Email - How to save multiple email addresses in a field, and configure the selection and display of addresses through a combo box
This post describes how to build a data entry screen where users can enter multiple email addresses by typing into a combo box that is connected to the Office365 connector. This connector enables us to configure a combo box so that it displays the email addresses of all users in an organisation.
My previous post here introduces the connector, and describes how to set a single email address using this technique. The focus of this post is to build a form that can accept and display multiple email addresses.
The data structure for our sample app

Setting the items of a Combo box to display Office 365 email addresses

We retain the default SelectMultiple property value of true. This configures the combo box to allow the entry of multiple email address.
Configuring the form to save a semi-colon separated list of email address


Because the DefaultSelectedItems property expects a table value, we call the split function to split the semi-colon separated list of email addresses into a table. For this example, the combo box control expects a column called "Mail". Therefore, we call the RenameColumns function to rename a column name of the Split function from "Result" to "Mail".
My previous post here introduces the connector, and describes how to set a single email address using this technique. The focus of this post is to build a form that can accept and display multiple email addresses.
The data structure for our sample app
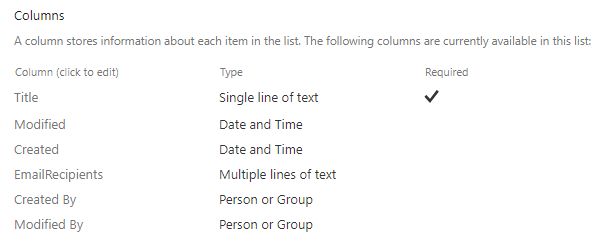
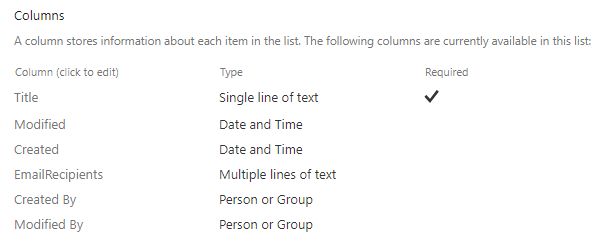
To demonstrate, we'll build a form that enables users to create an email distribution list. The structure of the underlying data source will look like this.

This list contains a column called EmailRecipients, which will store a semi-colon separated list of email addresses.
For this demonstration, we'll begin by building an auto generated app that's based on this list. As a prerequisite, we must also add the 'Office365Users' data source.
Setting the items of a Combo box to display Office 365 email addresses
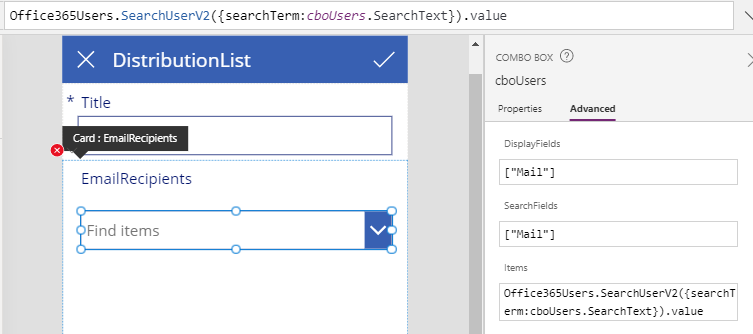
On the edit form, we delete the text input control that appears by default in the 'EmailRecipients' card, and insert a combo box control. It will be necessary to resolve any errors that appear due to references to the text input control that we deleted.
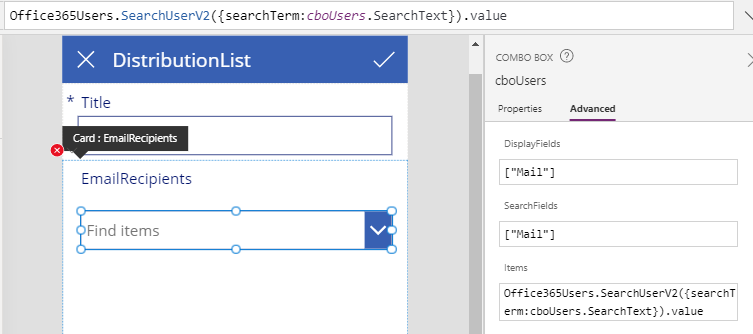
To configure the combo box so that it shows matching email addresses as the user types into the control, we set the items property of the combo box to the following formula.
Office365Users.SearchUserV2({searchTerm:cboUsers.SearchText}).value
This formula calls the SearchUsersV2 method and passes a searchTerm that corresponds to the search text that the user enters into the combo box.

