New model driven app designer - a first look
Getting started with the new designer
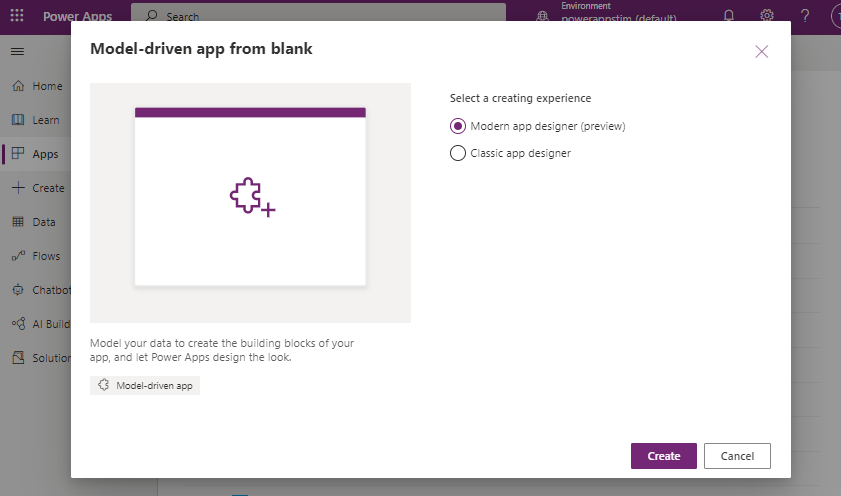
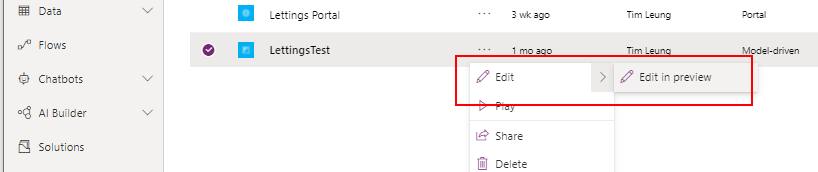
To create a new app with the new designer, we choose the 'modern app designer' option when we create a new app.
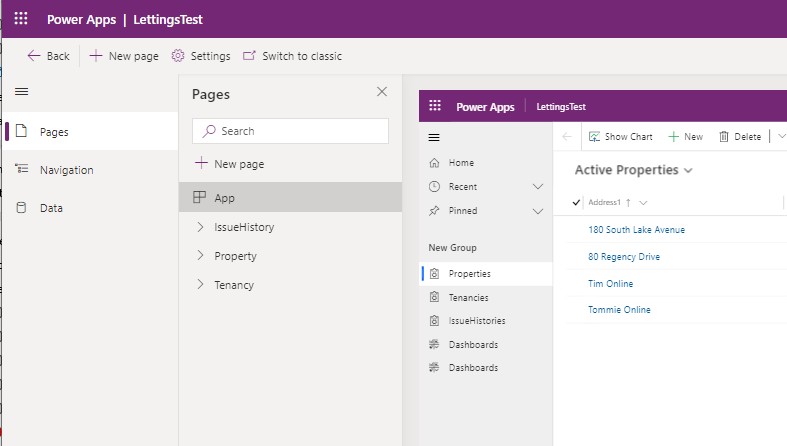
The parts that make up the designer
- Pages - we use this to create and manage the pages in an app
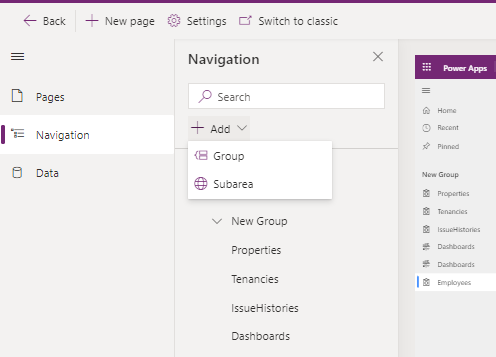
- Navigation - we use this to manage the navigation/menu items in an app
- Data - this section displays the tables that are used in an app

