Blog
Forms - How to conditionally make form fields mandatory
January 6. 2021
In this post, we’ll cover a quick and simple way to conditionally make a form fields mandatory.
Our requirement is this - if a user enters an acquisition price, the acquisition date field becomes mandatory. Vice versa, if the user enters an acquisition date, the acquisition price field becomes mandatory.

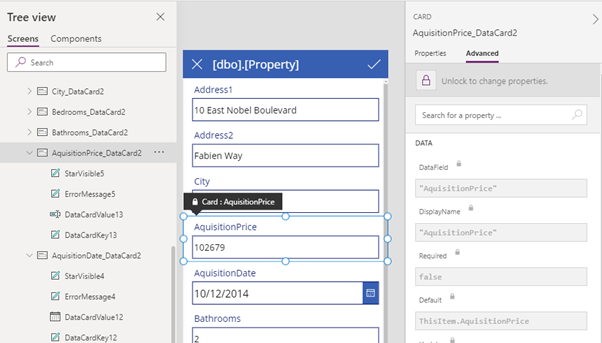
Each card in the form contains a ‘Required’ property. When this is set to true, the card will mandate the entry of a value. We can set the value of this to a formula that references the data entry text input controls.


Next, we carry out the same process on the acquisition date card. We unlock the card, and set the required property to the following formula:


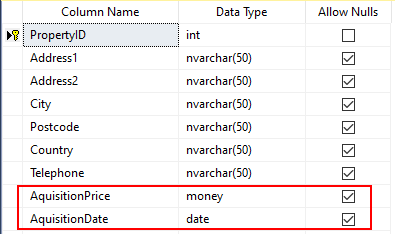
Example scenario
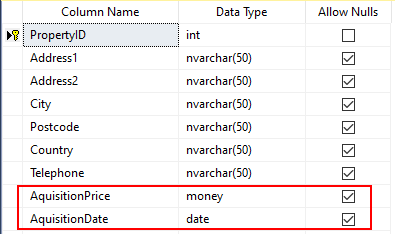
To demonstrate this technique, we’ll apply this to a form that displays a property record. Each record optionally stores an acquisition price and an acquisition date.

Creating a Form
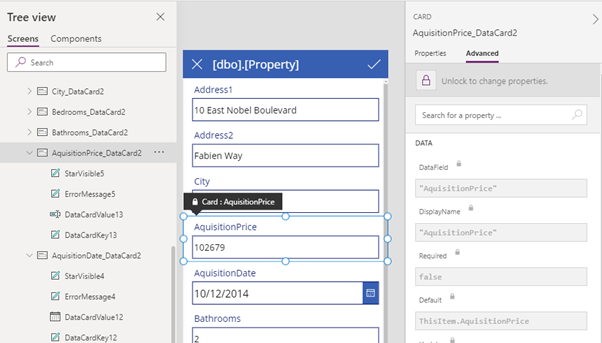
To begin, we’ll create an ‘auto-generated’ app using the start from data option. This generates the following edit form.Each card in the form contains a ‘Required’ property. When this is set to true, the card will mandate the entry of a value. We can set the value of this to a formula that references the data entry text input controls.

