Blog
Dataverse - How to use a checkbox control a set a yes/no field in Dataverse
July 10. 2023
When working with Dataverse Yes/No columns, a challenge is that the 'fields' part of the form designer provides no option to choose the checkbox or toggle control types. By default, the form editor renders yes/no columns using a drop-down.
Users can naturally expect to use a checkbox control to set yes/no fields so this behaviour can be frustrating.
This post walks through how to modify a form to enable users to set yes/no fields using a checkbox control.
How to configure a yes/no field to use a checkbox control
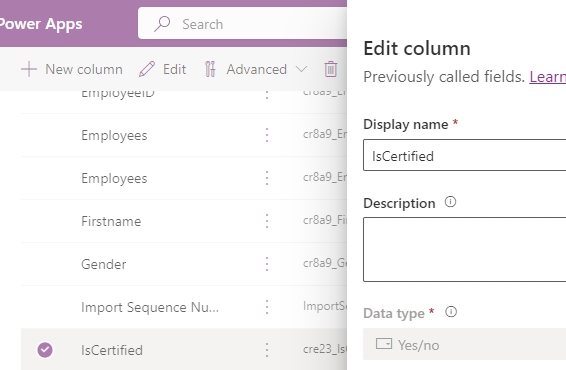
To demonstrate this technique, we'll start by building a modern auto-generated app using the 'start with data' template. Our example app is based on a table called 'Employees'. This table contains a yes/no column called 'Is Certified' (shown below).

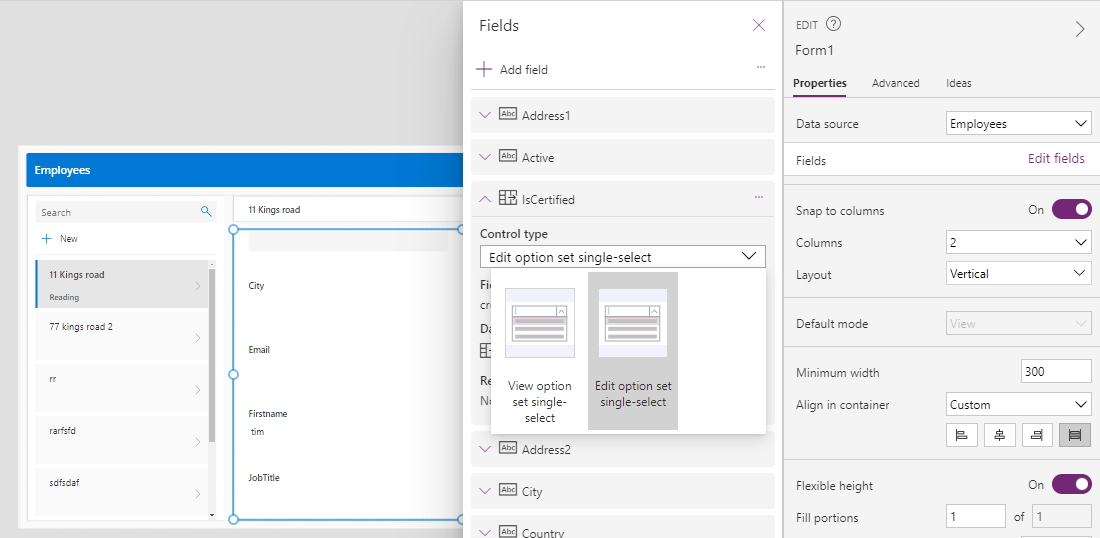
As we can see, there's no option to set the control type of 'Is Certified' to a checkbox. As the screenshot beneath shows, there are 2 options only - 'View option set single-select' and 'Edit option set single-select'.

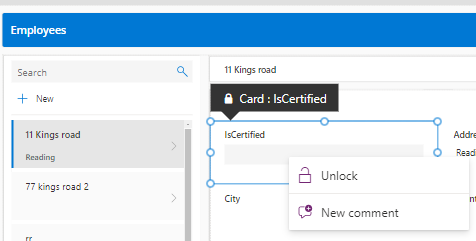
To configure this field to use a checkbox control, the first step is to unlock the IsCertified card.

