Forms - The best practice for setting the data item on a form
To improve the architecture and performance of an app, a good practice is to minimise dependencies between screens. This post examines where this dependency exists in an auto generated app, the reason why it presents a problem, and ways that we can avoid this issue.

This imposes a dependency between the detail and edit screens, and the browse screens.Why is this a problem?

How to fix the 'Inefficient delay loading' warning by using a variable
Example of problem
When we build an auto generated app using the 'start with data' option, it creates an app with three screens - a browse screen, a detail screen, and an edit screen.
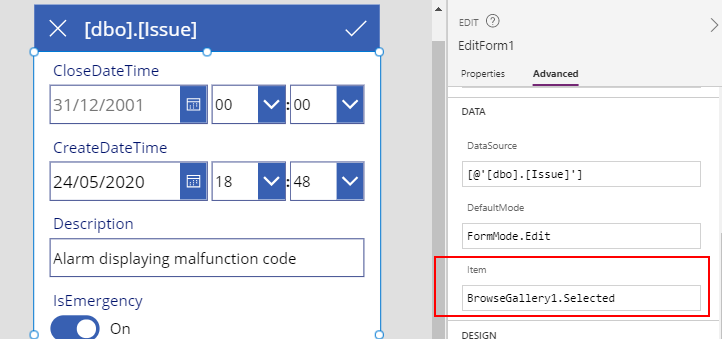
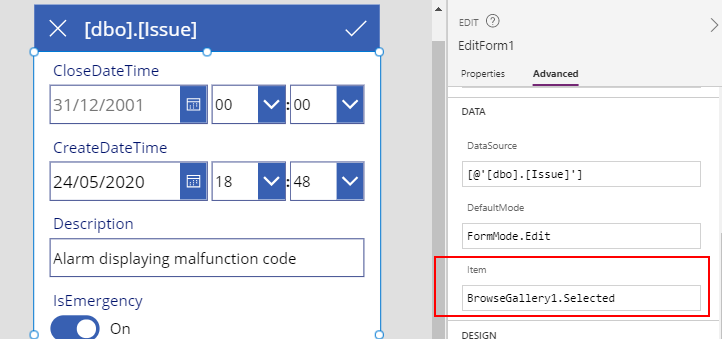
The user selects a record from the browse screen. The form control on the detail and edit screens refer to the selected record by directly referencing the selected item in the gallery control on the browse screen (ie, BrowseGallery1.Selected).
The user selects a record from the browse screen. The form control on the detail and edit screens refer to the selected record by directly referencing the selected item in the gallery control on the browse screen (ie, BrowseGallery1.Selected).

This imposes a dependency between the detail and edit screens, and the browse screens.
Why is this a problem?
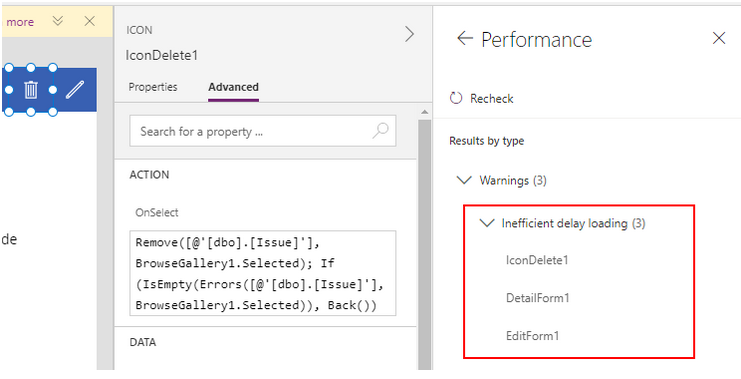
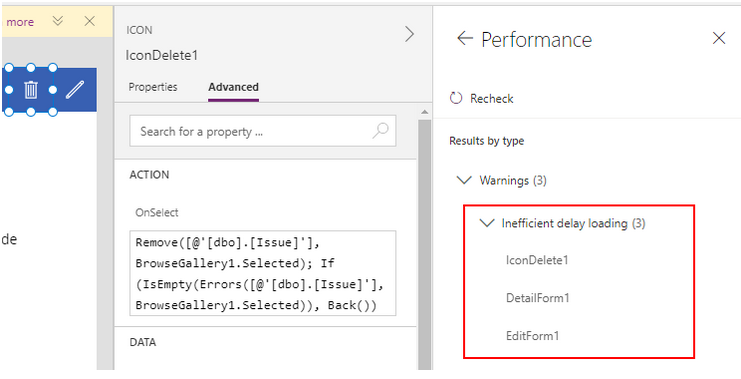
For many app builders, the first indication that a potential problem exists is through an app checker warning that highlights 'inefficent delay loading'.
My post here describes this topic in more detail, including the negative impact that 'inefficent delay loading' has on performance.

