Templates - Discover UI inspiration ideas through community Power App templates on Figma
At the recent South Coast Summit, Michelle Wong did a great presentation on Express Designer. A great thing that this session highlighted was the availability of community templates on Figma. When I first explored this feature, there was very little community content but this seems to have now improved.
Through community templates, app makers can share their work and we can use these to quickly generate apps with a predefined look and feel.
Here's a walkthrough on how to find templates, setup Figma, and import Figma content into Power Apps.
How to find free Power App templates on Figma
To access the community templates, the first step is to register a free account on figma.com.Next, we can search for 'power apps' using the search feature at the top of the screen, or we can click the following direct link:
https://www.figma.com/community/search?model_type=hub_files&q=power%20apps
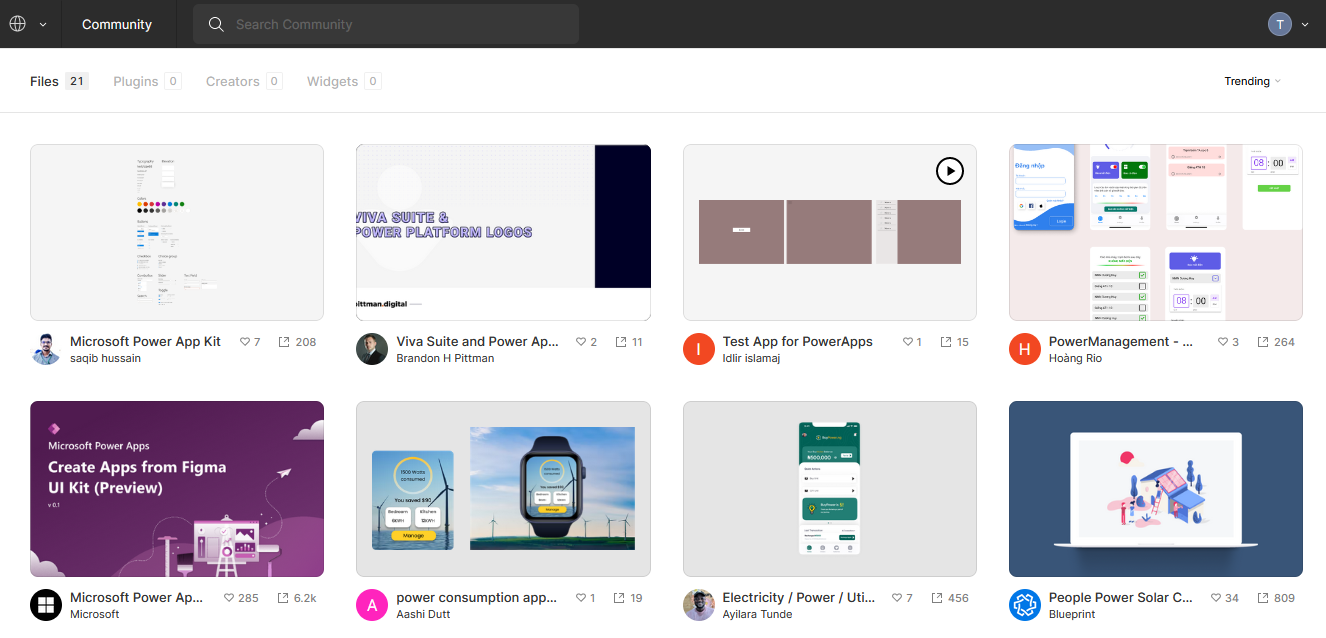
The screenshot beneath illustrates the search results. At the moment, there still aren't many templates but hopefully, this will continue to grow over time.

Note that the 'Create Apps from Figma UI Kit (preview)' is an official template from Microsoft. The great thing about this template is that the content includes full written instructions on how to build and use Figma templates in Power Apps.

