Blog
Configuration - How to set the SharePoint address of a data source with a variable
April 27. 2021
When we build canvas apps that are based on a SharePoint data source, it can be very useful to store the SharePoint in a location that we can later modify. We can accomplish this by storing the site address and list names in environment variables
Step 2 - Build the app
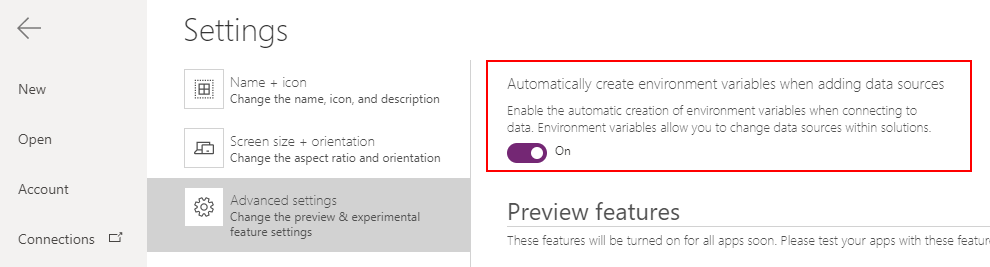
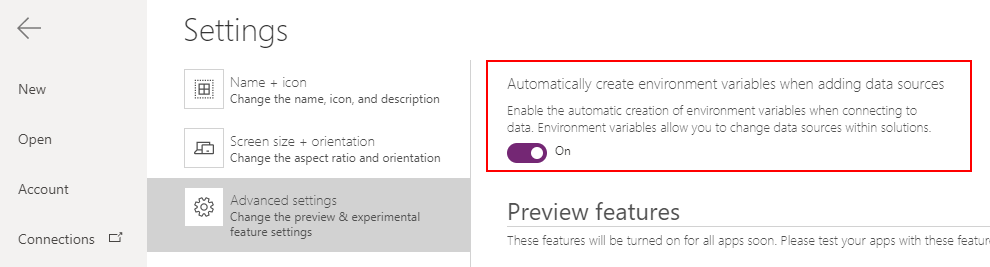
From the settings of the canvas app designer, we should first confirm that the 'Automatically create environment variables when adding data sources' setting is enabled.






At this stage, we can publish our solution. The app will appear in the apps list and when we run the app, it will connect to the SharePoint site and lists that are specified in the environment variables.
The
reason why this is important because it supports the
process of building apps against a DEV SharePoint site, and moving the
changes to a LIVE site at the end of the process. It also supports the
use-case where third parties build SharePoint based Power Apps for
clients or customers.
This post describes how to build an app that's based on a SharePoint site, and how to store site address and list names in variables. We'll move the app to a different environment, and walk through the process of how to update these variables in order to point the app to a different target SharePoint site.
This post describes how to build an app that's based on a SharePoint site, and how to store site address and list names in variables. We'll move the app to a different environment, and walk through the process of how to update these variables in order to point the app to a different target SharePoint site.
The overview of the required steps are:
- Create a solution
- Add a canvas app to the solution and develop the app
- Export the solution
- Import the solution into the target environment/organisation
- Update the environment variables to point to the new target SharePoint address
Step 1 - Creating a Solution
To develop a canvas app with a configurable data source, it's necessary to create the app from within a solution. A solution is a package that enables us to move resources between environments and tenants.
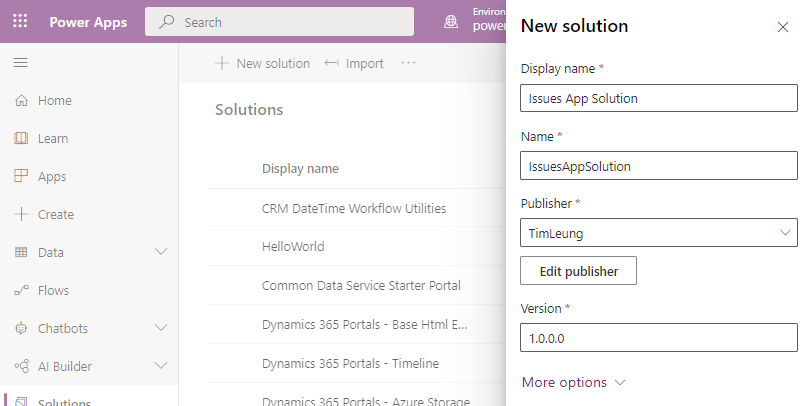
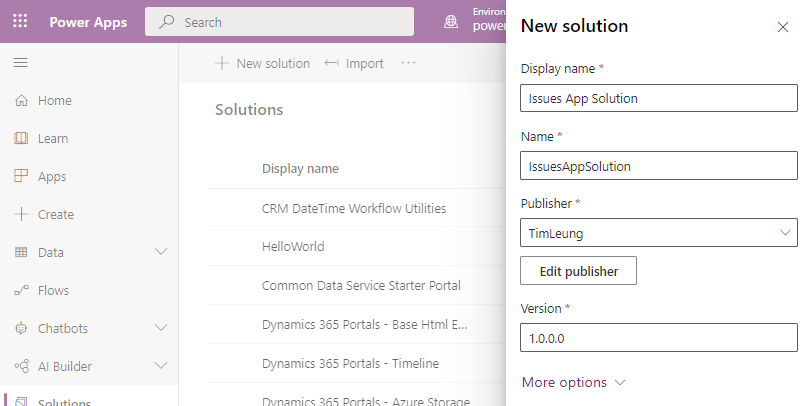
To create a new solution, we click the solutions menu item from the left-hand menu of the Maker portal and click the 'New solution' button from the toolbar.


