The ability to build apps from hand-drawn documents is an innovative feature that will particularly help users who are new to Power Apps. In this post, we'll walk through the steps to build an app with Express Edit, and we'll take a look at the results.
Creating a hand-drawn form
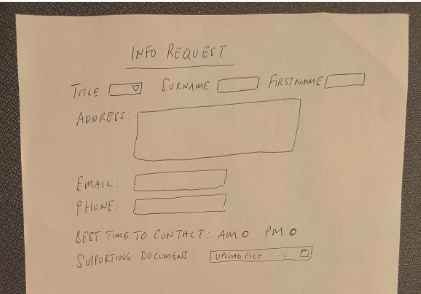
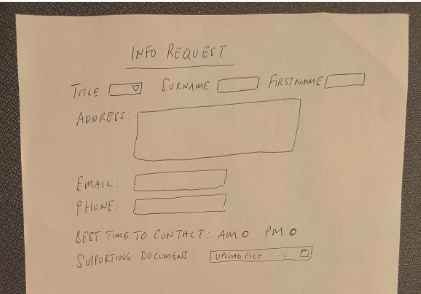
To demonstrate this feature, the first step is to create a hand-drawn image of a form. For this example, I created the following "information request form".

How to turn an image into an app
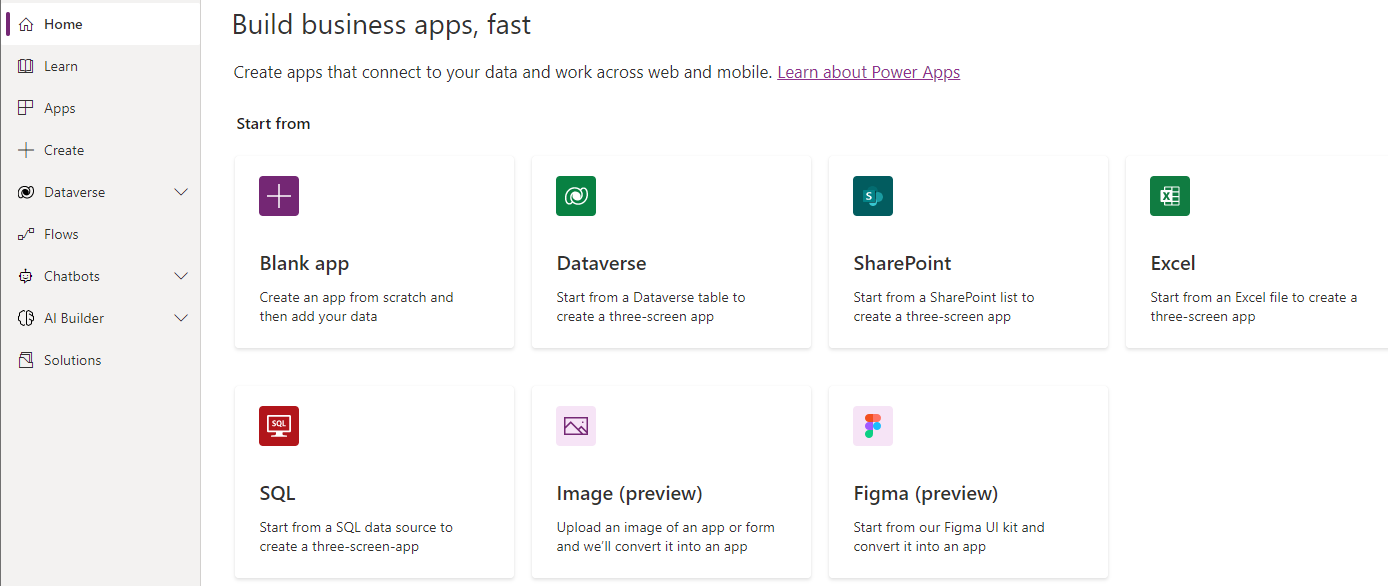
To turn the drawing into an app, we select the 'Start from Image (preview)' option from the Maker Portal.
This begins a series of steps that looks very similar to the UI for building object recognition models with AI Builder.