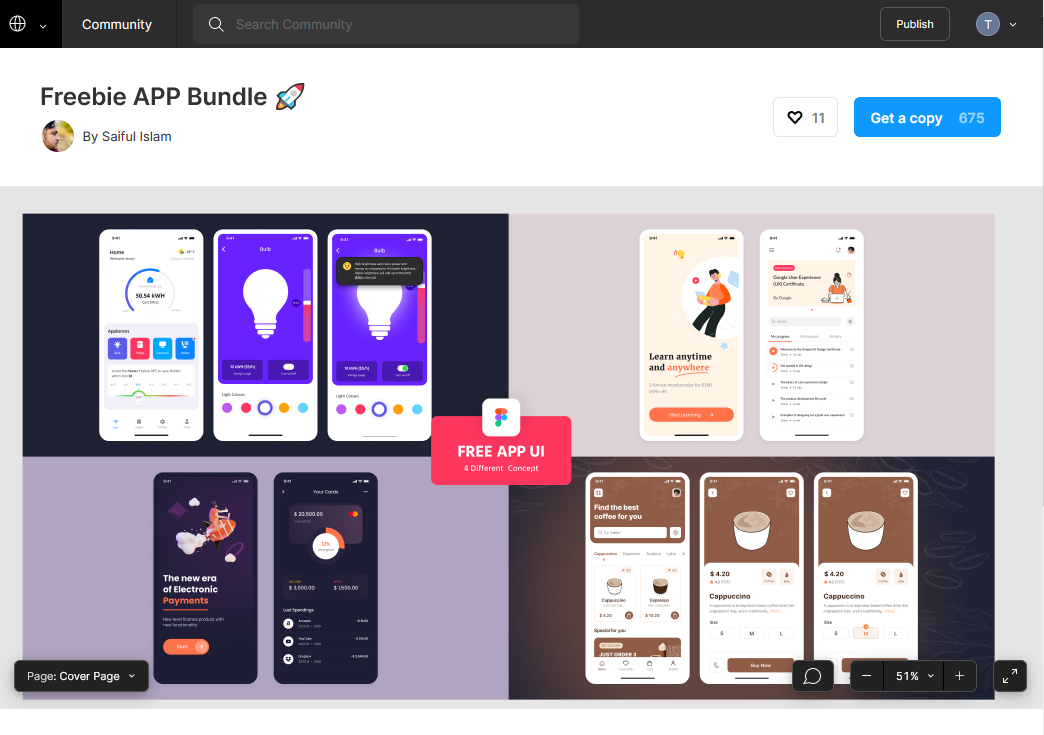
This button creates a personal copy of the template and opens it in the editor. It's possible to use the designer to modify the content of the template.

Setting up a Figma account to support the import of templates into Power Apps
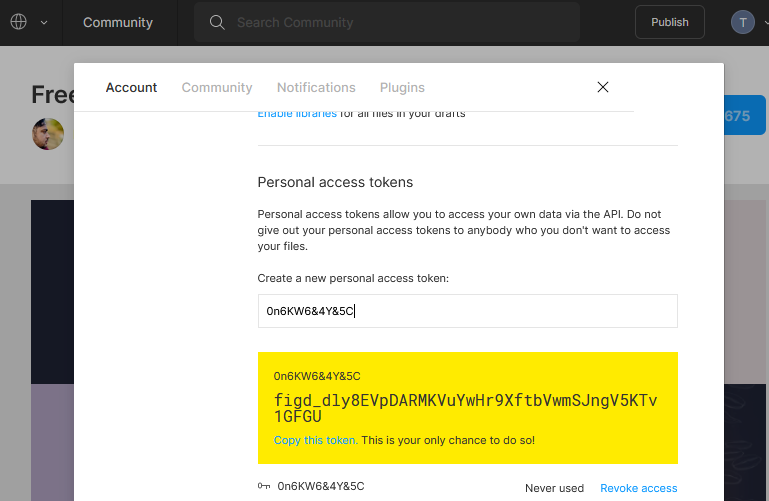
Before we import our required template into Power Apps, there's an additional step that we need to carry out. It's necessary to create a 'personal access token'. When Power Apps creates an app based on a template, the access token enables Power Apps to connect to Figma. To create an access token, click the 'head' icon to open the profile settings. Click the 'account' tab and scroll down to the 'personal access token' section. From here, enter a personal access token identifier. This creates a personal access token that's shown in a yellow box .

