How app design will become much easier with the new converged/integrated canvas and model driven app designer
At today's MBAS (Microsoft Business Applications Summit) conference, Ryan Cunningham (Power Apps director) showcased an exciting new development in the Power Apps designer - the convergence of the canvas and model driven app designers.
Today, the design experience is disjointed. We design canvas and model driven apps using completely different designers and languages. In particular, the model driven app designer is unintuitive. The app designer does not feature a WYSIWYG (what you see is what you get) designer. We design forms and views through the table designer, which is separate to the app designer. The form designer isn't capable of carrying out complex tasks, which means we need to switch to a different designer - the classic designer.
The great news is that all of this will change during this year (Q2 2021). Let's now take a look at some of the features of the new designer.
Introducing Pages - What is a page?

How to design forms

How to edit the underlying table / how to add columns


Today, the design experience is disjointed. We design canvas and model driven apps using completely different designers and languages. In particular, the model driven app designer is unintuitive. The app designer does not feature a WYSIWYG (what you see is what you get) designer. We design forms and views through the table designer, which is separate to the app designer. The form designer isn't capable of carrying out complex tasks, which means we need to switch to a different designer - the classic designer.
The great news is that all of this will change during this year (Q2 2021). Let's now take a look at some of the features of the new designer.
Introducing Pages - What is a page?
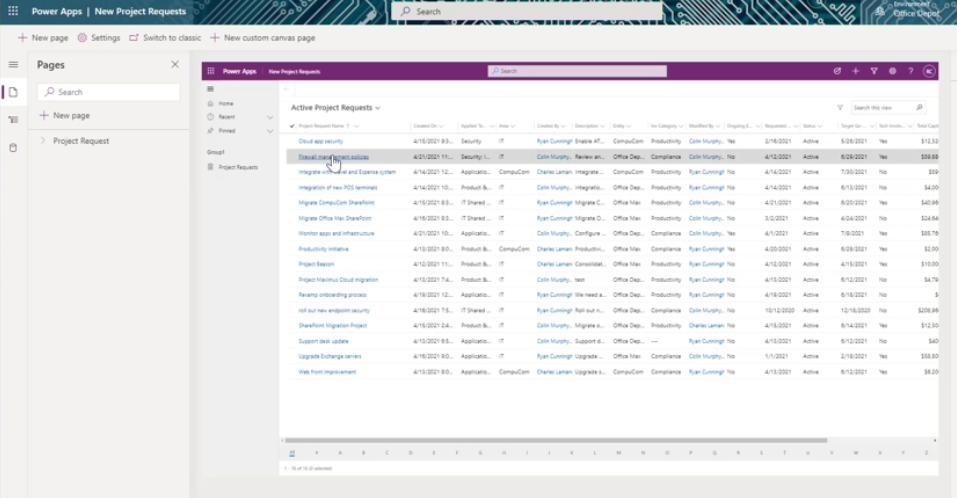
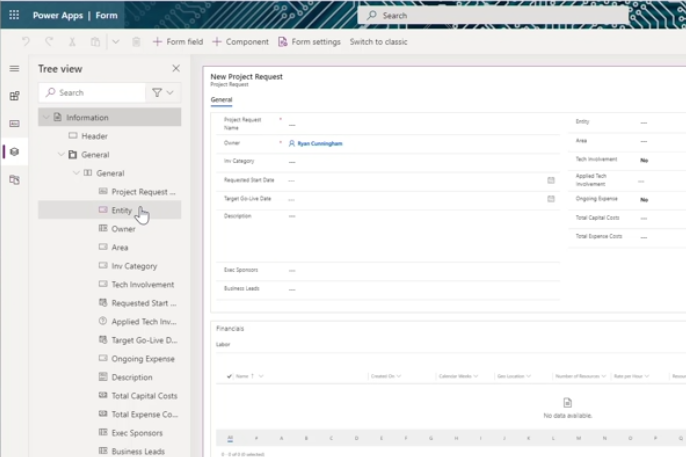
The screenshot beneath is taken from the MBAS presentation. This highlights the appearance of the new converged designer. Effectively, what we see here creates what we know today as a model driven app.
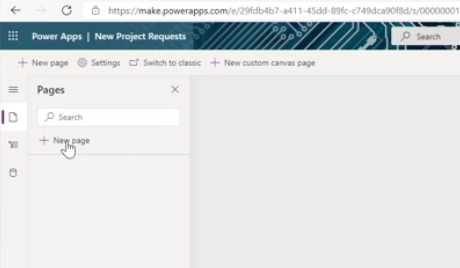
The core component of an app is a 'page'. An end user views pages by clicking a link in the left-hand navigation panel of an app, and the resulting page will typically show a list of data.
The core component of an app is a 'page'. An end user views pages by clicking a link in the left-hand navigation panel of an app, and the resulting page will typically show a list of data.

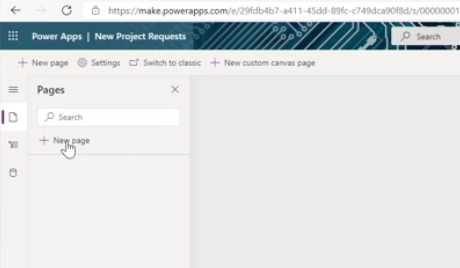
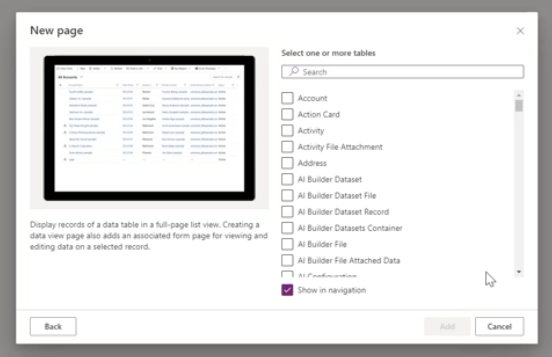
When we click the new page button, the following dialog appears. From here, we can choose a Dataverse table.

