Blog
Forms - How to hide fields that are blank, or have not been completed
April 30. 2021
There are sometimes cases where it's necessary to show records that contain a large number of fields, and many of these fields may not have not been completed, or are empty.
In these circumstances, we can tidy up the appearance display screens by using a form control, and configuring the cards to not to show if the associated data value is empty.
This is one of the benefits of using a form. When we hide a card, the layout of the form automatically adjusts and unlike the alternative method placing controls directly on a screen, there will not be any gaps in the areas where the data values would have appeared.
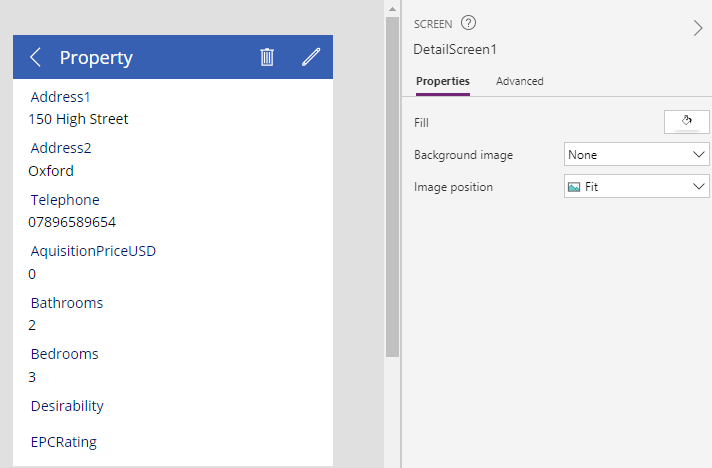
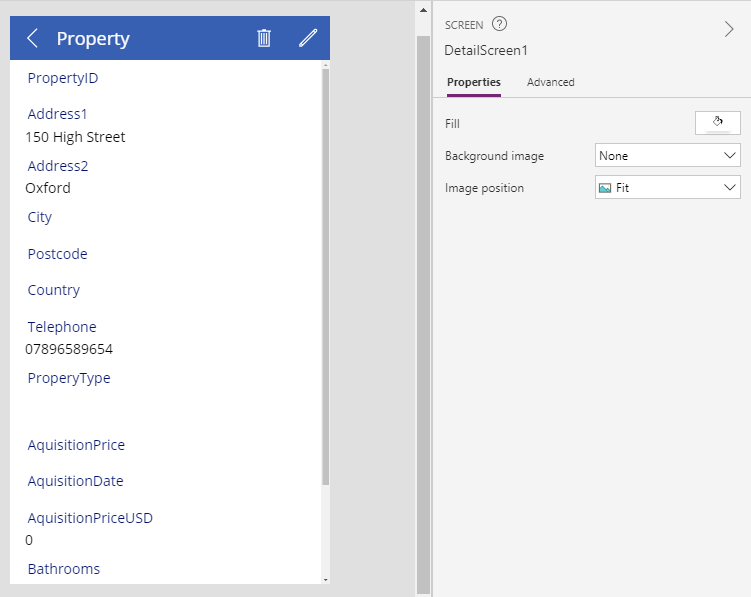
To give an example, let's take the example of a list that shows property details. As this screenshot shows, several of the fields have not been completed.
In these circumstances, we can tidy up the appearance display screens by using a form control, and configuring the cards to not to show if the associated data value is empty.
This is one of the benefits of using a form. When we hide a card, the layout of the form automatically adjusts and unlike the alternative method placing controls directly on a screen, there will not be any gaps in the areas where the data values would have appeared.
To give an example, let's take the example of a list that shows property details. As this screenshot shows, several of the fields have not been completed.

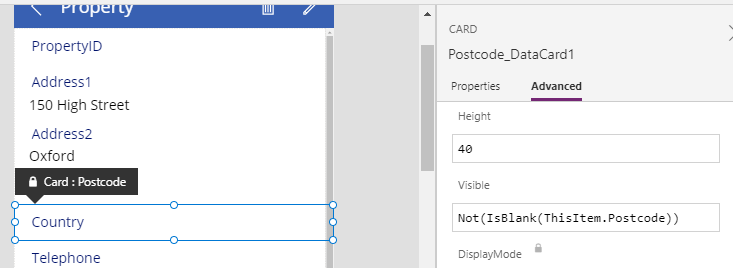
To hide the fields that are not blank, we can go through each card on the display form and we can set the visible property to hide the card, if the associated data value is blank. As an example, here's the formula that we would apply to the postcode card. We would apply the same logic to the remaining cards on the form.
Not(IsBlank(ThisItem.Postcode))

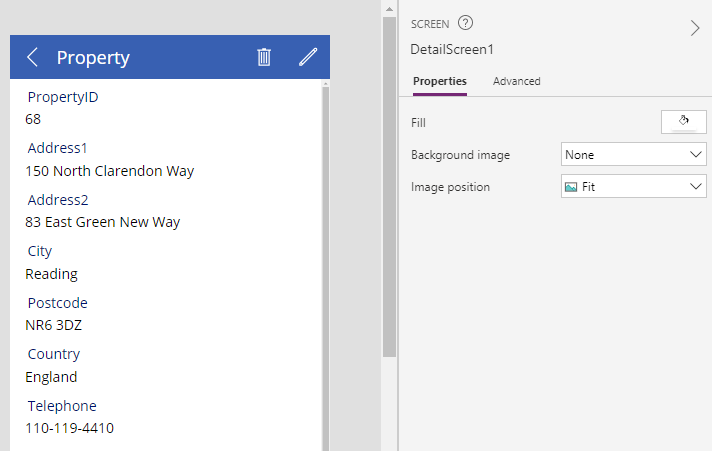
How the form looks at runtime
If we run the app open a record with missing values, we can see that the form completely hides the label and card.
If we open another record with more values that have been completed, we can see that the display form correctly displays all completed fields.

Conclusion
To tidy up the appearance of screens that display a record, we can hide empty fields by using a form and hiding the cards that correspond to fields that are blank.
- Categories:
- forms
Related posts
- Forms - How to set the value of a field to todays date for new records only
- Apps - How to create an app from a hand drawn image
- Forms - How to highlight user modified field values on a form
- Forms - How to append text to field in a data source
- Forms - How to calculate values (eg sums and products) and store the results in SharePoint or other datasource
- SharePoint - How to programmatically set and clear single select choice items in a combo box on a form
- SharePoint - How to clear datetime fields/set an empty datetime value on a form
- Forms - How to convert a display form to an edit form
- Forms - How to copy/save an existing record on a form as a new record
- Forms - How to show Office 365 user profile details on a form
- Forms - How to select-all / unselect-all checkbox or toggle controls on a form
- Forms - How to set the data source of a form to a collection
- Forms - The best practice for setting the data item on a form
- Controls - How to set default control and form values
- Forms - How to conditionally make form fields mandatory