Controls - How to add a clickable image / image button
This post walks through a simple and common requirement - how to add an image that can be pressed or clicked by the user as if it were a button.
To demonstrate the technique, we'll add an image to a screen that navigates the user to a specific screen.
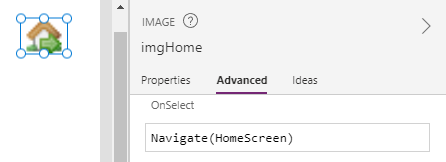
The implementation of this feature is straightforward. We add an image control to a screen, set the Image property, and we assign the formula to the OnSelect property to navigate the user to the desired screen.

We can now run the app image and the image will behave as expected (that is, it navigates the user to the target screen).
However, the problem is that the hand icon does not appear when the user hovers over the image. This makes it impossible to release the app to users because it provides no indication that the image is clickable.
How to show the hand icon when a user hovers over the image
How to show the hand icon when a user hovers over the image
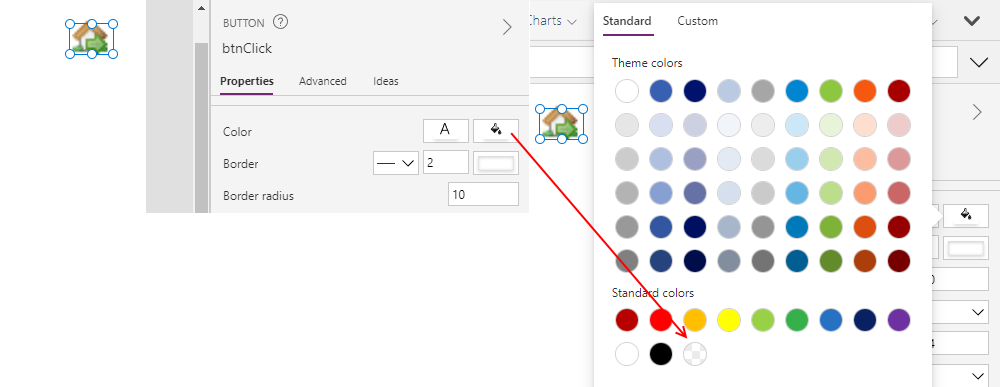
The workaround for this problem is to insert a button control over the image. Because Power Apps renders a hand icon when the user hovers the mouse over a button, we can add a transparent button over the image to trigger the display of the hand cursor and to carry out the required task.
Once we add the button above the image, we can use the colour picker to select the transparent colour.

The final tasks to carry out are:
- Clear the text property of the button
- Clear the HoverColor, HoverFill, and HoverBorderColor properties of the button
- Set the OnSelect property of the button to the target formula that we want to run
At runtime, the hand icon will now appear when the user hovers the mouse over the image

Conclusion
To add a clickable image, we can add a transparent button over an image. When we apply this technique, Power Apps displays a hand icon when the user hovers the mouse over the image, which would not happen if we were to directly set the OnSelect property of an image.