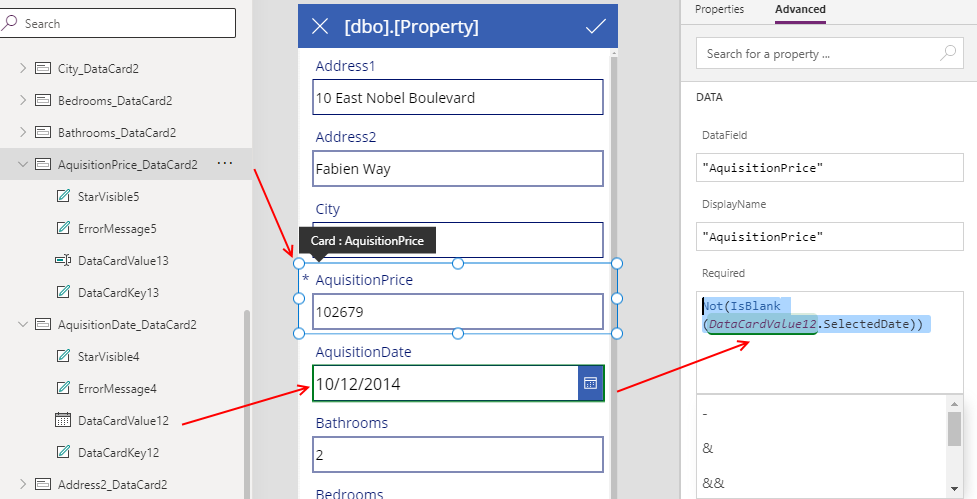
Editing the Data Entry Cards
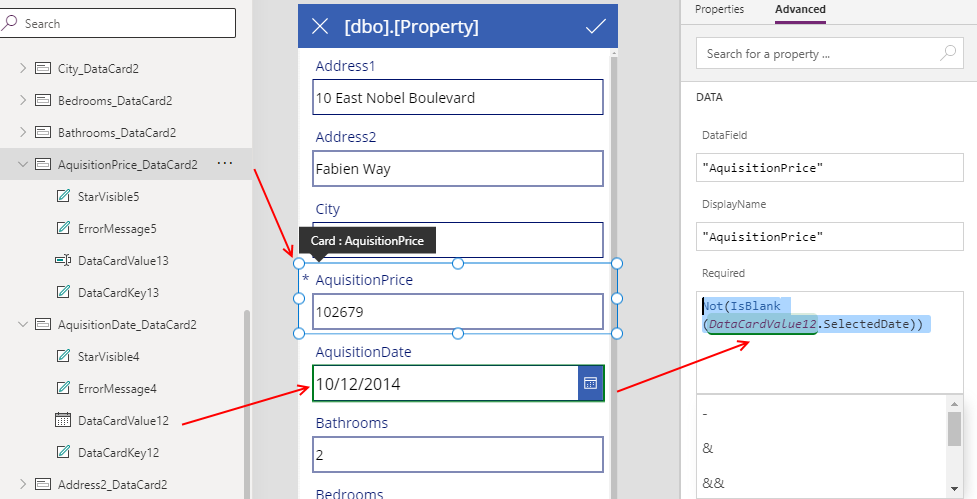
Taking the form in this example, we’ll begin by modifying the required property in the acquisition price card. We unlock the card and set the required property to the following formula:
Not(IsBlank(DataCardValue12.SelectedDate))
Here, DataCardValueValue12 refers to the date picker control inside the acquisition date card. We can determine the name of this through the tree view control.
The conditional formula tests the value that the user enters into the date picker control. If this is not blank, the resulting expression resolves to true and the acquisition price card becomes ‘required’.

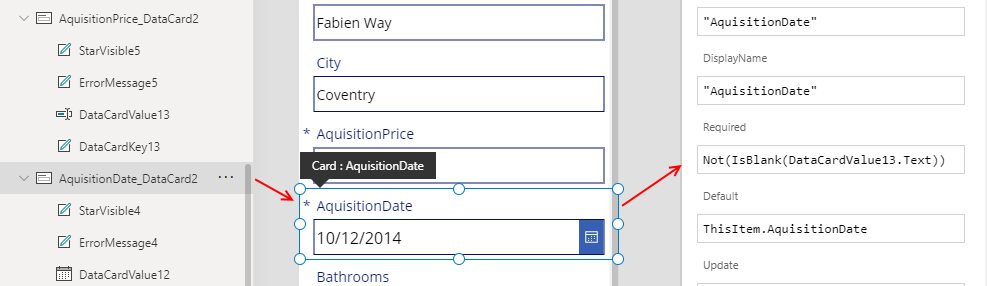
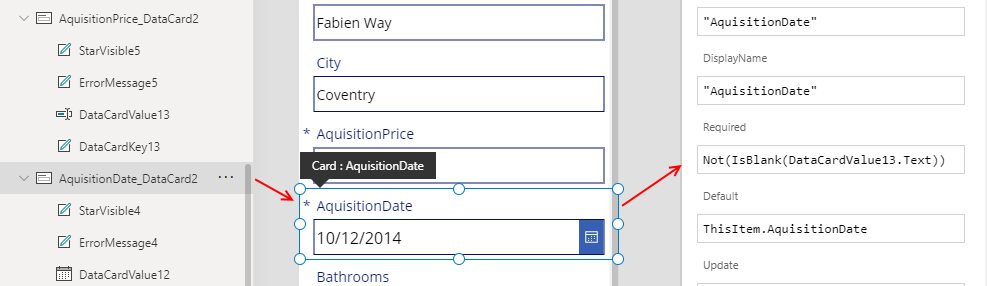
Next, we carry out the same process on the acquisition date card. We unlock the card, and set the required property to the following formula:
Not(IsBlank(DataCardValue13.Text))