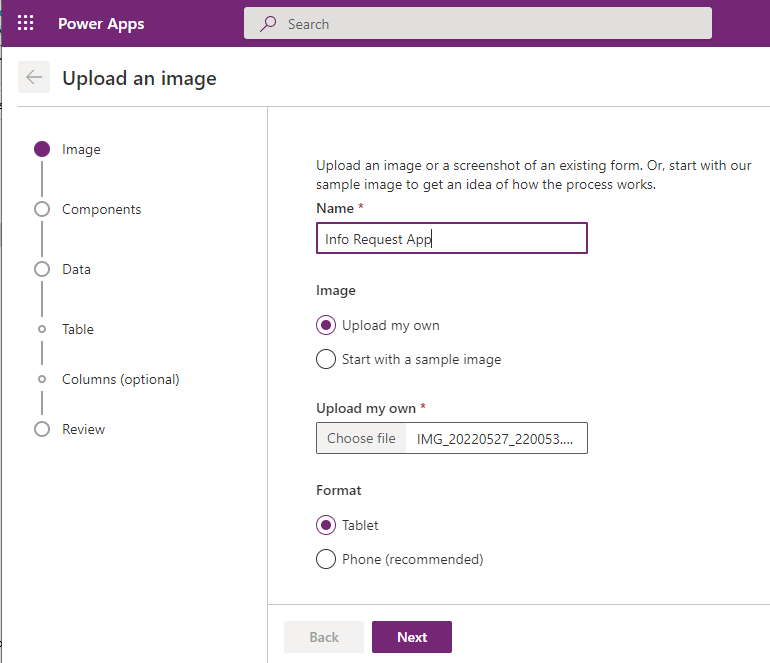
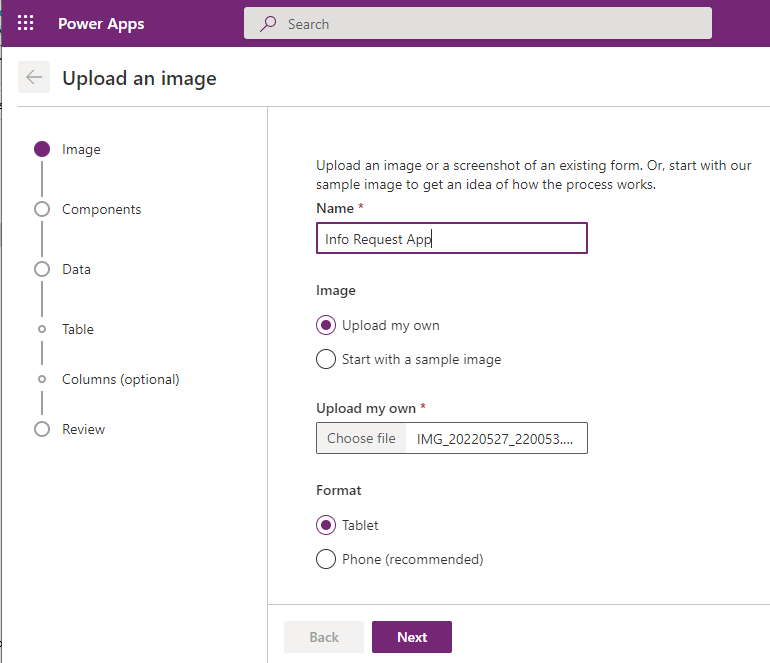
The first step is to upload the image of our form. Note that for learning and training purposes, there's also the option to choose from a set of sample images.