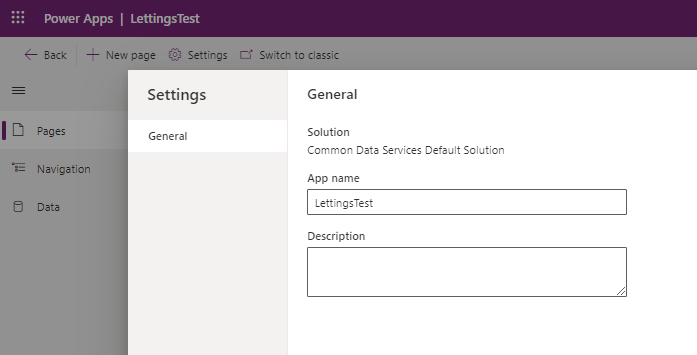
Editing the App Settings

Managing Pages
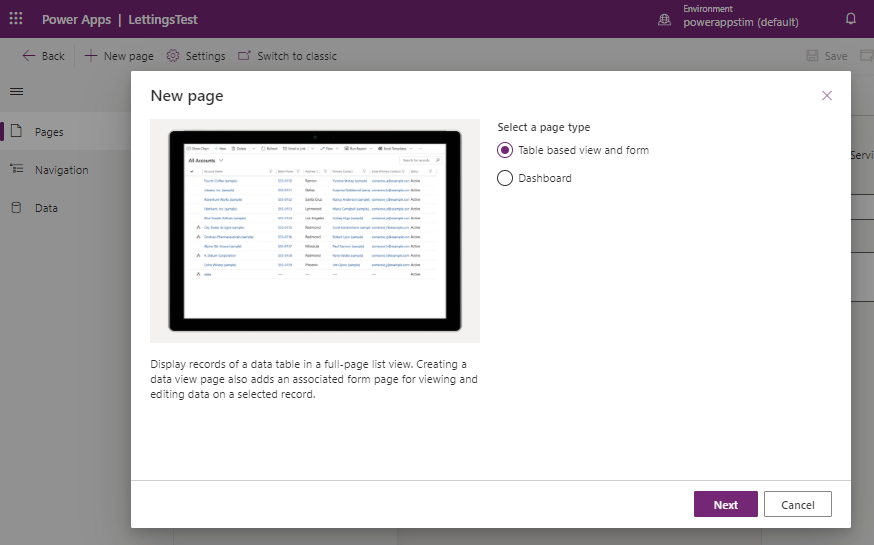
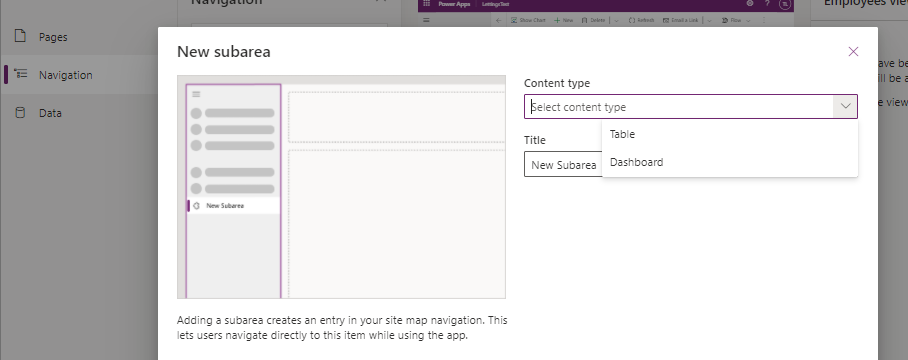
From the pages section, we can manage the pages in an app and we can add new pages. A page defines content that a user can access through the navigation menu. There are 2 page types that we can create - 'a table based view and form' page, or a dashboard. Eventaully, we'll be able to add a 'canvas app' page to an app.

