Blog
Forms - How to highlight user modified field values on a form
February 18. 2022
When building data entry screens, there may be a requirement to highlight the fields that have been changed by the user (eg - 'dirty' fields).
How to modify an edit form to highlight fields that have changed

The possible ways to do this include changing the border or background colour of the affected field. With the form control, we can accomplish this task fairly simply.
How to modify an edit form to highlight fields that have changed
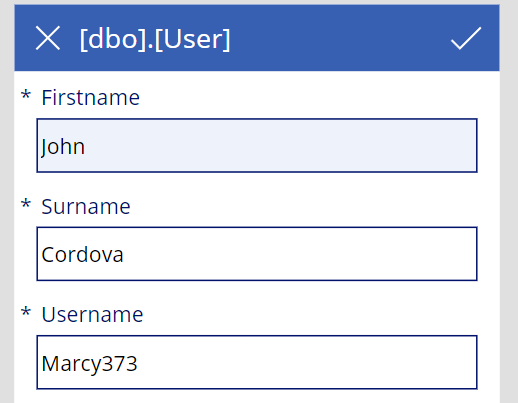
To demonstrate how to carry out this task, let's take the example of an edit form that displays data from a 'user' table.
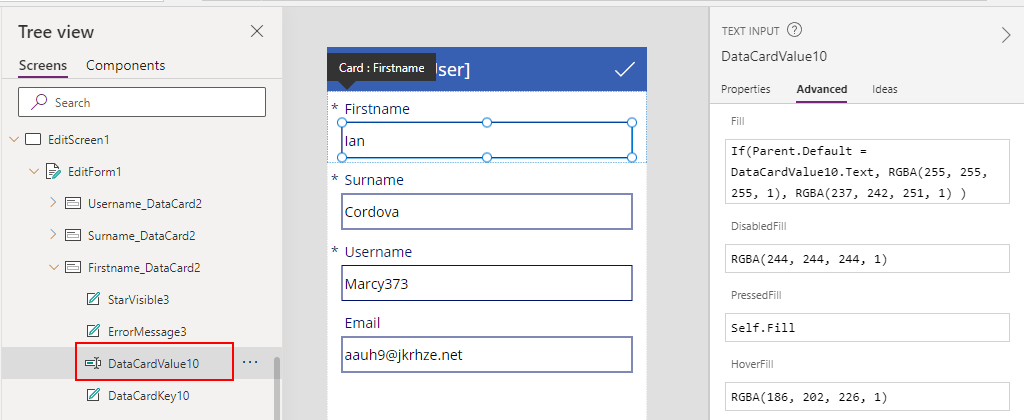
To highlight the 'first name' textbox in a different colour when a user changes its value, we first identify the name of the text input control (DataCardValue10 in this example).

Next, we unlock the first name card, and change the Fill property to the following:
If(Parent.Default = DataCardValue10.Text,
RGBA(255, 255, 255, 1),
RGBA(237, 242, 251, 1)
)
This formula compares the default value against the current value of the text input change. If it's the same, we retain the default white colour of RGBA(255, 255, 255, 1). Otherwise, we apply the pastel blue colour RGBA(255, 255, 255, 1).
We then repeat this process for the remaining controls that we want to highlight.
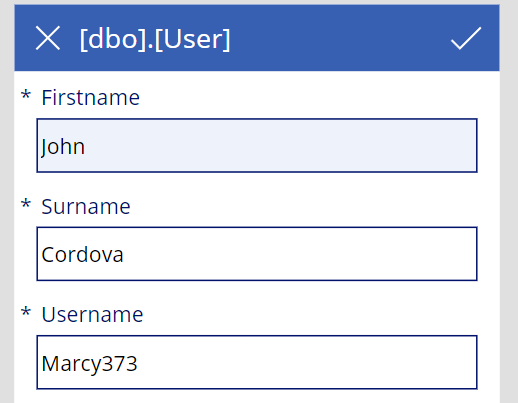
At runtime, the background colour of the control will now change when the user modifies the value.

Conclusion
This post provided a brief walkthrough on how to highlight the fields that have been changed by a user.
- Categories:
- forms
Related posts
- Forms - How to set the value of a field to todays date for new records only
- Apps - How to create an app from a hand drawn image
- Forms - How to append text to field in a data source
- Forms - How to calculate values (eg sums and products) and store the results in SharePoint or other datasource
- SharePoint - How to programmatically set and clear single select choice items in a combo box on a form
- SharePoint - How to clear datetime fields/set an empty datetime value on a form
- Forms - How to convert a display form to an edit form
- Forms - How to copy/save an existing record on a form as a new record
- Forms - How to show Office 365 user profile details on a form
- Forms - How to hide fields that are blank, or have not been completed
- Forms - How to select-all / unselect-all checkbox or toggle controls on a form
- Forms - How to set the data source of a form to a collection
- Forms - The best practice for setting the data item on a form
- Controls - How to set default control and form values
- Forms - How to conditionally make form fields mandatory