There are other reasons why it is beneficial to keep screens self-contained, and to avoid cross-screen references.
The removal of such dependencies provide greater reusability. For example, we can easily call the same edit/detail screens from multiple places and galleries. A good example is where we want to open an edit screen from a 'deep link'. That is, an external link that launches a specific Power App, and navigates the user to a specific record on a specific screen. It isn't possible to reuse an existing edit form for this purpose when the item property is set to the selected item on the gallery.
The removal of such dependencies provide greater reusability. For example, we can easily call the same edit/detail screens from multiple places and galleries. A good example is where we want to open an edit screen from a 'deep link'. That is, an external link that launches a specific Power App, and navigates the user to a specific record on a specific screen. It isn't possible to reuse an existing edit form for this purpose when the item property is set to the selected item on the gallery.
Basing a form on a variable also adds the additional benefit of making it possible to modify form values by directly modifying the underlying variable.
How to fix the 'Inefficient delay loading' warning by using a variable
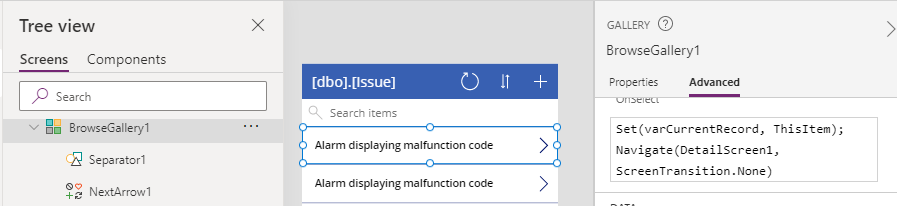
To remove the 'Inefficient delay loading' warning for an existing 'auto-generated' app, we modify the OnSelect property of the gallery control with the following formula beneath. This sets a global variable called varCurrentRecord to the value of the selected record in the gallery, by referencing the ThisItem keyword.
Set(varCurrentRecord, ThisItem);
Navigate(DetailScreen1, ScreenTransition.None)
Next, we modify the detail and edit screens. We set the item property of the detail and edit forms to varCurrentRecord.
This removes the dependency of the forms on the browse gallery control, and therefore removes the 'inefficient delay load' problem.
When to use Set vs ClearCollect / How to pass a record to a screen
With Power Apps, there are two types of variable. Global variables, which we set using the Set function, and local screen variables, which we can set by calling the ClearCollect function.
It's best practice to use variables with the narrowest scope possible for a given scenario. In this example, we set a global variable because it's necessary to reference the selected record through controls on two separate screens (the detail screen and the edit screen). Another example of where it's necessary to use a global variable is in situations where we build multi-step forms that span multiple screens.
In cases where it isn't necessary to reference the record from multiple screens, it is more efficient to work with local screen variables. Here's how to use a local screen variable instead.
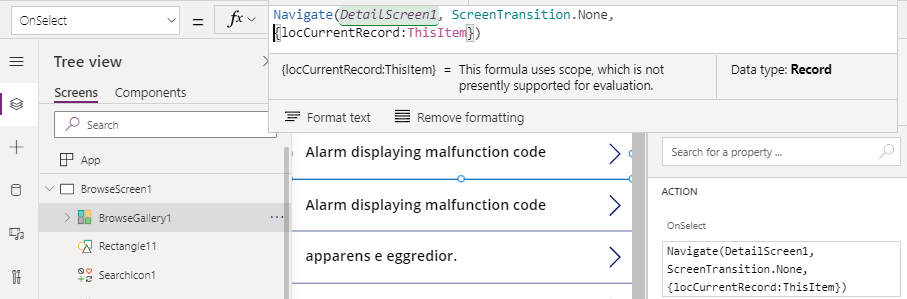
From the browse screen, we modify the OnSelect property of gallery control with the formula beneath. The third parameter of the Navigate function allows us to set a local variable on the target screen. Here, we declare and set the value of a variable called locCurrentRecord. We set this variable to the selected item in the gallery.
Following this change, we can set the item property of the display form to locCurrentRecord.
When to use Set vs ClearCollect / How to pass a record to a screen
With Power Apps, there are two types of variable. Global variables, which we set using the Set function, and local screen variables, which we can set by calling the ClearCollect function.It's best practice to use variables with the narrowest scope possible for a given scenario. In this example, we set a global variable because it's necessary to reference the selected record through controls on two separate screens (the detail screen and the edit screen). Another example of where it's necessary to use a global variable is in situations where we build multi-step forms that span multiple screens.
In cases where it isn't necessary to reference the record from multiple screens, it is more efficient to work with local screen variables. Here's how to use a local screen variable instead.
From the browse screen, we modify the OnSelect property of gallery control with the formula beneath. The third parameter of the Navigate function allows us to set a local variable on the target screen. Here, we declare and set the value of a variable called locCurrentRecord. We set this variable to the selected item in the gallery.
Navigate(DetailScreen1, ScreenTransition.None,
{locCurrentRecord:ThisItem}
)
Conclusion
The 'best practice' to minimise dependencies between screens, particularly those between galleries and form controls on separate screens. This post
described how we can minimise these dependencies through the use of variables.