Blog
Example - How to use a drop down control to convert currencies
September 27. 2022
This post walks through how to display an input value in a different currency by using a drop down control. The user can select a currency from the dropdown and the result will appear in a label.
Creating a table of exchange rates
Adding the currency drop down control to a form
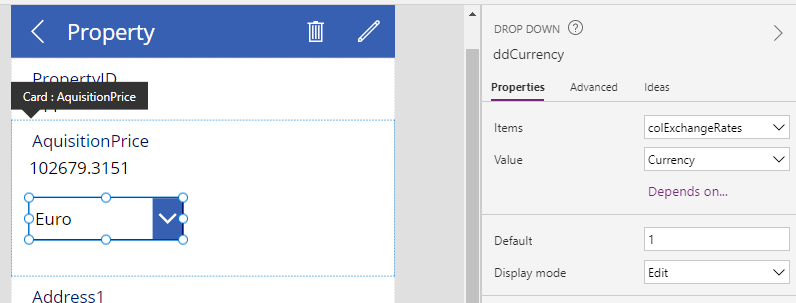
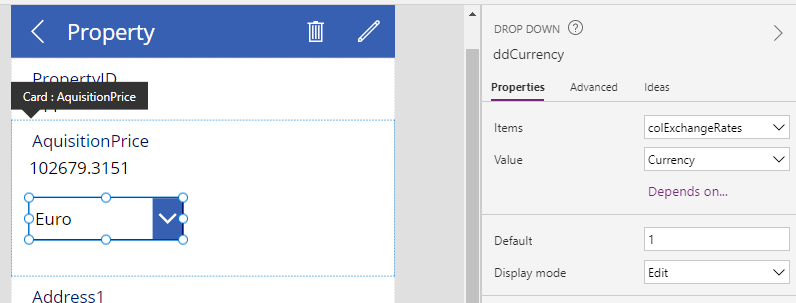
From our app, we can then add a drop-down control (ddCurrency) and set the Items property to colExchangeRates.


This example caters mainly for organisations
with standard Microsoft 365 licensing. For organisations with access to Dataverse, Dataverse includes built-in functionality that takes care of currency conversions.
Creating a table of exchange rates
The key thing that's required is a table of currency exchange rates. A good place to store this data is in a SharePoint list.
To support this, we can build some external processes to keep these values up to date. There is a good blog post by Ryan Maclean on how to do this with Power Automate and custom connectors.
https://ryanmaclean365.com/2020/02/13/exchange-rate-conversion-with-power-automate/
For this example, we'll create a collection that stores the exchange rate values using the formula beneath. This collection stores the exchange rate from US dollars. We can add this formula to the OnStart or OnVisible properties of the app or screen respectively.
ClearCollect(
colExchangeRates,
{
Currency:"Euro",
Rate:1.01423
},
{
Currency:"British Pound",
Rate:0.88539
},
{
Currency:"Indian Rupee",
Rate:80.908139
},
{
Currency:"Australian Dollar",
Rate:1.505248
},
{
Currency:"Canadian Dollar",
Rate:1.345757
},
{
Currency:"Singapore Dollar",
Rate:1.416514
},
{
Currency:"Swiss Franc",
Rate:0.978288
},
{
Currency:"Malaysian Ringgit",
Rate:4.566888
},
{
Currency:"Japanese Yen",
Rate:141.501547
},
{
Currency:"Chinese Yuan Renminbi",
Rate:7.061676
}
)
Adding the currency drop down control to a form
From our app, we can then add a drop-down control (ddCurrency) and set the Items property to colExchangeRates.
Note that in this example, the form is a display form and therefore, we must set the display mode of the data card to make the drop-down control selectable for the user. The dropdown control will be disabled if we fail to do this.
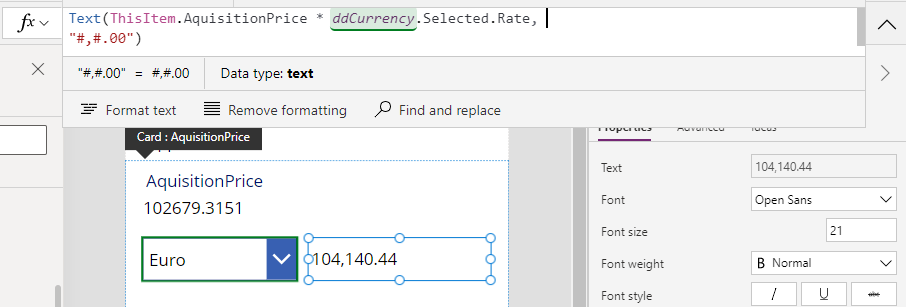
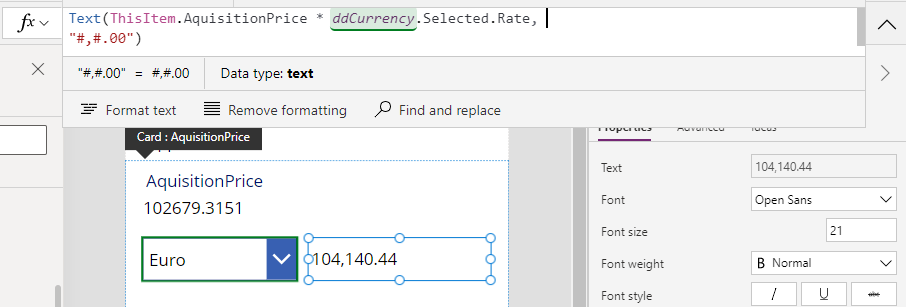
Next, we can add a label and multiply the target value by the selected rate in the drop-down control like so:
ThisItem.AquisitionPrice * ddCurrency.Selected.Rate
We can also incorporate a call to the Text function to format the result more cleanly.

At runtime, the user can now use the dropdown to display the value in one of the available currencies.
- Categories:
- formula
Related posts
- FormuIas - Is it possible to call a user-defined function recursively in Power Apps?
- Formulas - A beginners guide on how to create and call user-defined functions (UDFs)
- Formula - How to add a button that converts degrees Centigrade to Fahrenheit and vice versa
- Formula - How to convert a single delimited string to rows and columns
- Data - How to group data in a gallery and calculate sums
- Formula - How to calculate compound interest
- Utilities - The best way to peform OCR on images of Power Apps Formulas
- Formula - How to parse JSON in Power Apps- 4 examples
- Data - How to get a row by ordinal number
- Formula - What to do when the If statement doesn't work?
- Formula - Boolean And / Or operators - What is the order of precedence?
- Controls - How to set the data source of a Combo Box to a comma separated string
- Numbers - 10 examples of how to round numbers
- Formula - Difference between round, square, and curly brackets
- Top 3 highlights of upcoming enhancements to the Power Apps language (Power FX)
- Email - Sending email attachments with the Office 365 Outlook connector
- Formula - What to try when numbers don't format correctly
- Controls - How to convert HTML to Text
- Formulas - how to return all days between two dates
- Formula - How to create comma separated (CSV) list of items
- Formula - How to use the IF and Switch functions - 3 common examples
- Location - Finding the closest location and and sorting records by distance, based on the current location of the user
- Formulas - How to cope with weekends and public holidays in date calculations
