Dates - 4 tips to make sure that dates display correctly in UK "dd mm yyyy" format
For users and app builders that are based outside of the US (particularly UK users), it can be very
frustrating to encounter screens with dates that are formatted in US mm/dd/yyyy format.
This post describes some key stesps we can take to ensure that date picker and label controls display dates in dd/mm/yyyy format.
How does Power Apps determine what date format to use?
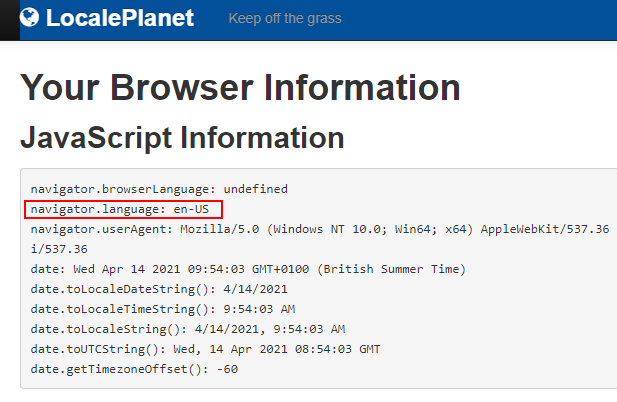
Power Apps uses the date settings of the browser to determine the date format that it uses. We can confirm the language settings of a browser by visiting a website such as localplanet. As the screenshot beneath shows, this website reports the langauge of a browser and we can use this to help diagnose systems that show dates in the incorrect format.

Tip 1 - Set up your web browser/Chrome with the correct langauge
The preferred way to ensure that the date picker and label controls format dates in dd/mm/yyyy format, is to make sure that the web browser is set up to use the 'English United Kingdom' language (or some other region that uses the dd/mm/yyyy format).
This is the best approach because many other websites (other than Power Apps), use the browser language to localise content. By
setting up the browser language correctly, we fix formatting problems
not just for Power Apps (canvas and model driven apps), but for other web based systems that display dates based on the browser language.
Incorrect date format problems seem to impact Chrome users the most because it has a tendency to default the browser setting to 'English United States' for all English installations. My post here describes in more detail how to change the language settings.

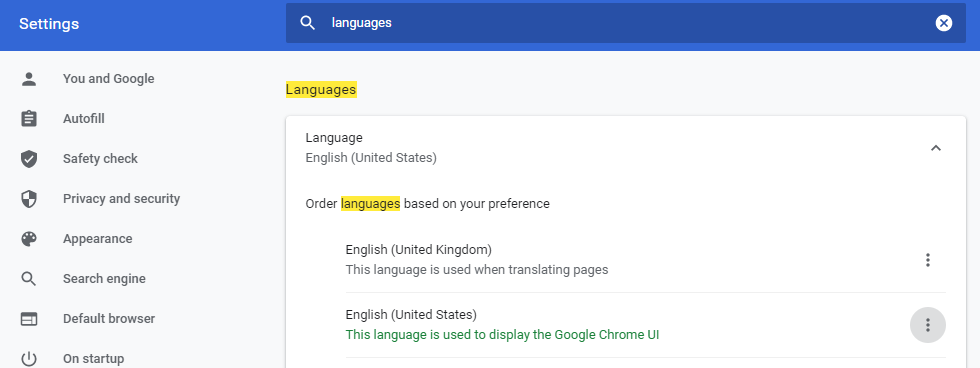
The key step is that we can access the settings from the following link and to add 'English (United Kingdom)'.
Note that we MUST add 'English (United Kingdom)' to the top of the list. It's not enough to just to add 'English United Kingdom'. Once we make this change and restart Chrome, the date picker and label controls will display dates in "dd/mm/yyyy" format.
Tip 2 - Set up browser profiles
Tip 2 - Set up browser profiles
There may be cases where it's impractical or impossible for user to set their browser language to 'English United Kingdom'. An example of this would be a user that is based in continental Europe (eg, France, Germany, Spain), but occasionally needs to access an English based Power App.
It's unrealistic to ask a user to change the browser language for the sake of a few apps. Therefore, a good workaround is to encourage the user to create another profile that is set up to use 'English (United Kingdom)' .
There are more details on how to set up profiles here:
There are more details on how to set up profiles here:
Fix 3 - Set the date picker langauge property to "en-GB"
To force the entry and display of dates in "dd/mm/yyyy" format irrespective of the browser language, we need to manually configure each every date picker and label control in an app to apply this format.
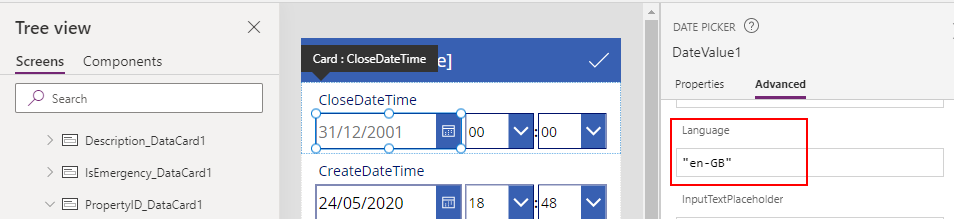
To configure a date picker control to display and accept date in "dd/mm/yyyy" format, we set the language property to "en-GB". We retain the default Format setting of "DateTimeFormat.ShortDate".

