Forms - How to select-all / unselect-all checkbox or toggle controls on a form
A common requirement is to simplify data entry by providing a single select all/unselect all control.

Adding the 'select all' feature to the edit form


Running the screen
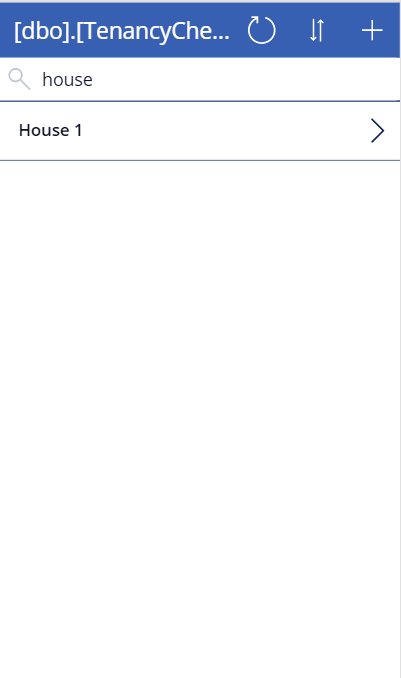
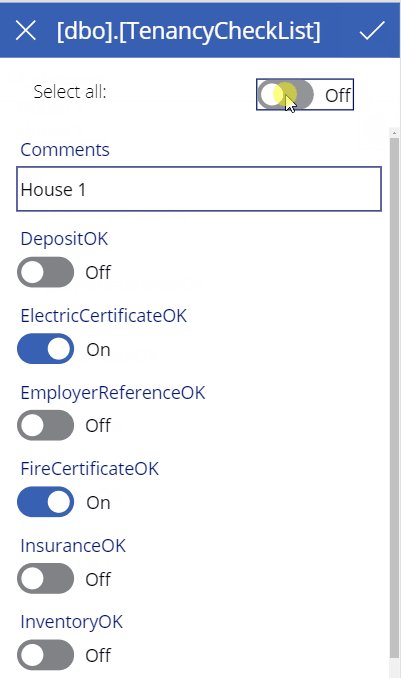
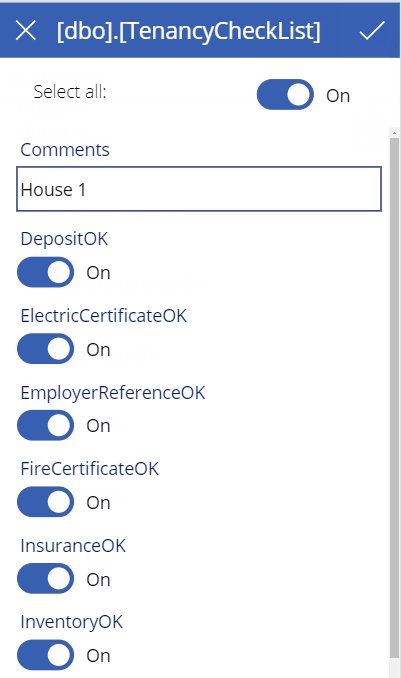
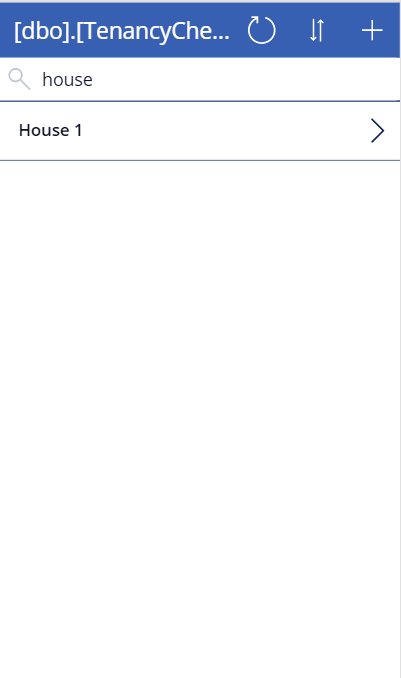
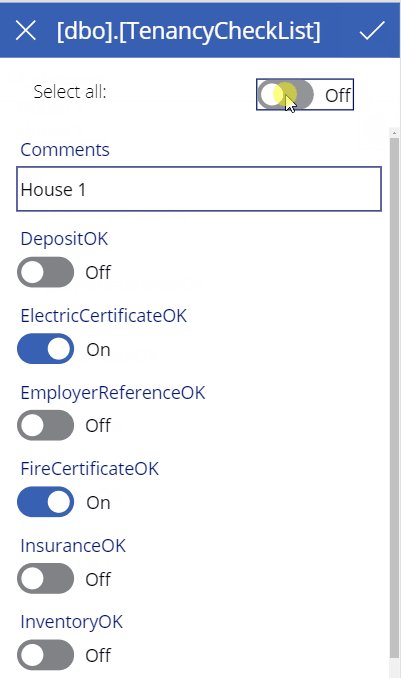
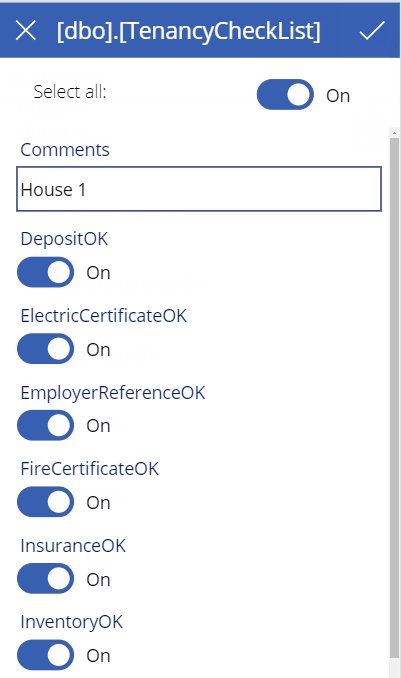
At this stage, our form is complete. When we run the app, the 'select all' toggle control behaves as expected, as shown in the screenshot beneath.

