Designer - How to better collaborate with other app builders using the new comments feature
Microsoft continues to improve the collaboration capabilities of Power Apps Studio and a very useful new feature is the ability to add comments whilst building apps. We can use this feature to add comments for our reference or to collaborate with other app builders who are working on the same app.
This post describes how this new feature works.
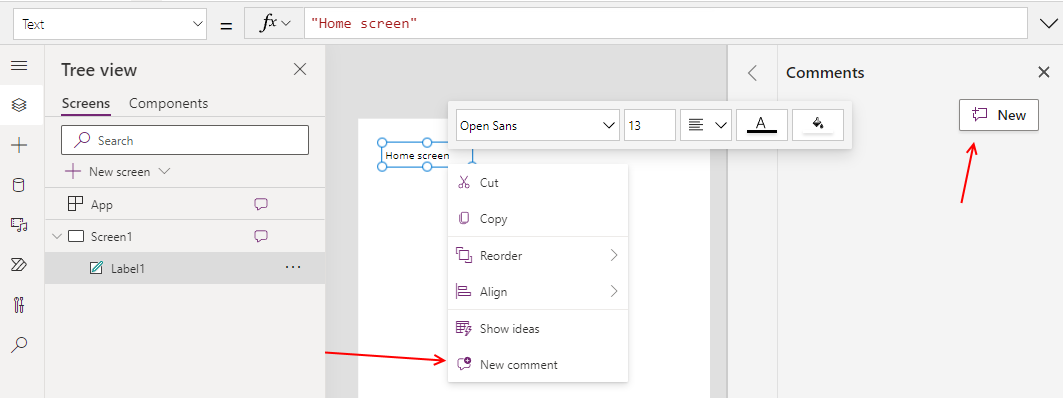
To add a comment, right-click the element where we want to associate a comment. As the screenshot beneath highlights, we can right-click a label and click the 'New comment' menu item. This opens the comments panel on the right-hand side of the screen.
Where and how to add comments
There are several ways to add comments through the designer. We can attach comments to any control, including screens, the app object, or individual controls on a screen.To add a comment, right-click the element where we want to associate a comment. As the screenshot beneath highlights, we can right-click a label and click the 'New comment' menu item. This opens the comments panel on the right-hand side of the screen.

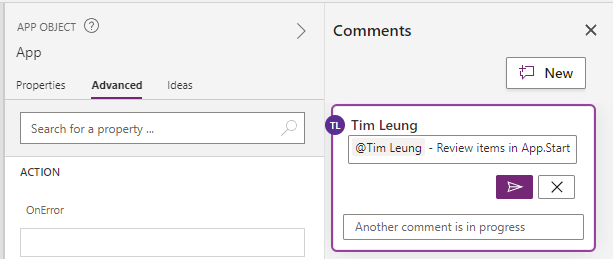
From here, we can enter the comment that we want to add. When we compose a comment, a nice feature is that we can use the 'ctrl' 'enter' shortcut to save the comment - this is the same shortcut combination that we use in Microsoft Outlook to send an email.
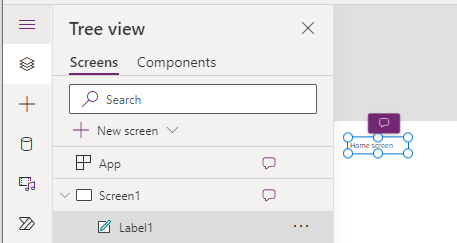
Once we add a comment to a control, the designer displays a purple fly out against the control (shown below) to indicate the presence of the comment.

The comments that are displayed in the comments panel correspond to the screen. When we open a new screen, the comments panel will only show comments that correspond to controls on the current screen.
Notifying other app makers with @ mention comments
When we compose a comment, we can tag and notify other app makers by using @ mention tags. When we type the @ symbol, the editor displays a list of users in the organisation that we can select.

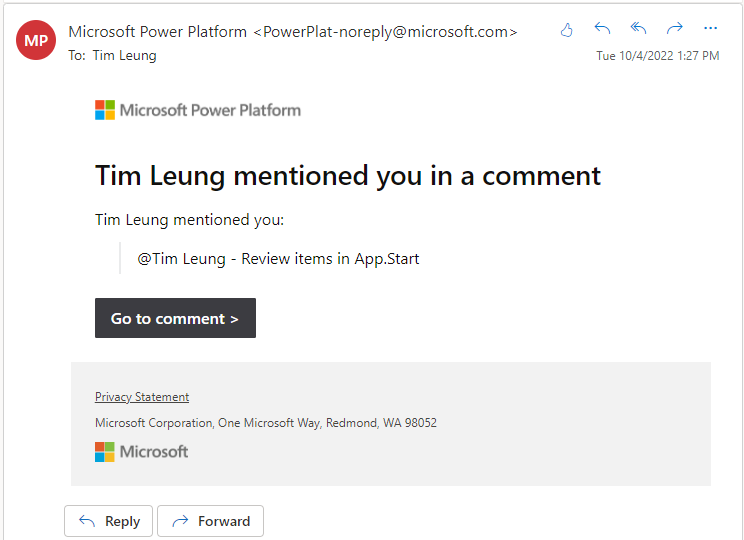
When we @ mention a user in a comment, Power Apps sends a notification to the user by email (shown below).
The email notification includes a 'Go to comment' button. The neat thing about this feature is that it opens the app designer and opens the target screen that contains the comment, which enables the user to very quickly navigate to the correct place.

Where are the comments stored?
The comments are stored against the specific app (by app id) on the Power Apps server. An important point is that if we were to export and re-import the app, the comments will not be included in the copy of the app.How to resolve a comment thread
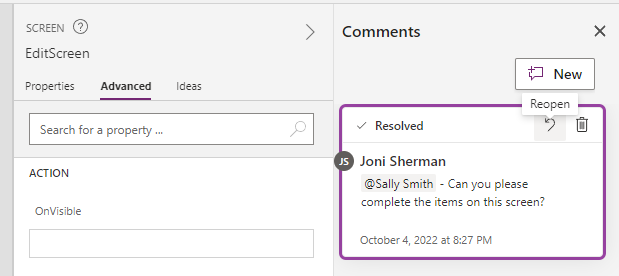
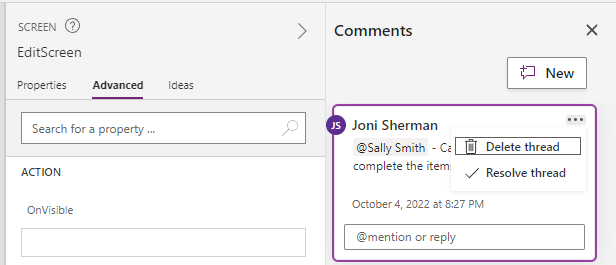
When collaborating with other app builders, we can use comments to make requests, target questions at specific app builders, or highlight outstanding tasks. When we use comments in this way, a nice feature is that we can 'resolve' a comment thread.

This marks the comment as 'resolved', and we can use this feature to keep track of the remaining issues in an app. Note also that we can subsequently reopen comments that have been resolved.