Next, we create a new canvas app from within the solution by clicking the New > App > Canvas app option from the menu bar.

Step 2 - Build the app
Once we add a new canvas app to the solution, we can edit the app from the solution and add our required functionality.

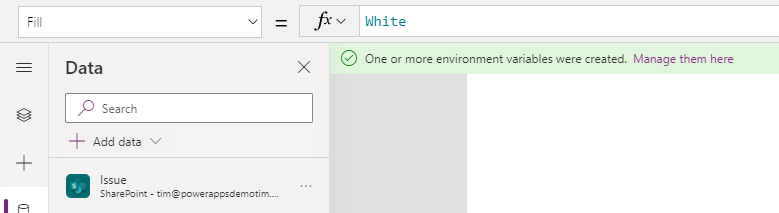
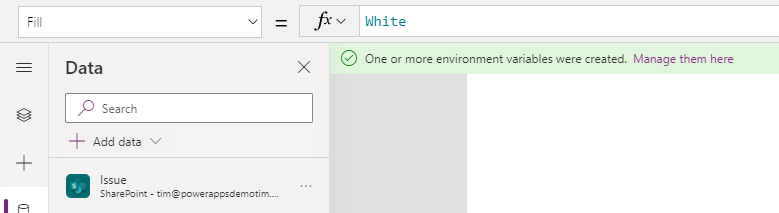
When we add now a SharePoint data source to the app, we'll see a notification that informs us that environment variables have been created for the data source.

For this example, we'll add three SharePoint lists from a SharePoint site. The names of these lists are Property, Issue, and Property Type.
We can now continue to build our app and to add our functionality.
Step 3 - Preparing the solution for deployment, and export the solution
We can now continue to build our app and to add our functionality.
Step 3 - Preparing the solution for deployment, and export the solution
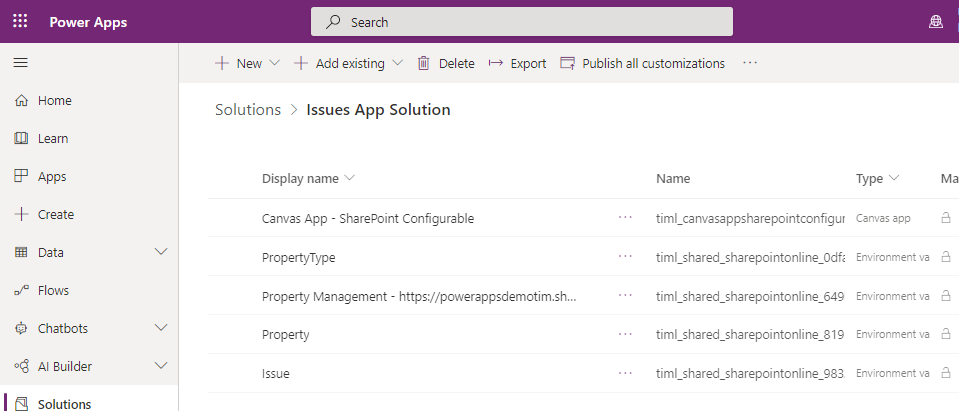
Once we complete the development of our canvas app, we can return to our
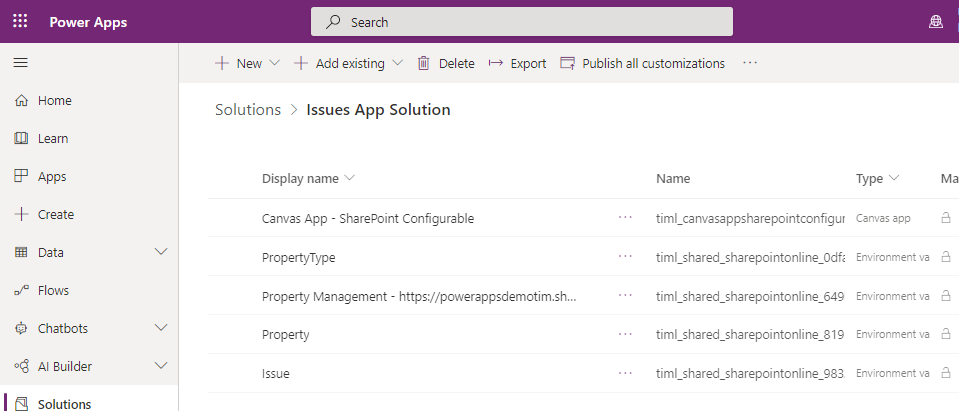
solution. Here, we discover the environment
variables that correspond to our data source.
There is an environment
variable that stores the SharePoint site address, and three environment
variables that store the names of the Property, Issue, and Property Type lists.