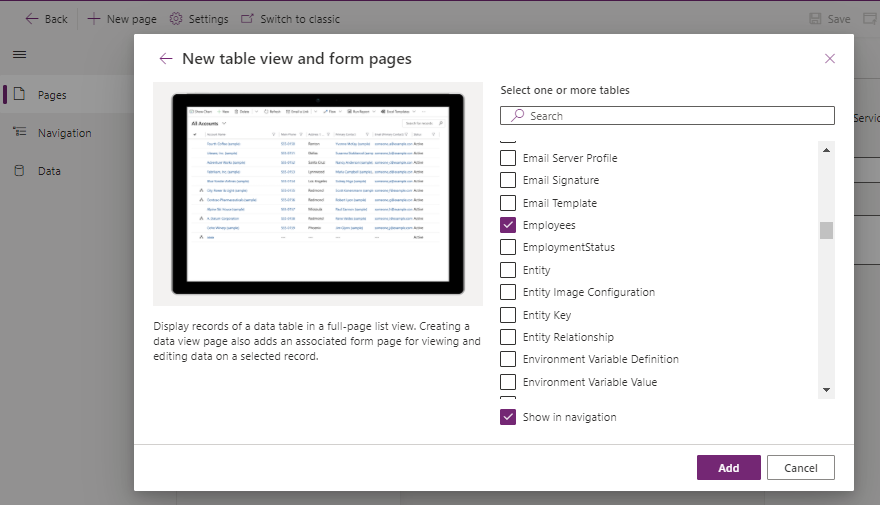
To display the contents of a table in a page, we select the 'table based view and form' option. The designer enables us to select the target table. At runtime, a user can view the records in the table, and can edit or add new records through a form.

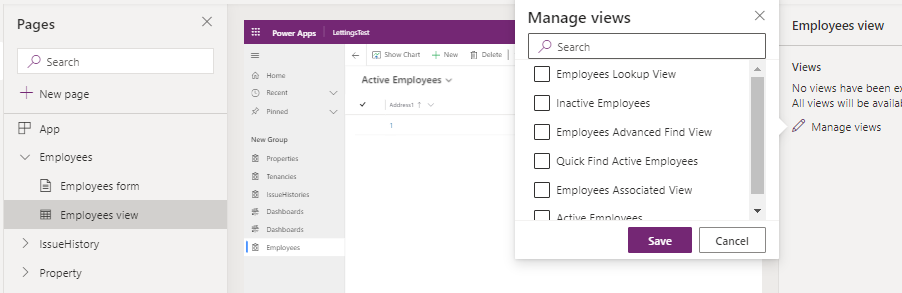
When the new page appears in the designer, we can use the items beneath the page in the left hand panel to access the data entry form, and to manage the views for displaying lists of records.

Defining the menu items in an app

A subarea creates a menu item that opens a 'table page' or a dashboard. A group provides a visual grouping of 'subarea' menu items in the navigation menu..

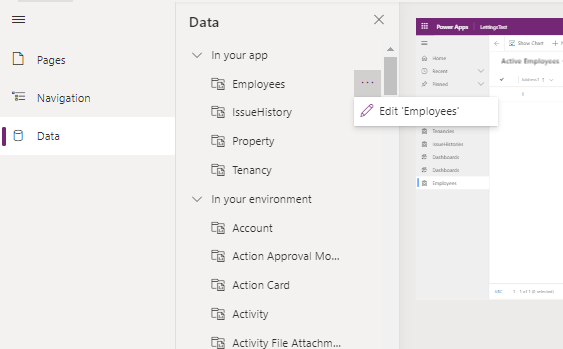
Managing the data in an app
The Data section of the designer shows the tables that are in-use. It also shows all other available Dataverse tables. Against each table, we can click a menu item to edit the table. This opens the table designer in the new browser tab