Controls - How to create multi-line tooltips or multi-line text input control hint text
We can use tooltips or hint text in text input controls to provide extra help to users. Where there's lots of information to convey, it's important to be able to insert line breaks to improve readability.
For many, It's intuitive how to do this but if you don't know, it can be difficult to figure this out. Sometimes, app builders struggle after following internet advice on adding escape characters such as <br> or char(13).
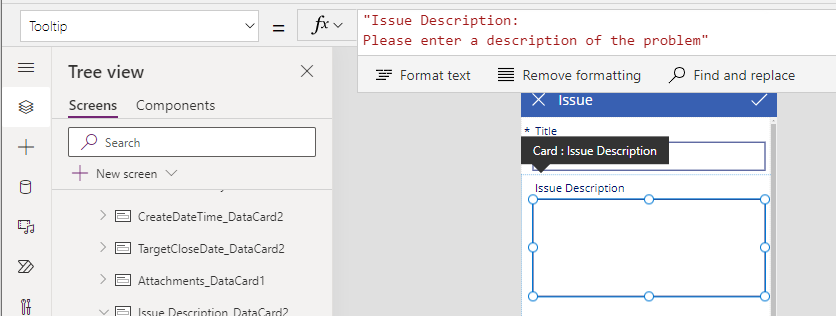
To insert line breaks into these properties, we can simply go to the formula bar and enter text that includes line breaks as illustrated below.

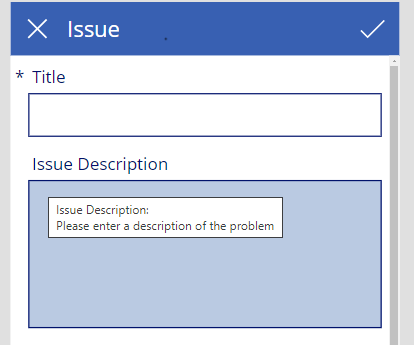
In this example, the multi-line tooltip will appear at runtime, as shown beneath:

Adding special characters/bullet points to tooptips or hint text
Power Apps renders tooltips and hint text as plain text. Therefore, it isn't possible to apply rich formatting such as boldified or italicised text. However, we can improve the format of the text shown by inserting special characters.
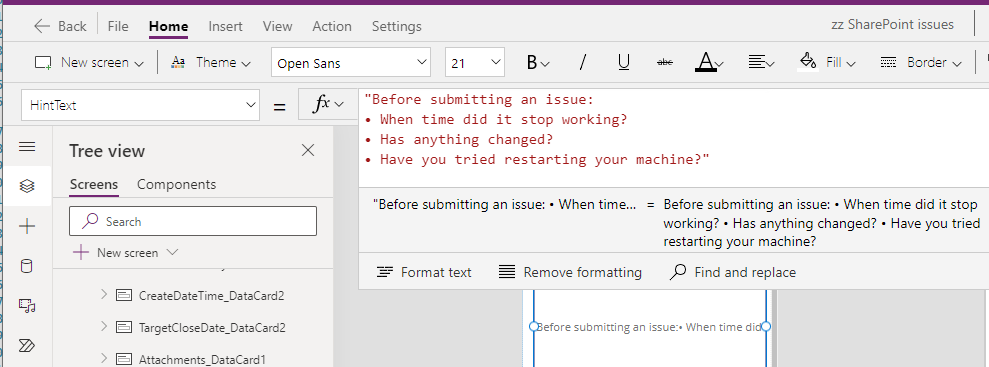
For example, we can add bullet points by copying and pasting the characters below into the formula bar.
"Before submitting an issue:Here's how this looks in the designer.
• When time did it stop working?
• Has anything changed?
• Have you tried restarting your machine?"

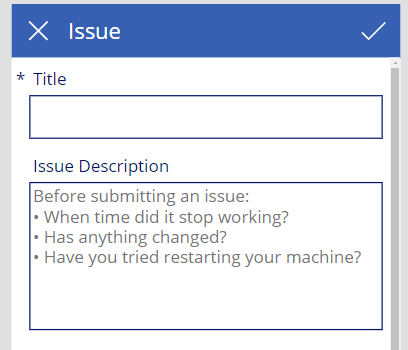
At runtime, the hint text that includes the special characters will appear as shown below.

For reference, here's a list of special characters that we can apply.
Conclusion
To insert line breaks into the tooltip or hint text properties, we can simply insert the line breaks into the formula bar.