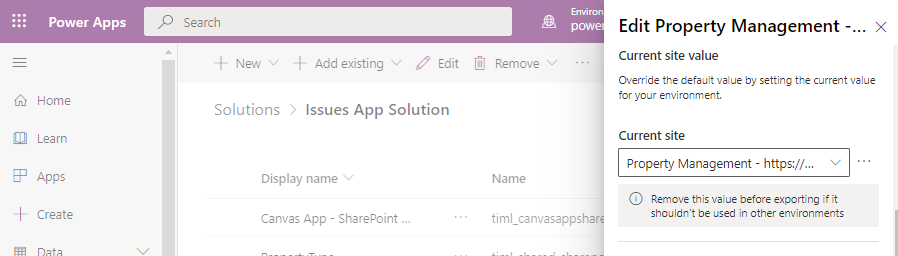
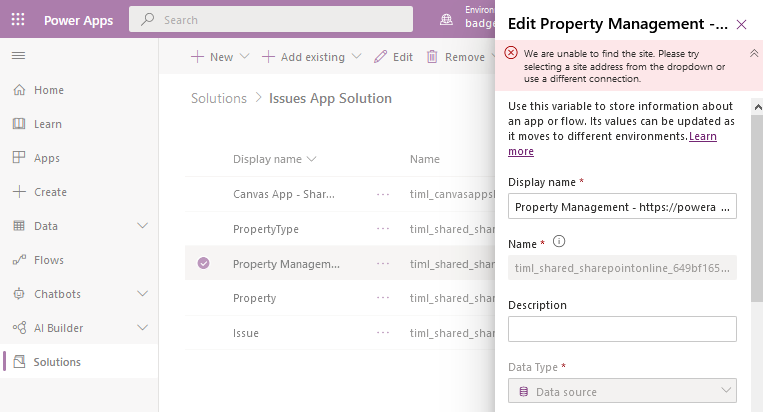
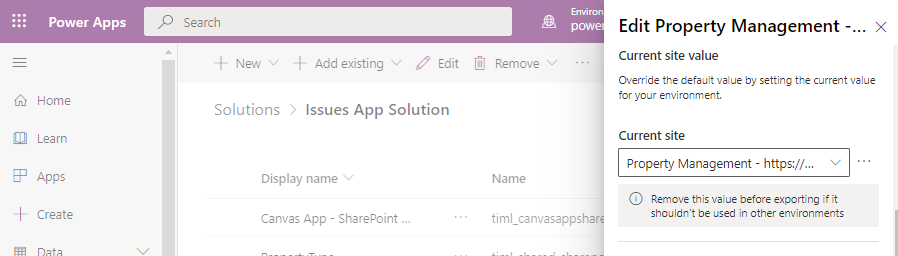
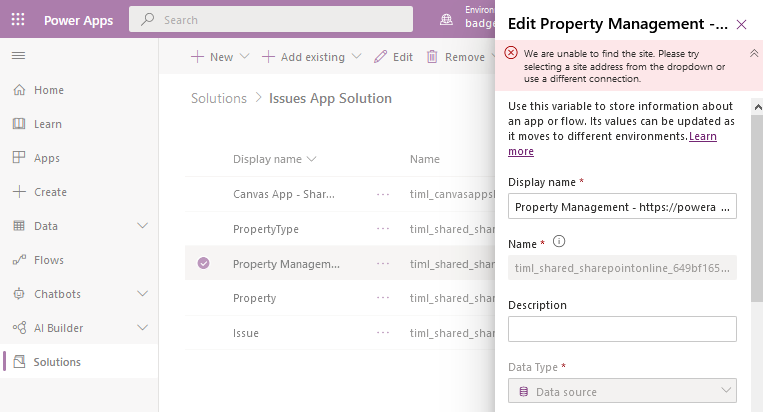
When we're ready to move or to redeploy our app, we should modify each of these environment variables and remove the values. As the screenshot beneath illustrates, the help for the variables specifies that we should remove the value if it shouldn't be used in other environments.