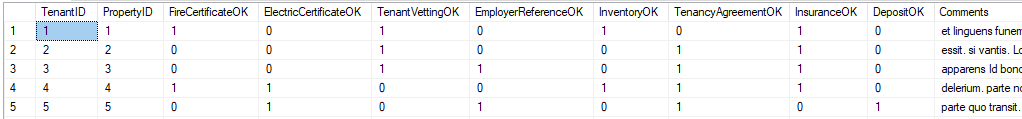
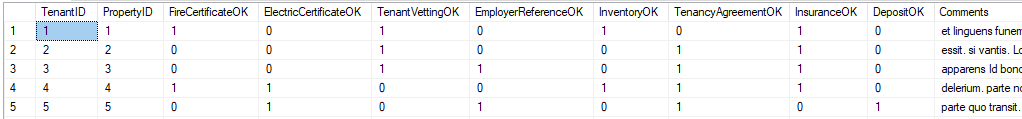
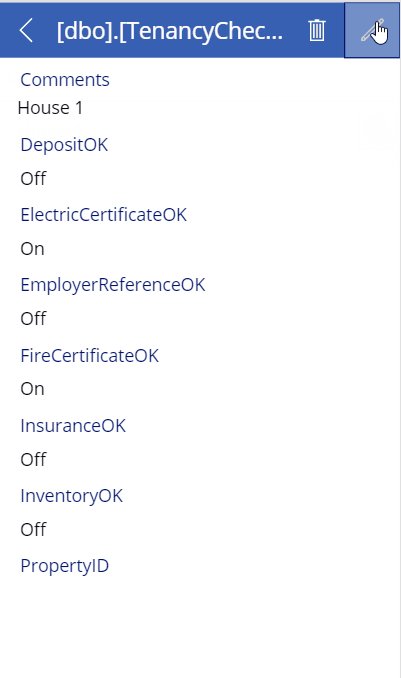
To demonstrate, we'll take the example of an app that's designed for letting agents. The letting process requires an agent to complete a checklist of necessary checks on a property. The screenshot beneath shows an underlying SQL Server table that supports this feature. The value 0 in the checklist fields represent false, whereas 1 represent true.

