Colors - How to convert Power App colors to hex
Power Apps provides a colour enumeration which we can use to easily define colours in an app.
For example, we can use the syntax Color.Red to return the colour red.
There are use case scenarios where it can be necessary to convert these built-in 'CSS' colours to a hex value such as #6b8e23.
A typical scenario is where we've defined a colour scheme in data or variables, and we want to provide an HTML export feature that uses the colour scheme. The purpose of this HTML export could be to support the sending of HTML emails or the export of data to Word or PDF format through a Power Automate Flow.
For example, we can use the syntax Color.Red to return the colour red.
There are use case scenarios where it can be necessary to convert these built-in 'CSS' colours to a hex value such as #6b8e23.
A typical scenario is where we've defined a colour scheme in data or variables, and we want to provide an HTML export feature that uses the colour scheme. The purpose of this HTML export could be to support the sending of HTML emails or the export of data to Word or PDF format through a Power Automate Flow.
We can call the ColorValue function to convert a hex value to a Power Apps colour.
ColorValue("#6b8e23")
Unfortunately, there is no equivalent built-in function to carry out the reverse operation.
Converting a Power Apps Color to HEX with JSON
In cases where we need to convert a Power Apps colour to Hex is to call the JSON function.
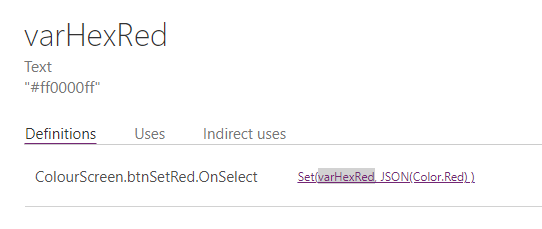
Set(varHexRed,
JSON(Color.Red)
)
This formula converts Color.Red to Hex and stores the result in the variable varHexRed. We can see in the variables section of the app designer how the result of this is "#ff0000ff"

Sadly, this is not very practical approach because the JSON function must be called from behaviour formula. Therefore, we must calculate the colours that we want to use beforehand, for example, through the OnStart property of the app or through the OnSelect property of a button.
Converting a Power Apps Color to HEX with a static lookup table
To provide a solution that can work more dynamically, I've created a table of Power App colors and corresponding hex codes beneath.
Set(varColors,
Table(
{paColor:Color.AliceBlue, hex:"#f0f8ff"},
{paColor:Color.AntiqueWhite, hex:"#faebd7"},
{paColor:Color.Aqua, hex:"#00ffff"},
{paColor:Color.Aquamarine, hex:"#7fffd4"},
{paColor:Color.Azure, hex:"#f0ffff"},
{paColor:Color.Beige, hex:"#f5f5dc"},
{paColor:Color.Bisque, hex:"#ffe4c4"},
{paColor:Color.Black, hex:"#000000"},
{paColor:Color.BlanchedAlmond, hex:"#ffebcd"},
{paColor:Color.Blue, hex:"#0000ff"},
{paColor:Color.BlueViolet, hex:"#8a2be2"},
{paColor:Color.Brown, hex:"#a52a2a"},
{paColor:Color.CadetBlue, hex:"#5f9ea0"},
{paColor:Color.Chartreuse, hex:"#7fff00"},
{paColor:Color.Chocolate, hex:"#d2691e"},
{paColor:Color.Coral, hex:"#ff7f50"},