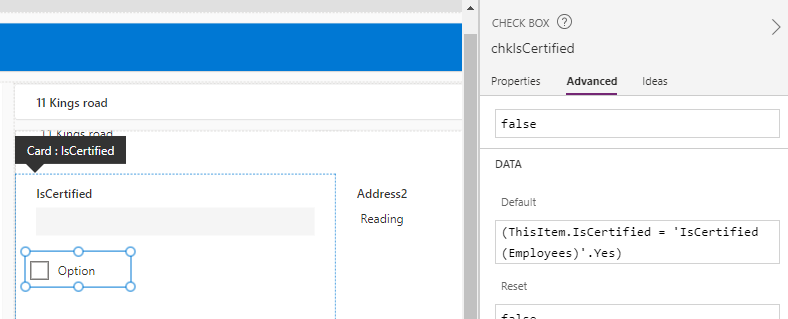
Next, we insert a checkbox control into the card. For this example, we'll rename it chkIsCertified.
To configure the checkbox control to display the correct existing value, we set the Default property to the following:
(ThisItem.IsCertified = 'IsCertified (Employees)'.Yes)

To configure the card to correctly update the field on a save, we set the Update property to the following:
If(chkIsCertified.Value = true,
'IsCertified (Employees)'.Yes,
'IsCertified (Employees)'.No
)
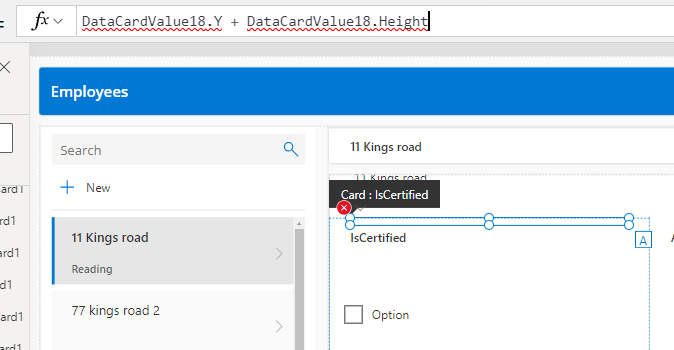
Next, we can delete the original Combo box control from the card. When we do this, we'll receive the following error which relates to the positioning of the error label. We fix this by modifying DataCardValue18 (the name of the old combo box control) to chkIsCertified (the name of the new checkbox control).

At this point, we can now run our app and set the IsCertified value using the checkbox control.
Conclusion
The form editor does not provide the option to set Dataverse yes/no fields using the checkbox control.
This post walked through how to manually modify a card to carry out this task.
- Categories:
- dataverse
Related posts
- Dataverse - How to set yes no values with checkbox- Walkthrough
- Dataverse - Add image column missing when creating table - how to fix
- Data - How to view the progress and status of a Dataverse CSV/Excel Import
- Error - Diagnosing the error "Network error when using the Patch function" when saving data with a form
- Dataverse - How to work around the error "multiple levels of many-to-one relationship expansion aren't supported"
- Dataverse - The easiest way to modify Dataverse data outside of Dataverse and Power Apps
- Dataverse - How to create Entity Relationship diagrams
- Dataverse - How you can more quickly bulk update data using the SQL language
- Dataverse - How to fix the bug in the 'Business Rules' editor that prevents numeric values from saving
- Dataverse - What are the benefits, and how to create formula columns
- Dataverse - How to sort the available choice items from a choice column
- Error - Unable to modify Dataverse tables with error message, Language id should not be null
- Dataverse - How to retrieve FetchXML or SQL for Dataverse views
- Data - Why is Dataverse so fast?
- Dataverse - How to create and use Dataverse views in Canvas Apps
- Dataverse - How to filter Dataverse choice columns
- Dataverse - How to switch to the classic designer when the option is not available
- Licensing - What are Dataverse Restricted tables?
- Media - How to save and work with microphone recordings
- Dataverse - how to access tables from another environment
- Dataverse - How to Patch the 5 most complex data types
