Blog
Pages - Timer control now available in model app pages
October 18. 2022
Until now, the timer control was not available when building pages. The control itself didn't appear in the toolbox.
Unless you've been keeping a close eye on this, it's easy to miss that the timer control now appears in the toolbox and can be added to pages.
This is great news because it opens up a wide range of other possibilities. For example, I worked on a messaging app where it was necessary to carry out a periodic refresh to show updated data on the page. Without the timer the control, it was difficult to implement this type of functionality.
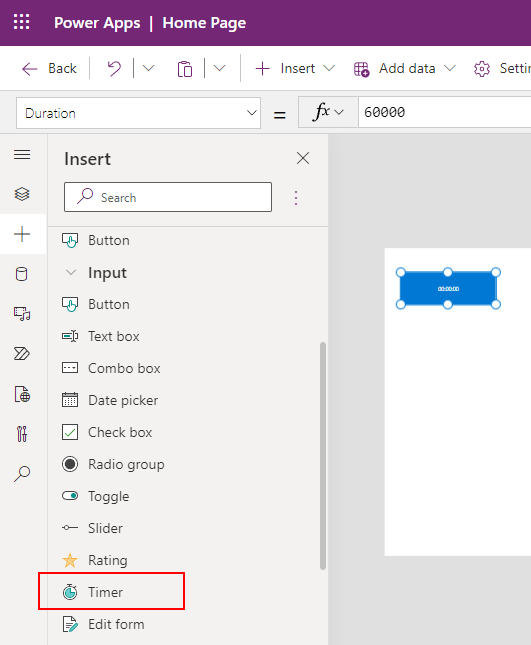
To illustrate, here's where the timer control appears in the page designer, beneath the 'input' group in the Insert panel.

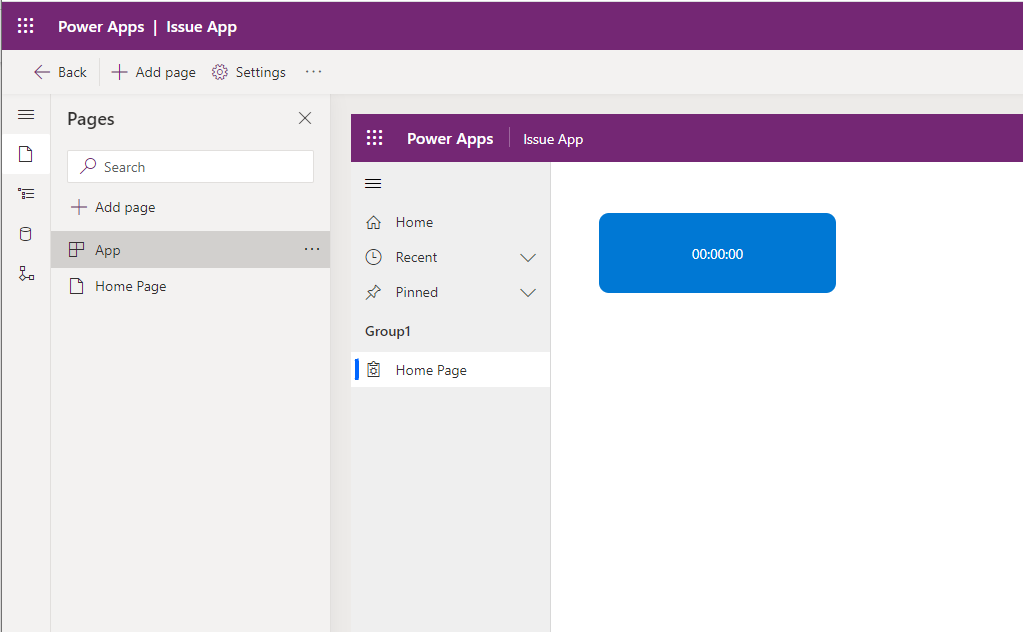
And as we can see in the model app editor, the timer control appears as expected.

- Categories:
- designer
Related posts
- Designer - The upcoming ability to copy and paste source code from the designer will be a fantastic enhancement
- Designer - How to fix the problem with the formula bar not resizing
- What AI features are coming to Power Apps 2023?
- Templates - Discover UI inspiration ideas through community Power App templates on Figma
- Designer - How to better collaborate with other app builders using the new comments feature
- Apps - How to open Power Apps MSAPP files - 2022
