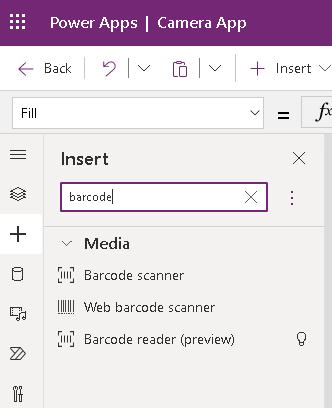
Once we enable these controls, they will be available through the 'media' section of the insert menu.

1 - Barcode Scanner
The most important thing to note about this control is that it works only on the Android, iOS, or Windows players.
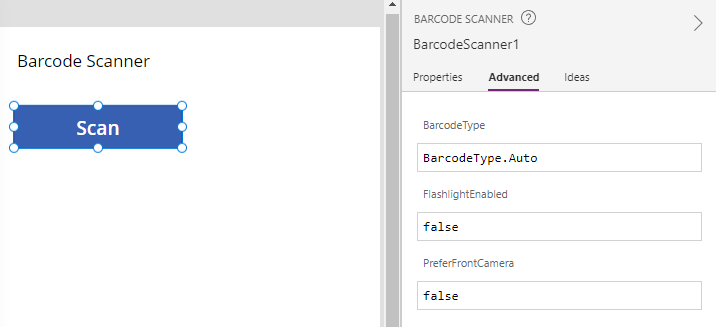
The screenshot below illustrates how the control looks in the designer, including the pertinent properties.

- The 'barcode type' property specifies the target barcode type. When set to auto, the control will scan all supported barcodes and detect the barcode type. To configure the control to scan specific barcode types only, we can specify one or more barcode types. For example, to scan only XX and YY barcode types, we would specify the barcode type property like so.
- When set to true, the 'flashlight enabled' property configures the control to always turn on the flashlight when scanning barcodes.
- When set to true, the 'prefer front camera' control configures the control to use the front camera.
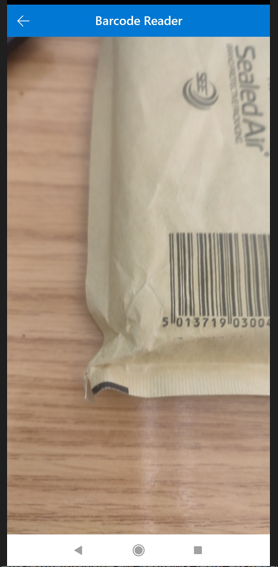
To scan a barcode, the user clicks the 'scan' button. This opens the native scanner in full screen mode, and the screenshot beneath shows how this looks on an Android device.

When the
scanner detects a valid barcode, the scanner automatically closes and the
focus returns to the app.
To retrieve the text representation of the scanned barcode in formula, we refer to the Value and Type properties like so:
To retrieve the text representation of the scanned barcode in formula, we refer to the Value and Type properties like so:
BarcodeScanner1.Value
BarcodeScanner1.Type
The link to the official documentation for the barcode scanner control is here:
https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/controls/control-new-barcode-scanner
https://learn.microsoft.com/en-us/power-apps/maker/canvas-apps/controls/control-new-barcode-scanner
2 Web Barcode Scanner
The web barcode scanner is an alternative to the barcode scanner control. The only reason to use this control is to scan barcodes on apps that run through a web browser (the barcode scanner control works only through the mobile app players).
If there's no requirement to scan barcodes through a web browser, we should avoid this control because it performs poorly and is considered to obsolete.
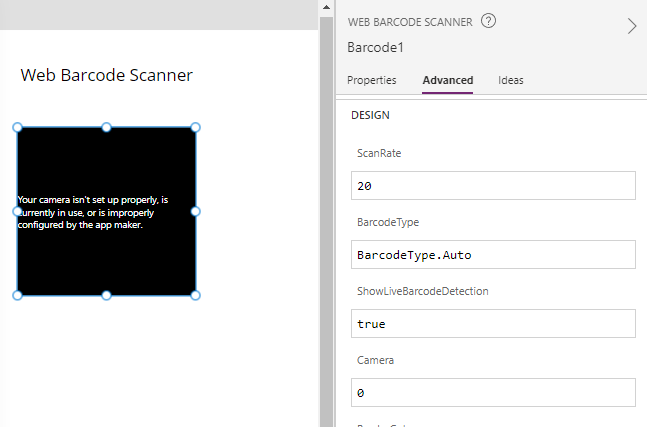
Here's how this control looks in the designer.

- Just like the barcode scanner control, we can configure the control to recognise all supported barcode types by setting the 'barcode type' property to auto.
- A helpful property is 'show live barcode detection. With this property enabled, the control displays a yellow rectangle around the area that's being scanned and draws a green line over the barcodes that are recognised.
- An important property is the 'camera' property. This specifies whether the control uses the front, back, or any other camera on the device. We set a numeric number to indicate the camera that the control uses. Typically, this would be 0 or 1, but could be any integer, depending on the number of cameras on the device.
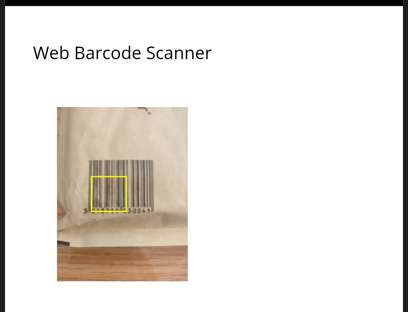
The screenshot below illustrates how the control
looks at runtime. Unlike the barcode scanner control, the user doesn't need to click a button to initiate the barcode scanner. The control displays the input from the camera directly inside the screen.