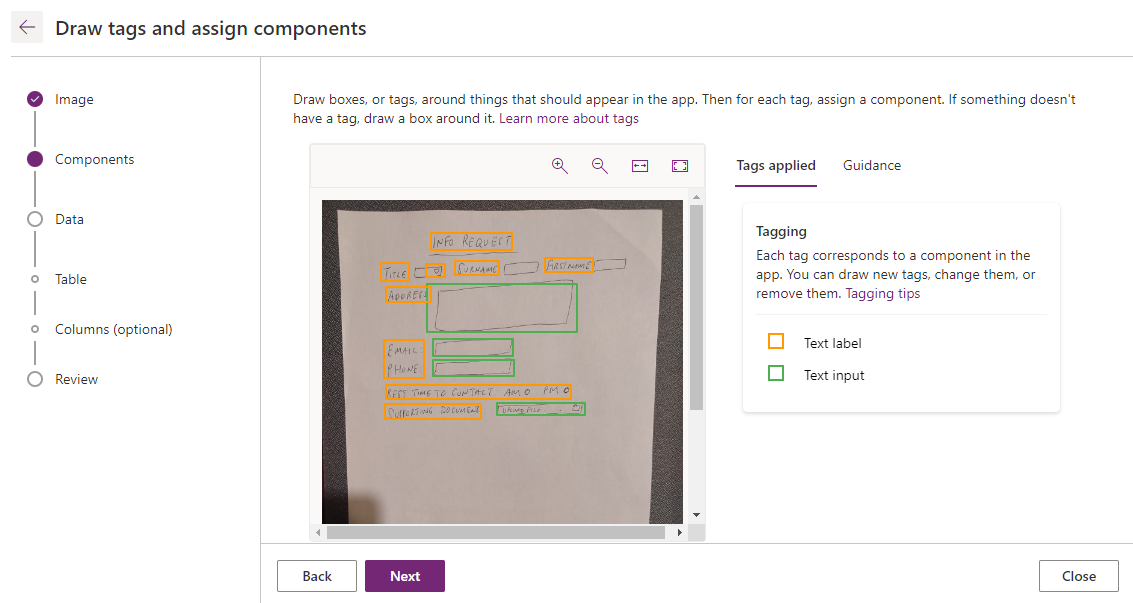
Configuring the form fields that are detected.
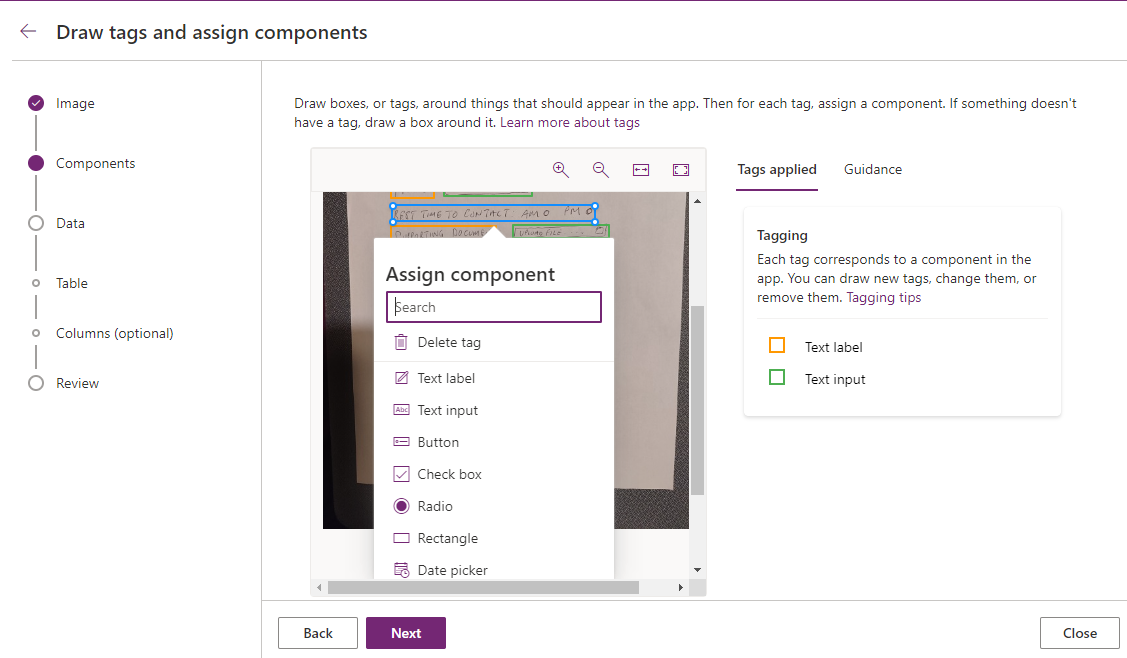
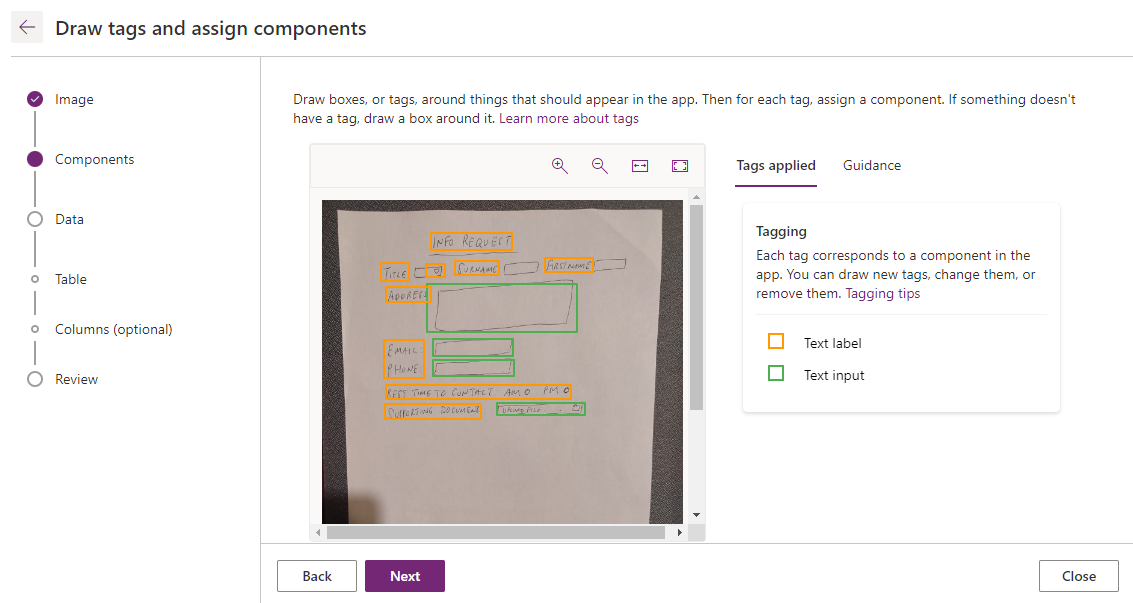
Once we upload the image, the editor analyses the input and identifies the text labels and text input controls in the form.
With my sample image, the editor didn't recognise the radio control in my drawing. It also didn't properly recognise my 'title' field as a dropdown.