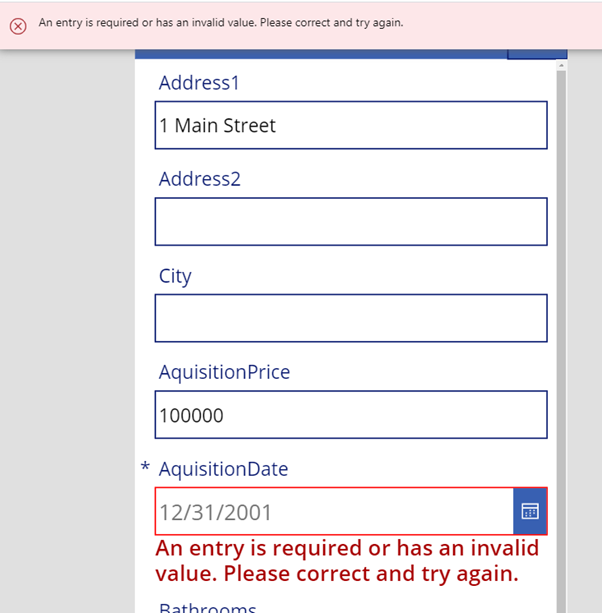
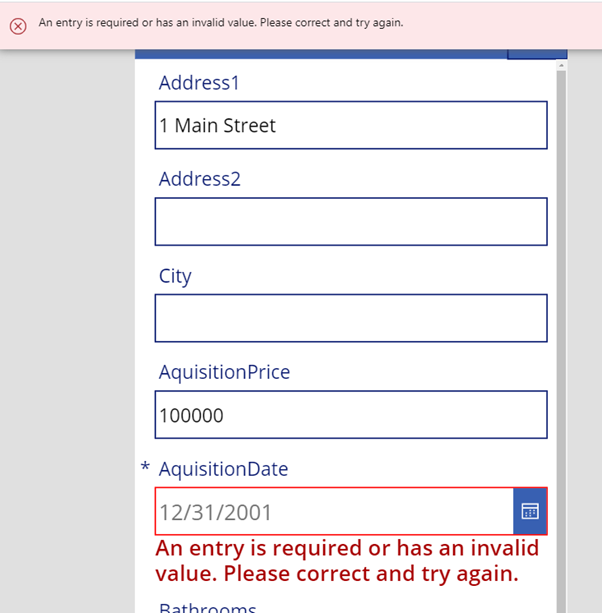
Running our App
We can now run our app and the validation will work as expected. If we were to create a new record, as soon as we enter an acquisition price, an asterix symbol will appear to the left of the acquisition date label to indicate that that the field is mandatory. If we attempt to save the record without entering an acquisition date value, the app will show an error message beneath the acquisition date field and in the banner.
Conclusion
We can quickly add conditional validation to form fields by using formula to set the required property of form cards.
- Categories:
- forms
Related posts
- Forms - How to set the value of a field to todays date for new records only
- Apps - How to create an app from a hand drawn image
- Forms - How to highlight user modified field values on a form
- Forms - How to append text to field in a data source
- Forms - How to calculate values (eg sums and products) and store the results in SharePoint or other datasource
- SharePoint - How to programmatically set and clear single select choice items in a combo box on a form
- SharePoint - How to clear datetime fields/set an empty datetime value on a form
- Forms - How to convert a display form to an edit form
- Forms - How to copy/save an existing record on a form as a new record
- Forms - How to show Office 365 user profile details on a form
- Forms - How to hide fields that are blank, or have not been completed
- Forms - How to select-all / unselect-all checkbox or toggle controls on a form
- Forms - How to set the data source of a form to a collection
- Forms - The best practice for setting the data item on a form
- Controls - How to set default control and form values