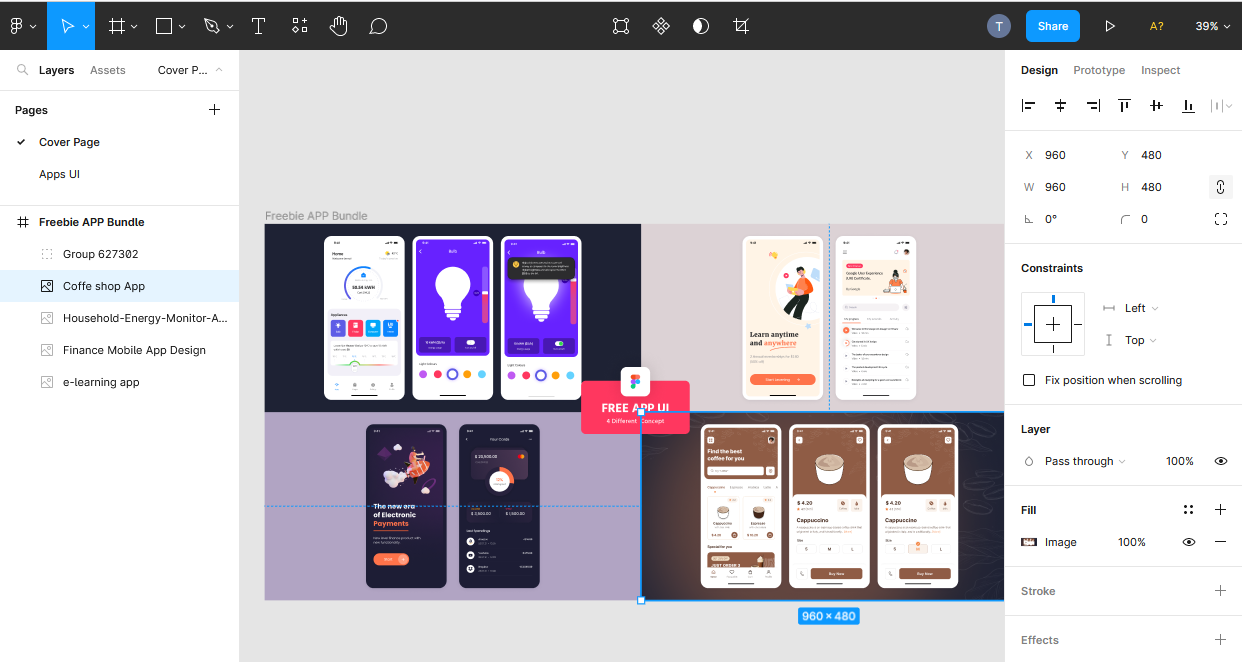
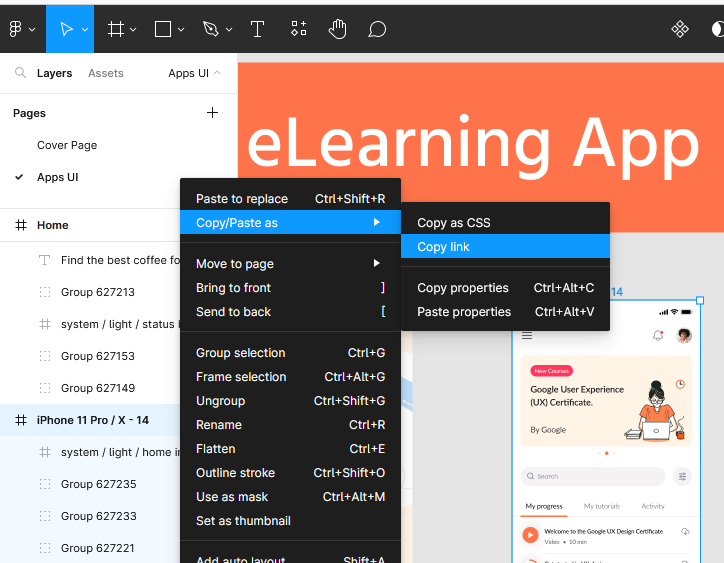
We can now return to the Figma template and locate the items that we want to import into Power Apps. We can select a group or a page. A page can contain multiple groups. Each group will import into separate screens in Power Apps.
Once we locate the items that we want to import, we click the 'Copy/paste as'>'Copy link' item.