To correct these issues, we can click the highlighted area to open a context menu. Through this menu, I was able to specify 'radio' and 'drop down' for these 2 fields.
My intention was to also add a file attachment control to this form. Unfortunately, the ability to select 'file
attachment' was not available through this menu.
Creating a Dataverse Table
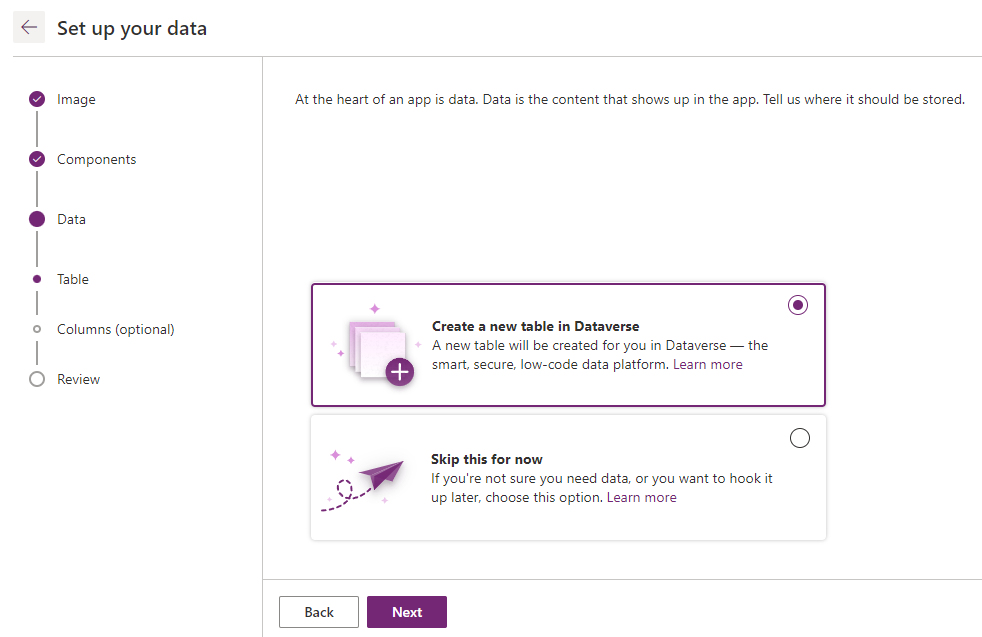
The next step is to set the data source for the form. We can choose to ignore this step (and to create an unbound form) or we can create a new table in Dataverse.