To retrieve the text representation of the scanned barcode in formula, we refer to the Text and BarcodeType properties like so:
Barcode1.Text
Barcode1.BarcodeType
3 Barcode Reader
The 'barcode reader' control is the latest control and is currently an experimental feature.
It works on the mobile Android, iOS, and Windows mobile players only, and doesn't work in a web browser.
The advantage of the 'barcode reader' over the 'barcode scanner' is that it supports additional barcode types. It can also detect multiple barcodes that are in view and enables the user to select a specific barcode that's in view.
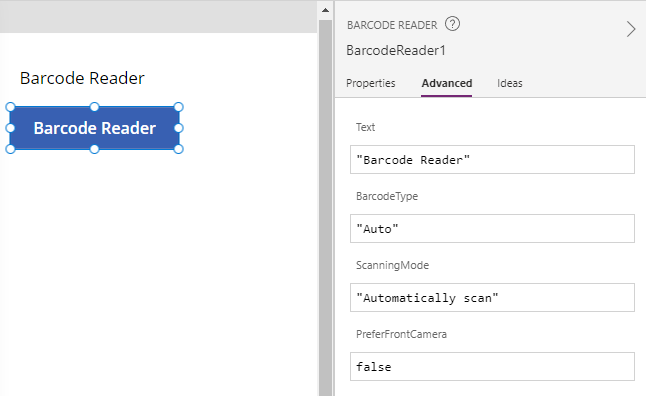
The 'scanning mode' property controls the latter behaviour and there are 2 scanning modes that we can set:
- 'Automatically scan' – the control scans the first barcode that's detected.
- 'Select to scan' - the user selects which of the detected barcodes to scan.

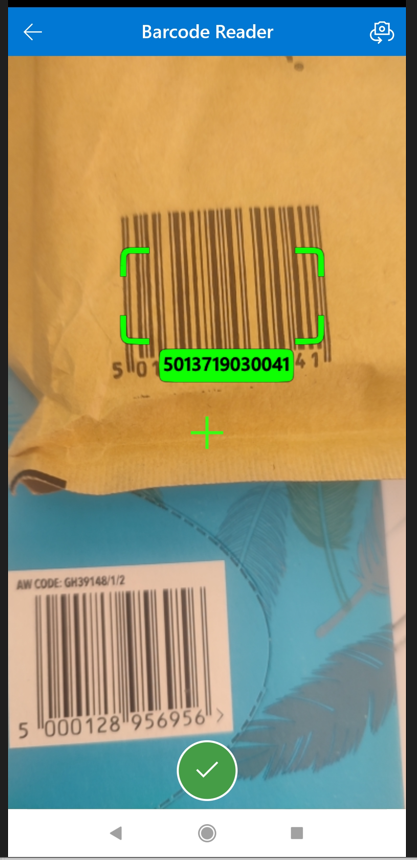
At runtime, the user clicks the button to open the native scanner (just like the barcode scanner control). With the 'scanning mode' set to 'Automatically scan', the scanner closes and the
focus returns to the app as soon as the control recognises a barcode. When the 'scanning mode' is set to 'Select to scan', any barcodes in view are highlighted in green (as shown in the screenshot below). The user selects the barcode and clicks the green tick button to return the focus to the app. Note how the barcode scanner includes an icon in the top right to switch cameras. This feature doesn't appear with the other barcode controls.

Compared to the previous two controls, the way that we retrieve scanned barcodes with the barcode reader control is slightly different The 'Barcodes' property returns a table of scanned barcodes. To retrieve the barcode value and barcode type of the first detected barcode, we would use the following syntax.
First(BarcodeReader1.Barcodes).Type
First(BarcodeReader1.Barcodes).Value
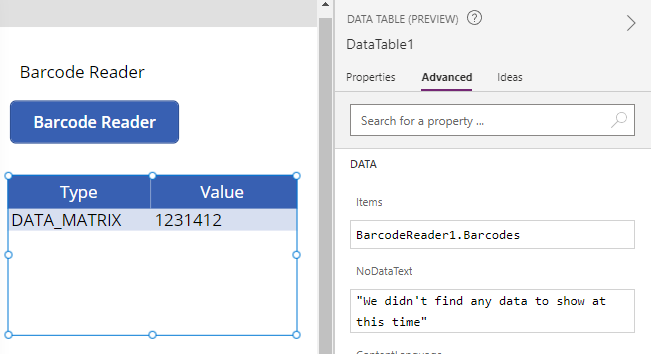
To provide an illustration, here's the result looks when we add a data table control and set the Items property to 'BarcodeReader1.Barcodes'.

Conclusion
There are currently 3 barcode scanning controls in Power Apps. The 'barcode scanner' control is the control that's fully supported.
The latest and most sophisticated control is the barcode reader control. It supports the widest range of barcode types and we would use this control to scan barcodes that are not supported by the 'barcode scanner' control. The disadvantage is that the 'barcode reader' is currently an experimental control.
Both the 'barcode reader' and 'barcode scanner' controls work only through the Android, iOS or Windows players. If we require a barcode scanning control that works through the web browser, we would use the 'web barcode scanner' control. Unless there is requirement to scan barcodes through a web browser, we should avoid the 'web barcode scanner' control because it performs poorly.
Both the 'barcode reader' and 'barcode scanner' controls work only through the Android, iOS or Windows players. If we require a barcode scanning control that works through the web browser, we would use the 'web barcode scanner' control. Unless there is requirement to scan barcodes through a web browser, we should avoid the 'web barcode scanner' control because it performs poorly.