Importing Figma template items into a new Power App
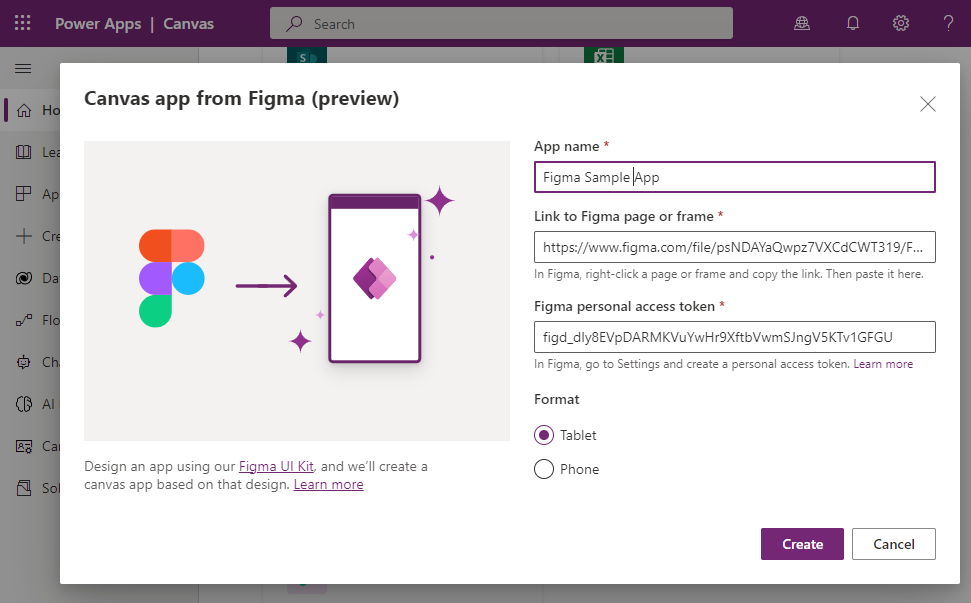
We can now return to the Power Apps Maker Portal and select the 'start from' > 'Figma (preview)' menu item from the home page. This opens a panel where we can paste the link that we copied earlier and enter our access token. 
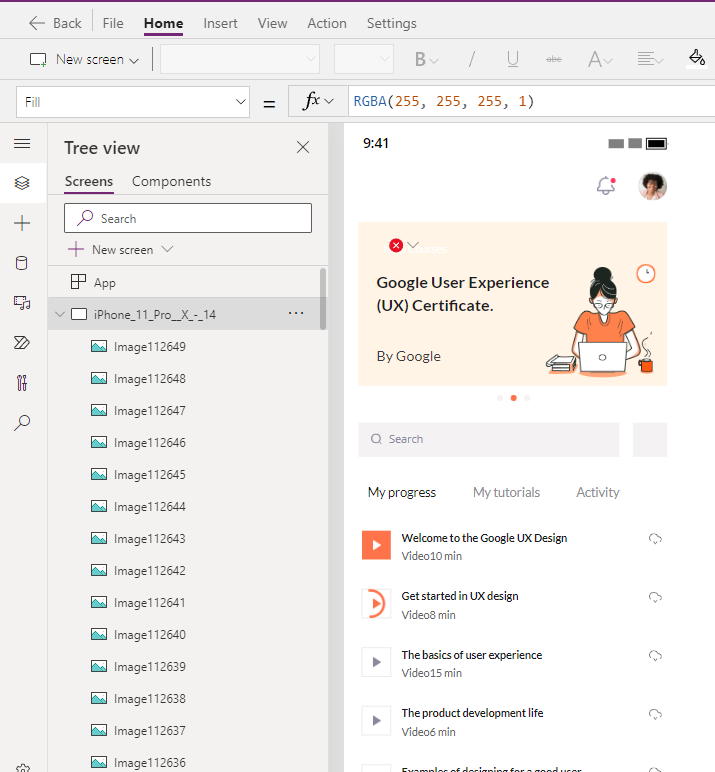
The 'create' button then imports the template into a new app as shown below. There's still some work we need to do to connect the content to data, but the import process has now carried out much of the presentational work.

Conclusion
We can use the community templates in Figma to find some inspiration for UI ideas and this post walked through how to find templates, setup Figma, and import the content into Power Apps.