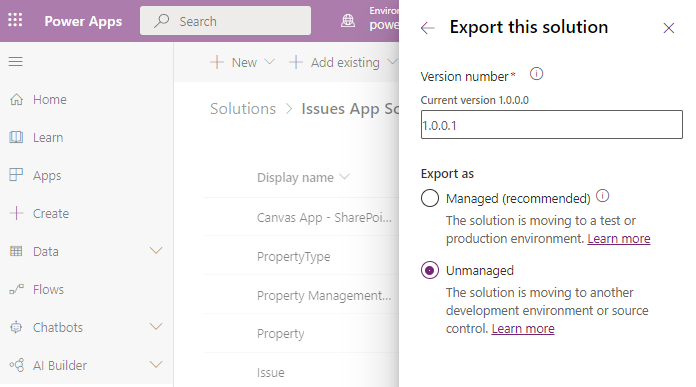
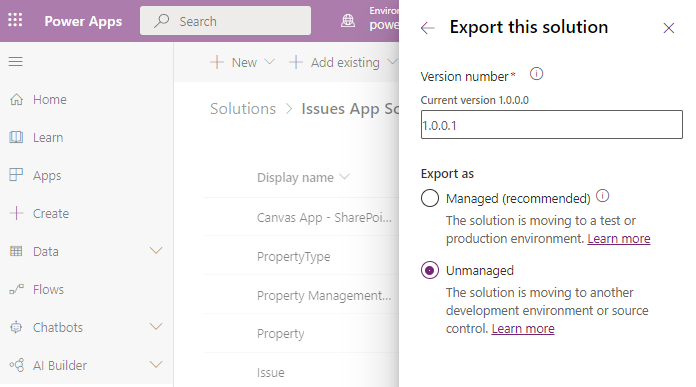
Once we update all the variables, we can export the solution as an Unmanaged solution by clicking the 'Export' button from the toolbar of the solution. There are more details in my book on how to use solutions, and what the differences are between managed and unmanaged solutions.

Step 4 - Importing the solution into our target environment.
After we export our solution, we can log onto the target environment and go to the Maker portal . From here, we can open the solutions area, and click the option in the toolbar to import the solution.
Once we import the solution, we can modify the environment variable values to point to our destination SharePoint site and lists.

At this stage, we can publish our solution. The app will appear in the apps list and when we run the app, it will connect to the SharePoint site and lists that are specified in the environment variables.
Conclusion
When we build canvas apps that we need to move between environments or within organisations, it's good practice to store the SharePoint list name and site names in variables. This simplifies the deployment process and makes it possible to reconfigure an app to use a different target SharePoint site (or data source).- Categories:
- sharepoint
Related posts
- SharePoint - Deleting the last record from a SharePoint list - how NOT to do this!
- Walkthrough - An beginners guide to building an app that stores images in SharePoint
- SharePoint - What to do when there's a mismatch between times in Power Apps and SharePoint
- SharePoint - Filtering lists by User() is now delegable
- SharePoint - How to fix the "skip to main content" error message on integrated forms, or to fix forms where records don't save
- SharePoint - Use this trick to perform a 'contains' type search in a more delegable way
- Sharepoint - Filtering records by yes/no columns bug - now fixed!
- Data - How to make a copy of a record
- SharePoint - How to export and import lists and maintain lookup relationships
- SharePoint - how to fix list threshold errors when working with very large lists
- Data - How to move SharePoint sites, lists, and data
- Code - Can we hack SharePoint ID columns to be delegable using the greater than/less than operators?
- SharePoint - How to filter records by the current user
- SharePoint - Beware of numeric calculated columns!