If we choose the option to create a new table in Dataverse, the following screen appears. We can click the 'table properties' link to change the properties of the table, such as the table name.
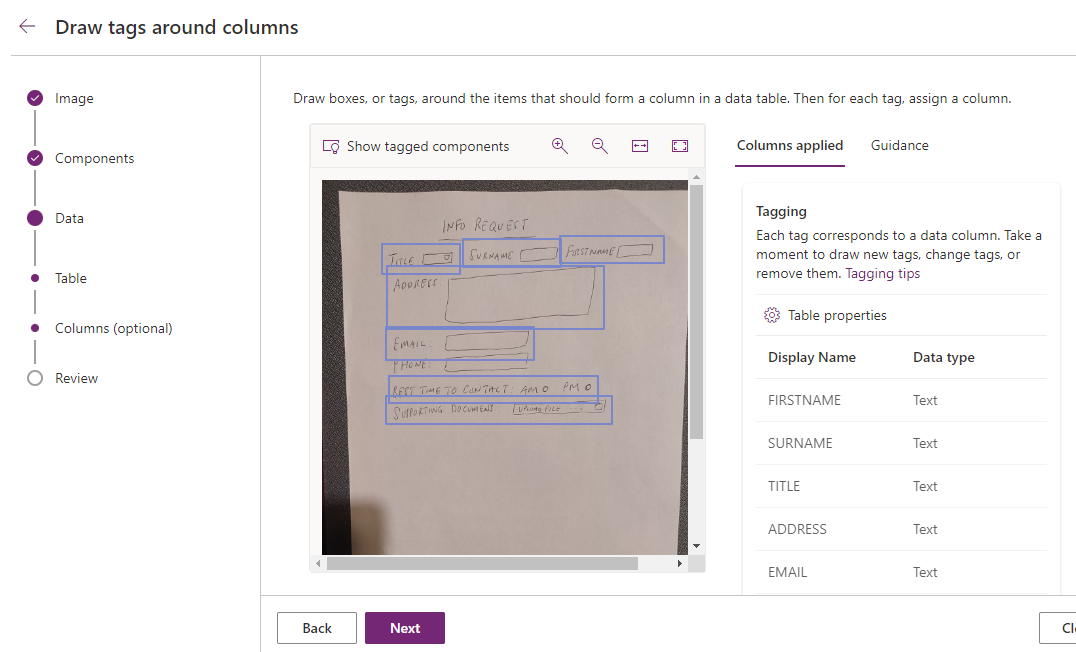
The designer identifies the columns for the new Dataverse table and tags the columns in the drawing.
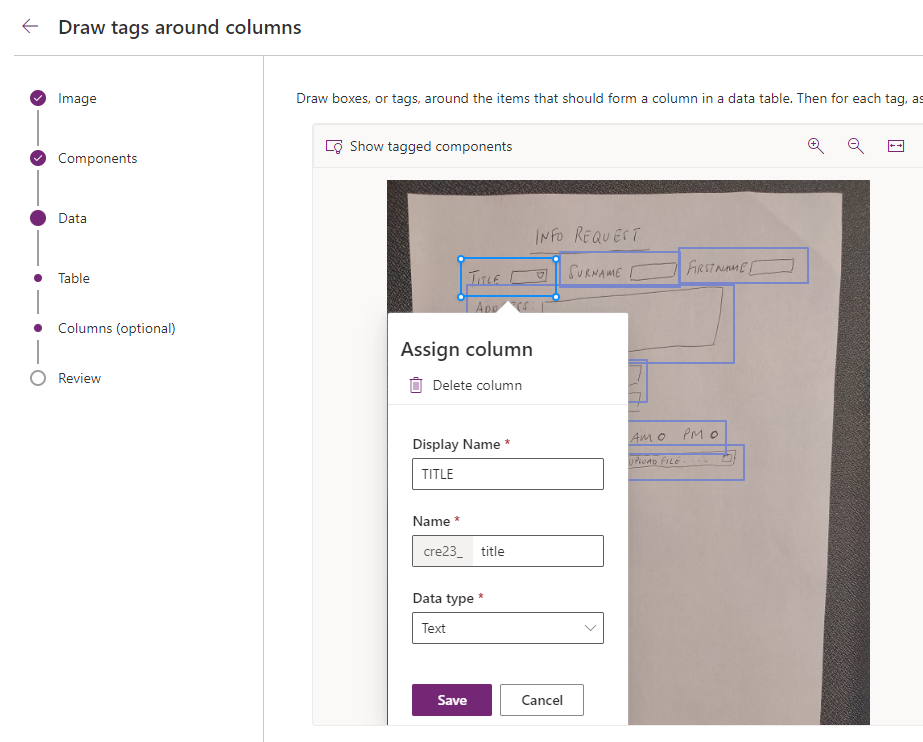
To change the properties of a column that the designer has identified, we click
the tagged field in the designer. We can then amend the name and data type through the context menu. It's also possible to delete the column if we decide that we don't want to store the field.