When we click Add, the screen designer shows a view of the page in the central section of the designer. Unlike the current designer, we can see exactly how the page (with the list view) will appear at runtime.

Compared to the steps that we need to carry out today, (create a view from the table designer, go to the sitemap editor, add a sub-area that points to entity), the new designer offers an enormous improvement.
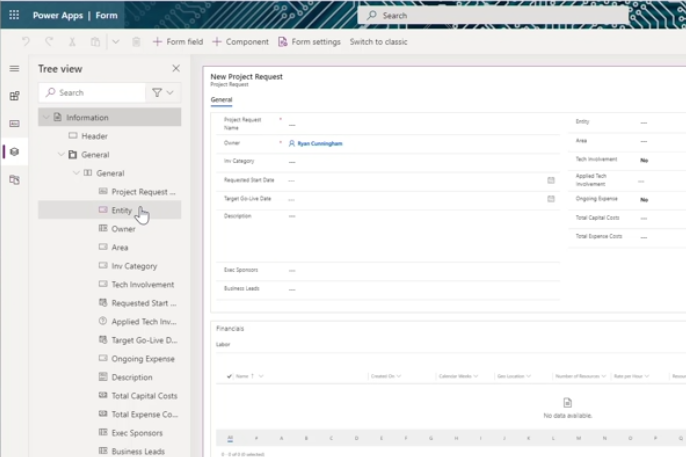
How to design forms
From the integrated designer, we can now customise forms directly from the designer, without needing to navigate away to the table designer, and to design the form from a separate area.

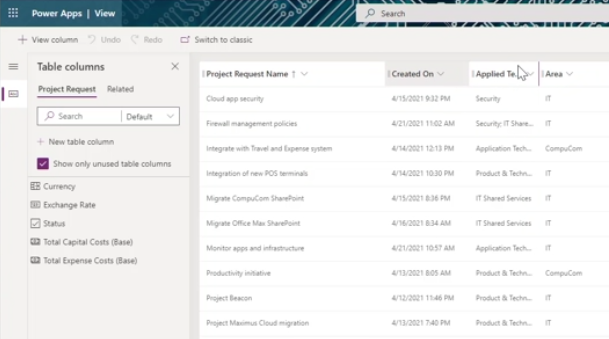
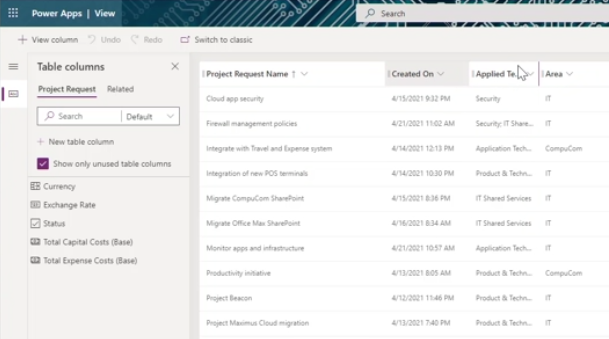
How to edit the underlying table / how to add columns
We can also edit tables, and add new columns from the integrated designer. We can re-order the columns in views by moving the columns through drag-and-drop. Once again, the ability to make these changes in a single place is significantly easier, compared to the previous method of needing to navigate to a separate table designer.

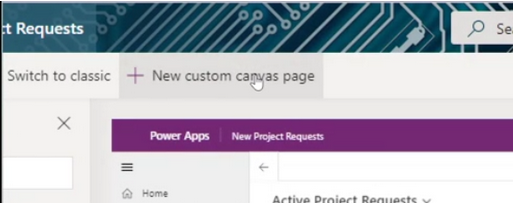
How to add/integrate a canvas app
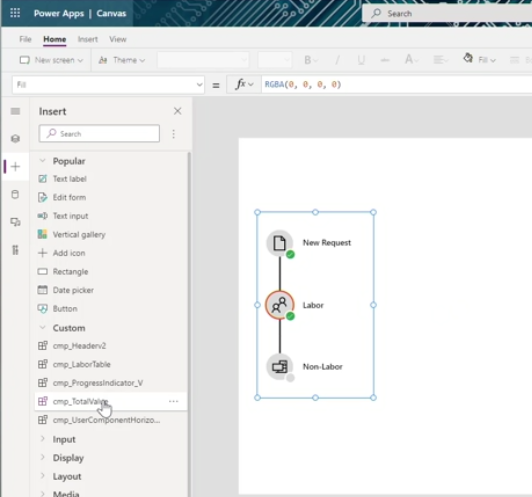
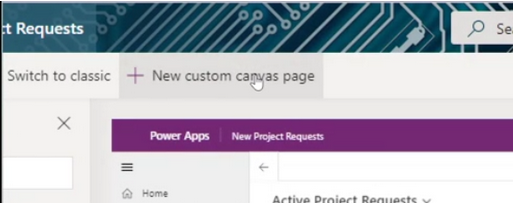
Finally, a major change is the ease at which we can integrate canvas apps. To add a canvas app, we click the 'new custom canvas page' button.
This adds a canvas page to our app, and the menus in the left-hand pane will enables us to add all of the canvas controls that we're familiar with today (including components). Unlike today, we don't need to build this in a separate canvas app designer - all the development takes place within the single/integrated designer.
Conclusion
Conclusion
The integration of the model driven and canvas app designers is big news, and a very exciting new feature. It significantly simplifies the design process, and will make app development much easier for all users. The integrated designer will enter public preview this month (May 2021), and it is planned to be complete by "wave 1" 2022.