Controls - How to reset or clear data entry controls, and form values
This post describes how to reset data entry controls back to their default values, how to reset all the controls on a form, and how to
clear controls so that they display an empty value.
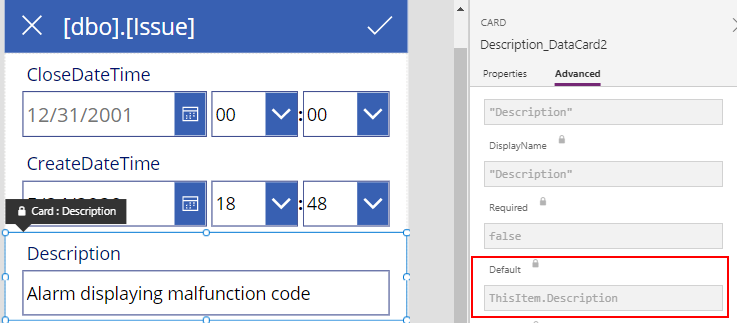
To begin, the first thing to clarify is that every control has a "Default" property. This property defines the initial value of a control. When we reset a control, the display value returns to this defaut value.

There are several techniques that we can use, so we'll begin by looking at the reset property method.
1. Resetting control values through the "Reset" property
Every data entry control has a "Reset" property. To reset a control back to its default value, we set this property to true. This is the original method to reset controls, and the method that existed before Microsoft created the Reset function (which we'll cover next).A control resets
itself when the reset property becomes true. Therefore, the reset property must start off as
false. It is this change in reset value that triggers the change.
Once we change the reset
property of a control to true, we must reset it back to false. If we fail to do this, it
prevents any subsequent attempt to reset the control.
To implement this technique, we define a variable and initialise it to false in the OnVisible property of the screen. Here's the formula that we would add to the OnVisible property.
UpdateContext({locResetControls:false})
To
trigger a reset, we can add a button that sets the value of this variable to true, and immediately sets it back to false. This is the formula that we add to the OnSelect property of the button.
UpdateContext({locResetControls:true});
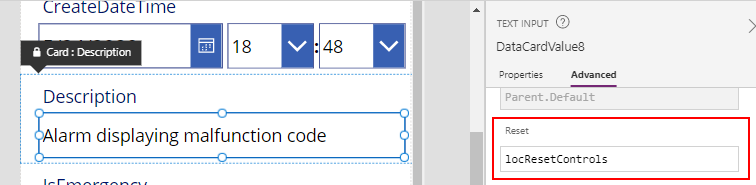
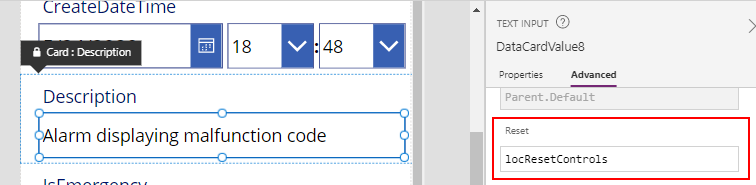
UpdateContext({locResetControls:false})To specify the controls that we want to reset, we set the reset property of each control that we want to reset to the variable.


2. Resetting controls with the Reset function
The original technique above is not simple or conducive to use. Therefore, Microsoft subsequently created the Reset function. This function takes a control name, and resets the control value back to the default value.Here's the formula that we would add to a button, to reset a text input control called txtDescription.
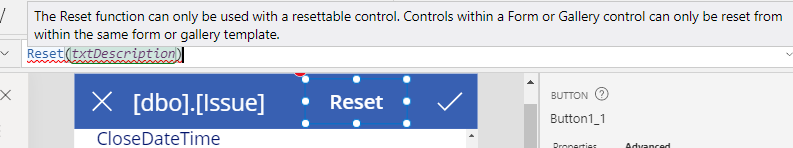
Reset(txtDescription)
A notable point about this function is that if we want to reset controls on a form, we must call this function from a button or control from inside the form. If we fail to to this, an error will occur.

For further reading, the online documention of this function is here.
3. Resetting forms with the ResetForm function
The Reset function works well when we want to reset individual controls. To reset all the controls on a form, we can easily accomlish this by calling the ResetForm function.This function takes a form name, and resets all controls back to their default value. Here's the formula to reset all controls on a form called EditForm1. Unlike the Reset function, we can call this function from buttons that are either inside, or outside of the target form.
ResetForm(EditForm1)
The ResetForm function also calls any custom formula that we define through the OnReset property of the form.
4. Clearing control values, setting control value to blank
Another common requirement is to clear, or to set text input or other controls to an empty value.
For forms or data entry screens that are built to create new records, we can apply any of the above 'reset' techniques. For data entry screens that are designed to edit existing records, the reset technique will not work because resetting a control will reload the existing data value.
To clear a data entry control on an edit screen, the strategy is to set the default value of the control based on the value of a Boolean variable.
If the variable is true, we set the default value to blank or empty value. If false, we set the default value of the control to the existing data value.
For this technique to work, we must set initialise the variable to false when the screen loads. This is the formula that we would add to the OnVisible property of the screen. We should also reset the variable with the same formula following the save of a record (eg, in the OnSuccess property of a form, or following a call to Patch).
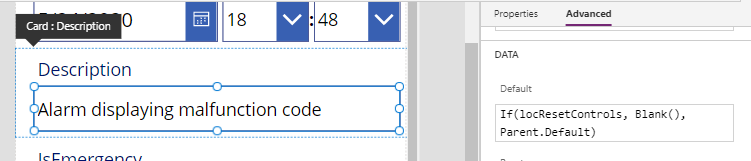
UpdateContext({locResetControls:false})If(locResetControls, Blank(), Parent.Default)

This is the formula that we add to the OnSelect property of a button to perform the clear process.
UpdateContext({locResetControls:true});
Reset(txtDescription);With this formula, notice how we set the variable to true, and how we subsequently call the Reset function. The reason for this is to support the case where a user clicks the 'clear' button twice. Without a call to Reset, the button will not clear the control on subsequent clicks of the button.
Conclusion
In this post, we covered how to reset data entry controls back to their
default values, how to reset all the controls on a form, and how to
clear controls so that they display an empty value. We covered the reset property of input controls, and the Reset and ResetForm functions.