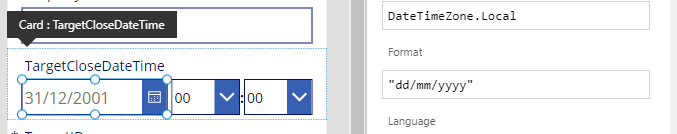
Note that alternate way to configure the date picker control is to set the Format property. We can set this to "dd/mm/yyyy" as shown in the screenshot beneath.

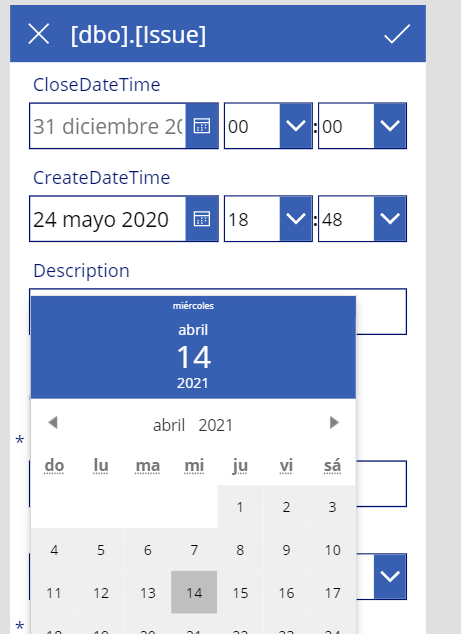
In most cases (but not all), it's best to set the language property because this also controls the language of the month and day labels within the date picker control. If we design a Power App for an English audience and choose to format the date picker control by setting the format property, the date picker control displays month/day names in the native language for users who have set the browser to a non-English language. This isn't ideal because there will be a language mismatch between the date picker control and other parts of the app.

Tip 4 - Call the Text function to apply the "dd/mm/yyyyy" format string
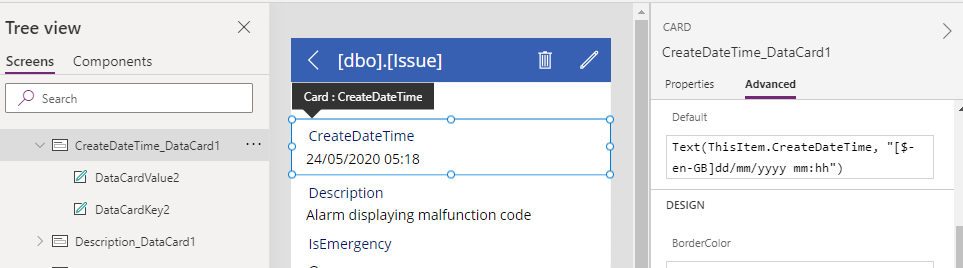
In places where we display dates, we can override the default browser language and force the "dd/mm/yyyy" format by calling the Text function to apply the date format. To demonstrate how to modify a card to display dates in "dd/mm/yyyy" format, here's the formual that we can apply to the default property of a card.
Text(ThisItem.CreateDateTime, "dd/mm/yyyy")

There are more details on how to call the text function to apply date formatting here:
https://docs.microsoft.com/en-gb/powerapps/maker/canvas-apps/functions/function-text
https://docs.microsoft.com/en-gb/powerapps/maker/canvas-apps/functions/function-text
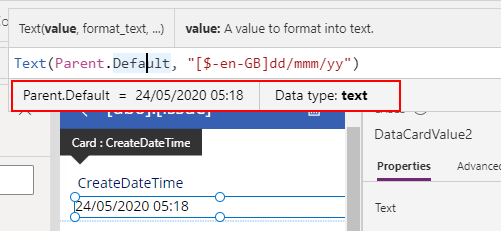
Note that on form controls, it's important to reference the data item using the ThisItem identifier. If we take the example of a label that's within a card that's set to a date field, the Parent.Default value returns a text value, and any attempt to apply a custom format with the text function will not work, as shown in the screenshot beneath.