Adding the 'select all' feature to the edit form
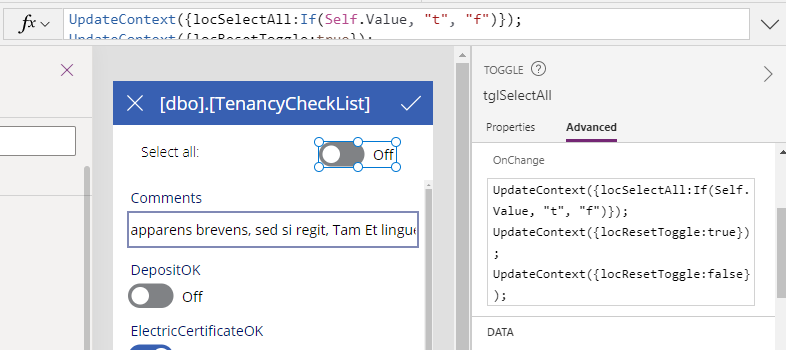
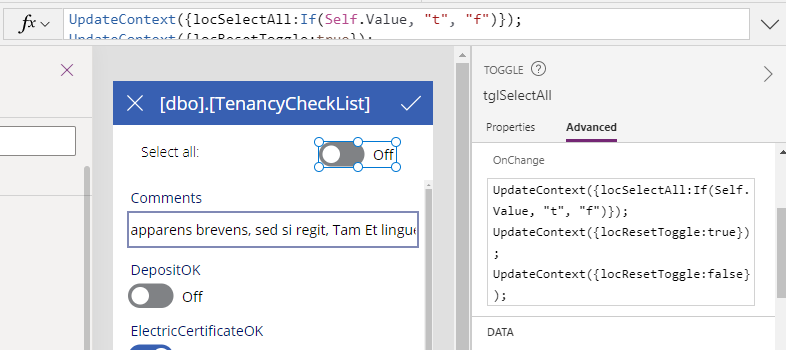
To build this feature, we'll begin with an 'auto generated' app that's based on this table. The first step is to add a 'select all' toggle control to the edit screen. We then set the OnChange property of this control to the following formula:
UpdateContext({locSelectAll:If(Self.Value, "t", "f")});
UpdateContext({locResetToggle:true});
UpdateContext({locResetToggle:false});
This formula sets the value of two variables - locSelectAll and locResetToggle
Next, we set the OnVisible property of the screen to the following formula:- locSelectAll - this variable controls whether to set all other toggle controls on the screen to 'true'. We define this as a string value, which will be empty when the screen loads.
- locResetToggle - this variable triggers a reset of the target toggle controls.
UpdateContext({locSelectAll:""});
Reset(tglSelectAll)
This formula sets the default value of the 'select all' toggle control to off, and configures the form to show the existing values for the target toggle controls when the screen loads.
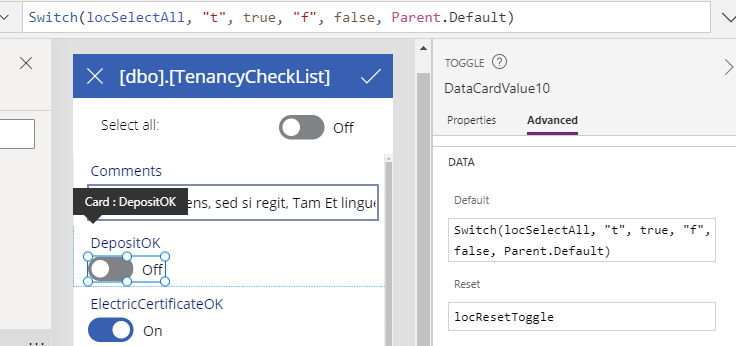
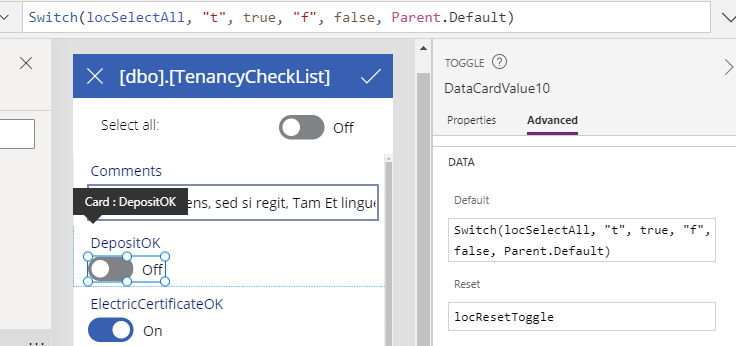
For each toggle control that we want to respond to the 'select all' toggle control, we unlock the containing card and set the Default property to the following formula:
Switch(locSelectAll, "t", true, "f", false, Parent.Default)
We also set the Reset property of the toggle controls to the following formula:
locResetToggle

Running the screen
At this stage, our form is complete. When we run the app, the 'select all' toggle control behaves as expected, as shown in the screenshot beneath.
Conclusion
We can simplify data entry by providing a feature to select or to unselect all true/false values on a form. This post walked through the process to build this feature.