{paColor:Color.CornflowerBlue, hex:"#6495ed"},
{paColor:Color.Cornsilk, hex:"#fff8dc"},
{paColor:Color.Crimson, hex:"#dc143c"},
{paColor:Color.Cyan, hex:"#00ffff"},
{paColor:Color.DarkBlue, hex:"#00008b"},
{paColor:Color.DarkCyan, hex:"#008b8b"},
{paColor:Color.DarkGoldenRod, hex:"#b8860b"},
{paColor:Color.DarkGray, hex:"#a9a9a9"},
{paColor:Color.DarkGreen, hex:"#006400"},
{paColor:Color.DarkKhaki, hex:"#bdb76b"},
{paColor:Color.DarkMagenta, hex:"#8b008b"},
{paColor:Color.DarkOliveGreen, hex:"#556b2f"},
{paColor:Color.DarkOrange, hex:"#ff8c00"},
{paColor:Color.DarkOrchid, hex:"#9932cc"},
{paColor:Color.DarkRed, hex:"#8b0000"},
{paColor:Color.DarkSalmon, hex:"#e9967a"},
{paColor:Color.DarkSeaGreen, hex:"#8fbc8f"},
{paColor:Color.DarkSlateBlue, hex:"#483d8b"},
{paColor:Color.DarkSlateGray, hex:"#2f4f4f"},
{paColor:Color.DarkTurquoise, hex:"#00ced1"},
{paColor:Color.DarkViolet, hex:"#9400d3"},
{paColor:Color.DeepPink, hex:"#ff1493"},
{paColor:Color.DeepSkyBlue, hex:"#00bfff"},
{paColor:Color.DimGray, hex:"#696969"},
{paColor:Color.DimGrey, hex:"#696969"},
{paColor:Color.DodgerBlue, hex:"#1e90ff"},
{paColor:Color.FireBrick, hex:"#b22222"},
{paColor:Color.FloralWhite, hex:"#fffaf0"},
{paColor:Color.ForestGreen, hex:"#228b22"},
{paColor:Color.Fuchsia, hex:"#ff00ff"},
{paColor:Color.Gainsboro, hex:"#dcdcdc"},
{paColor:Color.GhostWhite, hex:"#f8f8ff"},
{paColor:Color.Gold, hex:"#ffd700"},
{paColor:Color.GoldenRod, hex:"#daa520"},
{paColor:Color.Gray, hex:"#808080"},
{paColor:Color.Green, hex:"#008000"},
{paColor:Color.GreenYellow, hex:"#adff2f"},
{paColor:Color.HotPink, hex:"#ff69b4"},
{paColor:Color.IndianRed, hex:"#cd5c5c"},
{paColor:Color.Indigo, hex:"#4b0082"},
{paColor:Color.Ivory, hex:"#fffff0"},
{paColor:Color.Khaki, hex:"#f0e68c"},
{paColor:Color.Lavender, hex:"#e6e6fa"},
{paColor:Color.LavenderBlush, hex:"#fff0f5"},
{paColor:Color.LawnGreen, hex:"#7cfc00"},
{paColor:Color.LemonChiffon, hex:"#fffacd"},
{paColor:Color.LightBlue, hex:"#add8e6"},
{paColor:Color.LightCoral, hex:"#f08080"},
{paColor:Color.LightCyan, hex:"#e0ffff"},
{paColor:Color.LightGoldenRodYellow, hex:"#fafad2"},
{paColor:Color.LightGray, hex:"#d3d3d3"},
{paColor:Color.LightGreen, hex:"#90ee90"},
{paColor:Color.LightPink, hex:"#ffb6c1"},
{paColor:Color.LightSalmon, hex:"#ffa07a"},
{paColor:Color.LightSeaGreen, hex:"#20b2aa"},
{paColor:Color.LightSkyBlue, hex:"#87cefa"},
{paColor:Color.LightSlateGray, hex:"#778899"},
{paColor:Color.LightSteelBlue, hex:"#b0c4de"},
{paColor:Color.LightYellow, hex:"#ffffe0"},
{paColor:Color.Lime, hex:"#00ff00"},
{paColor:Color.LimeGreen, hex:"#32cd32"},
{paColor:Color.Linen, hex:"#faf0e6"},
{paColor:Color.Magenta, hex:"#ff00ff"},
{paColor:Color.Maroon, hex:"#800000"},
{paColor:Color.MediumBlue, hex:"#0000cd"},
{paColor:Color.MediumOrchid, hex:"#ba55d3"},
{paColor:Color.MediumPurple, hex:"#9370db"},
{paColor:Color.MediumSeaGreen, hex:"#3cb371"},
