Gallery control - How to set no selected item in a gallery
By default, the first item in a gallery is always selected and it isn't obvious how to setup a gallery control with no selected items.
What's the typical reason for wanting no selected item?
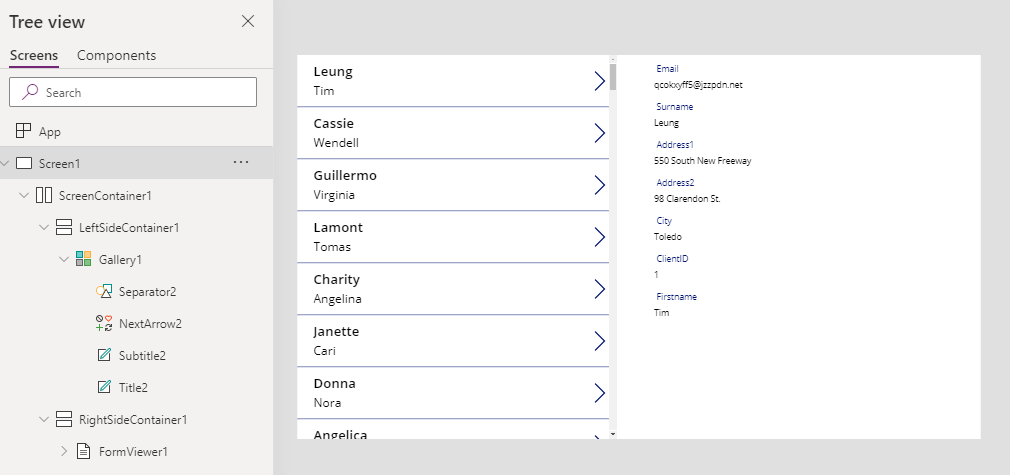
An example of why someone would want configure a gallery control with no selected item, is the case where an app builder builds a screen that shows the details of a selected record in an adjacent form. With this type of scenario, it can be more user-friendly to open the screen in a state where no records are selected. As the screenshot beneath shows, the form on the right-hand side displays a record when the screen loads, even although the user did not request this record to be shown by selecting it from the gallery.
In addition, app builders often design gallery controls with specific formatting that highlights the selected item. Again, it can be preferential from a usability and presentation standpoint to have no item selected when a gallery loads.
How to set a gallery to have no selected item
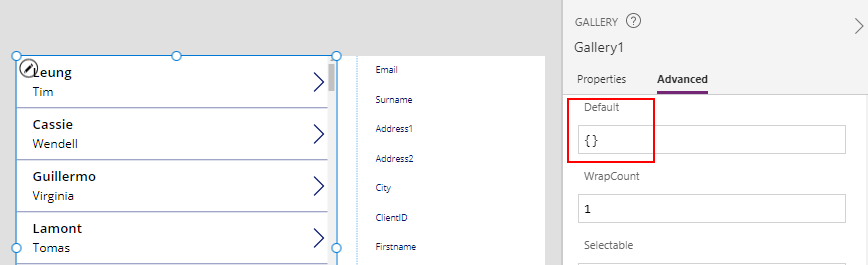
As a demonstratoin, we'll build a screen that includes a gallery control and a form control. The form control item property is set to the SelectedItem property of the gallery control. To configure this screen so that no record is selected when the screen loads, we can set the Item property of the gallery control to an empty record using this formula:{}

In the OnVisible property of the screen (or in any place where we want to clear the selected item from the gallery), we can reset the gallery control and to restore it to the default state (where no items are selected by calling the reset command
Reset(Gallery1)
Conclusion
To configure a gallery control so that no items are selected, we can set the item property to an empty record. We can reset a gallery control at a later point in the user journey by calling the reset function.
