Forms - How to set the data source of a form to a collection
When building data entry screens, it is often necessary to set the data source of a form to a collection. A notable use case scenario is to help build apps that can work offline, which is a topic that I cover in my book.
The problem is that the designer does not offer the ability to add cards that bind to specific fields in the collection. This post examines this behaviour in more detail and describes how we can work around this issue.
Overview of problem
Let's suppose we define a collection with the formula beneath.
ClearCollect(colAddresses,
{
Firstname:"Tim", Surname:"Leung",
Address1:"1 High Street", City:"London"
}
)
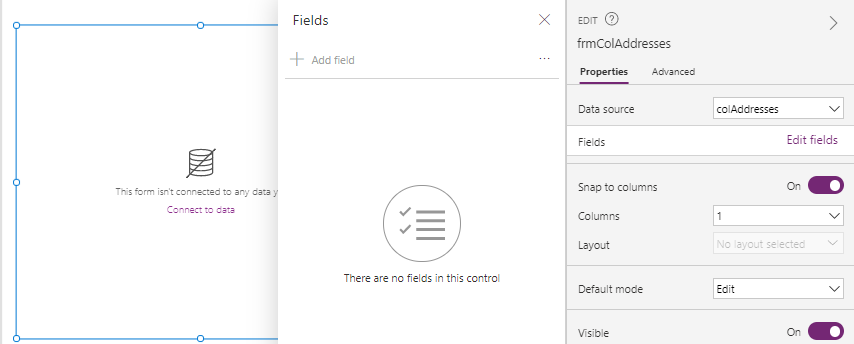
Next, we add an edit form and use the 'Data source' dropdown to set the data source to our collection (colAddresses).
If we now click the 'Edit fields' link, the 'Add field' button is grayed out, as shown in the screenshot beneath. This makes it impossible to create cards that based on the fields in the collection.

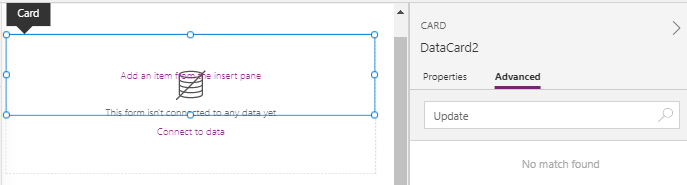
It's possible to add a custom card. However, the limitation of a custom card is that it does not expose an update property. As the screenshot beneath shows, the update property is missing from the card.

Workaround of problem
To overcome this problem, a workaround is to create a connected data source that contains the same fields as the collection that we want to add. This could be an Excel, SQL Server, SharePoint, Dataverse or any other connected data source.
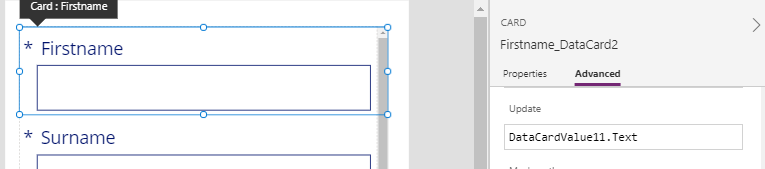
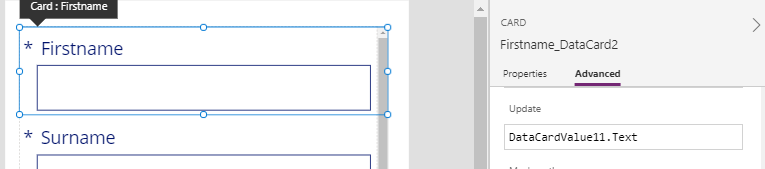
We set the data source of the form to the connected data source. From here, we can now add cards to the form. The cards that we add will include the update property, as shown beneath.

We set the data source of the form to the connected data source. From here, we can now add cards to the form. The cards that we add will include the update property, as shown beneath.

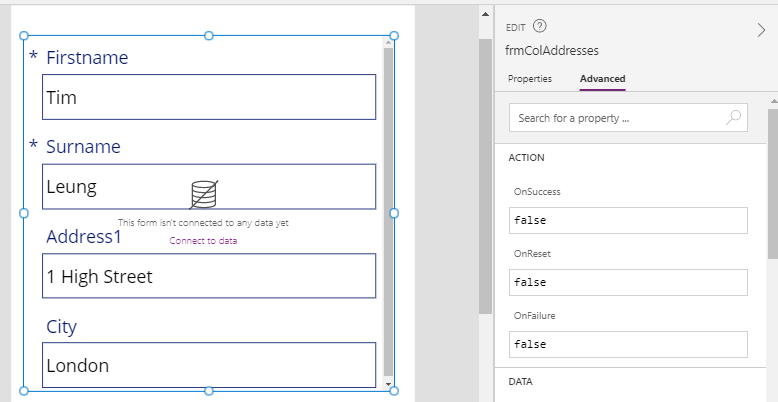
Once we complete the design of our form, we can change the data source back to collection that we want to use. As the screenshot beneath shows, we can set the item property to a record in the collection and the form will correctly display the record.
Although the form control still displays the message "This form isn't connected to any data yet - Connect to data", it will still edit the record as expected.

Conclusion
When we set the data source of a form to a collection, the designer does not provide the ability to add fields to the form. We can work around this problem by setting the data source to a connected data source that contains the same fields as the collection that we want to add, and to change the data source back to the collection afterwards.
Note that if we don't want to go to the effort of creating a new data source with fields that match the collection, we can set the data source of the form to any connected data source, and to amend the DataField, DisplayName, Default, and Update properties as required.