{paColor:Color.MediumSlateBlue, hex:"#7b68ee"},
{paColor:Color.MediumSpringGreen, hex:"#00fa9a"},
{paColor:Color.MediumTurquoise, hex:"#48d1cc"},
{paColor:Color.MediumVioletRed, hex:"#c71585"},
{paColor:Color.MidnightBlue, hex:"#191970"},
{paColor:Color.MintCream, hex:"#f5fffa"},
{paColor:Color.MistyRose, hex:"#ffe4e1"},
{paColor:Color.Moccasin, hex:"#ffe4b5"},
{paColor:Color.NavajoWhite, hex:"#ffdead"},
{paColor:Color.Navy, hex:"#000080"},
{paColor:Color.OldLace, hex:"#fdf5e6"},
{paColor:Color.Olive, hex:"#808000"},
{paColor:Color.OliveDrab, hex:"#6b8e23"},
{paColor:Color.Orange, hex:"#ffa500"},
{paColor:Color.OrangeRed, hex:"#ff4500"},
{paColor:Color.Orchid, hex:"#da70d6"},
{paColor:Color.PaleGoldenRod, hex:"#eee8aa"},
{paColor:Color.PaleGreen, hex:"#98fb98"},
{paColor:Color.PaleTurquoise, hex:"#afeeee"},
{paColor:Color.PaleVioletRed, hex:"#db7093"},
{paColor:Color.PapayaWhip, hex:"#ffefd5"},
{paColor:Color.PeachPuff, hex:"#ffdab9"},
{paColor:Color.Peru, hex:"#cd853f"},
{paColor:Color.Pink, hex:"#ffc0cb"},
{paColor:Color.Plum, hex:"#dda0dd"},
{paColor:Color.PowderBlue, hex:"#b0e0e6"},
{paColor:Color.Purple, hex:"#800080"},
{paColor:Color.Red, hex:"#ff0000"},
{paColor:Color.RosyBrown, hex:"#bc8f8f"},
{paColor:Color.RoyalBlue, hex:"#4169e1"},
{paColor:Color.SaddleBrown, hex:"#8b4513"},
{paColor:Color.Salmon, hex:"#fa8072"},
{paColor:Color.SandyBrown, hex:"#f4a460"},
{paColor:Color.SeaGreen, hex:"#2e8b57"},
{paColor:Color.SeaShell, hex:"#fff5ee"},
{paColor:Color.Sienna, hex:"#a0522d"},
{paColor:Color.Silver, hex:"#c0c0c0"},
{paColor:Color.SkyBlue, hex:"#87ceeb"},
{paColor:Color.SlateBlue, hex:"#6a5acd"},
{paColor:Color.SlateGray, hex:"#708090"},
{paColor:Color.Snow, hex:"#fffafa"},
{paColor:Color.SpringGreen, hex:"#00ff7f"},
{paColor:Color.SteelBlue, hex:"#4682b4"},
{paColor:Color.Tan, hex:"#d2b48c"},
{paColor:Color.Teal, hex:"#008080"},
{paColor:Color.Thistle, hex:"#d8bfd8"},
{paColor:Color.Tomato, hex:"#ff6347"},
{paColor:Color.Transparent, hex:"#00000000"},
{paColor:Color.Turquoise, hex:"#40e0d0"},
{paColor:Color.Violet, hex:"#ee82ee"},
{paColor:Color.Wheat, hex:"#f5deb3"},
{paColor:Color.White, hex:"#ffffff"},
{paColor:Color.WhiteSmoke, hex:"#f5f5f5"},
{paColor:Color.Yellow, hex:"#ffff00"},
{paColor:Color.YellowGreen, hex:"#9acd32"}
)
)
Whilst this may not be the most efficient solution, it provides a means by which we can convert Power App colours to hex.
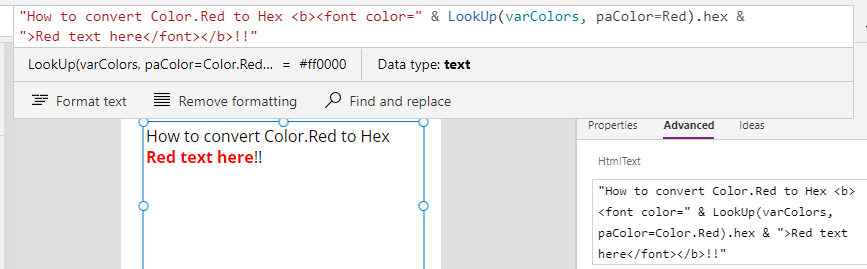
The screenshot beneath illustrates how we can convert a Power App colour to hex within an HTML control, using the following syntax:
"How to convert Color.Red to Hex <b><font color=" &
LookUp(varColors,
paColor=Color.Red).hex &
">red text here</font></b>!!"

Conclusion
This post described a couple of work arounds for converting Power Apps colours to hex. The first is to call the JSON function and the second is to predefine a lookup table of Power App colours and hex codes.