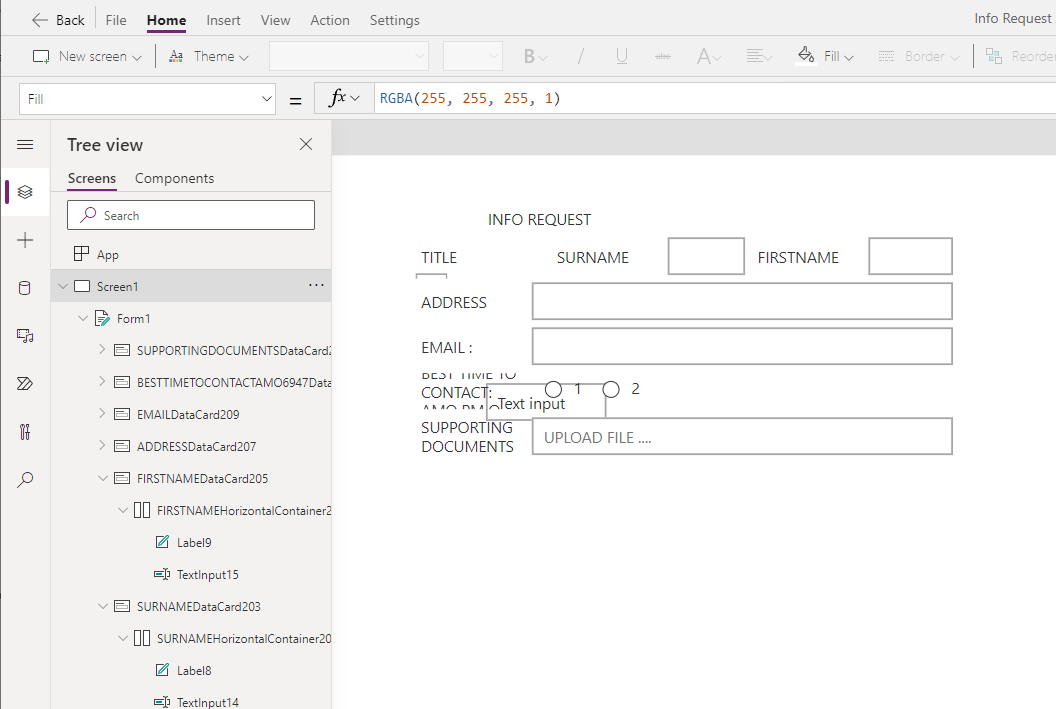
The final result of the auto-generated app
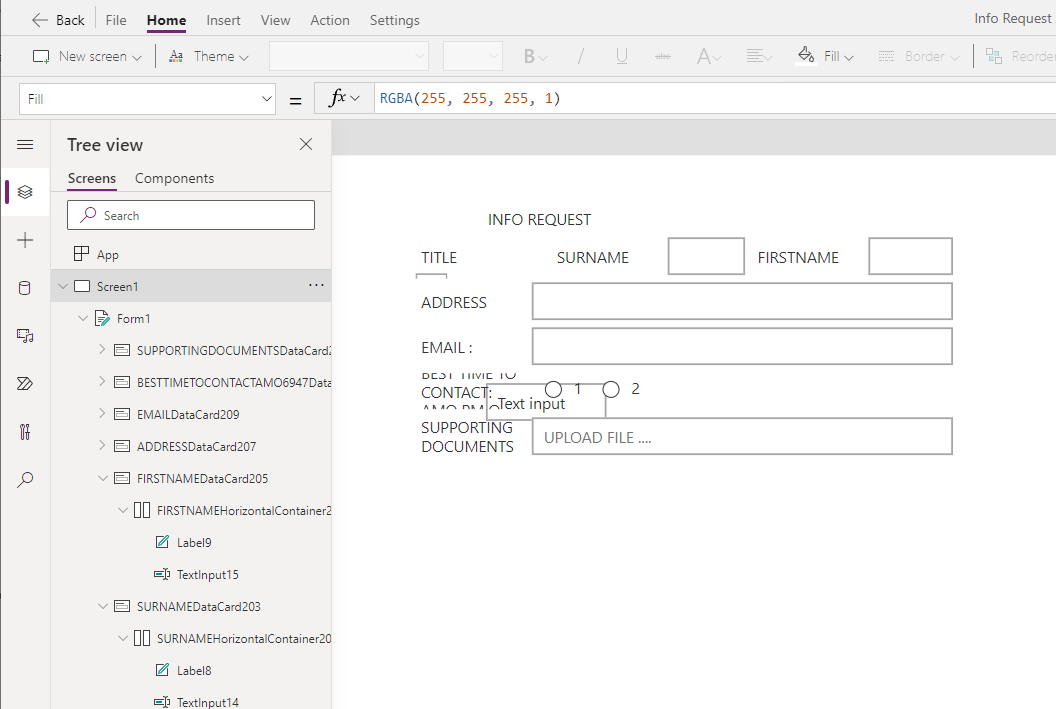
At the end of the process, the designer creates a new app with a single screen and form. The screenshot below shows the appearance of the output.

Whilst the layout isn't perfect, it provides a great start for further
customisation. In particular, it performs a good job of formatting the
form with multiple controls on each row. This can sometimes
be tricky for users who are unfamiliar with the form designer.
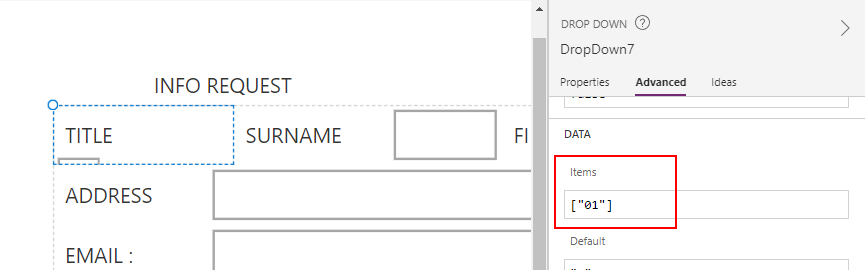
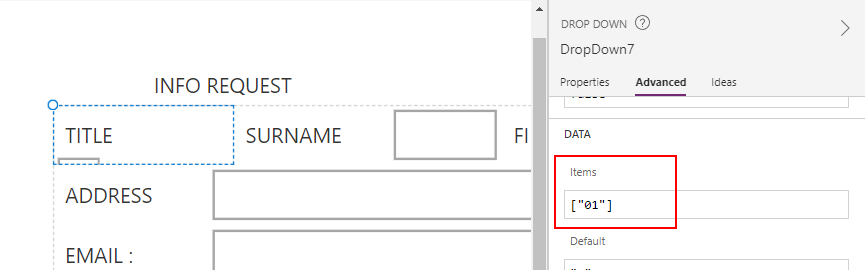
In terms of the radio and drop-down choices, the designer sets the items property of these controls to hardcoded values. This is something that we modify to suit our needs.

Saving new records
For readers who are unfamiliar with forms, it's useful to note that the pre-built form provides no way for the user to save the record. To add this functionality, we would add a button and set the OnSelect property to the following formula.
SubmitForm(Form1)
For a future release, it may be helpful for the designer to add a 'save' button to assist those without knowledge of creating forms.
Conclusion
The Express Editor highlights the innovative AI-driven enhancements that Microsoft are adding to Power Apps. This preview will hopefully be a first step toward offering more sophisticated design features that are completely 'no code' in nature. This post walked through how this feature works against a simple hand-drawn form and highlighted the result.