We retain the default SelectMultiple property value of true. This configures the combo box to allow the entry of multiple email address.
We can also set the display fields and search fields properties as necessary (eg, we can set them to Mail to display the email address).
Configuring the form to save a semi-colon separated list of email address
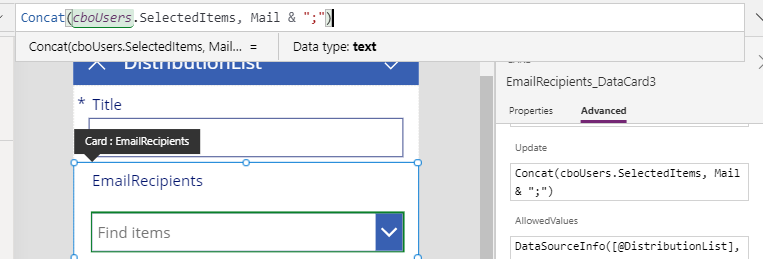
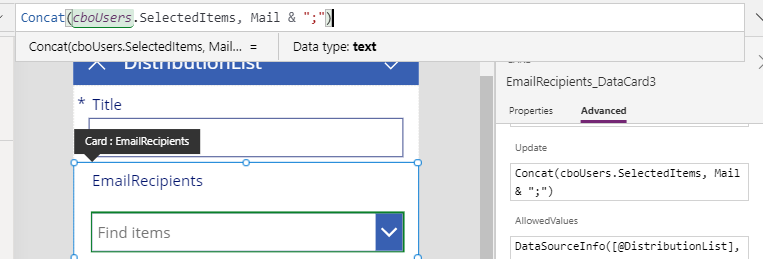
To update the form so that it correctly saves the email address, we set the update property of the card to:
Concat(cboUsers.SelectedItems, Mail & ";")

Setting the value of the combo box for existing records
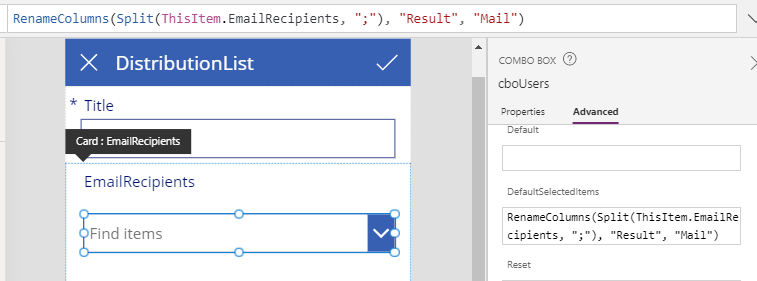
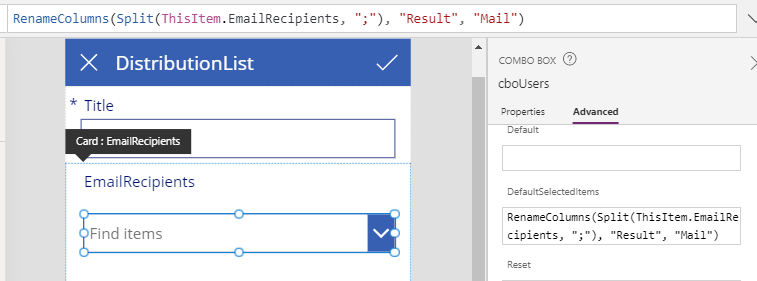
To update the form so that it correctly displays the email address for existing values, we set the DefaultSelectedItems property of the combo box control to:
RenameColumns(Split(ThisItem.EmailRecipients, ";"),
"Result",
"Mail"
)

Because the DefaultSelectedItems property expects a table value, we call the split function to split the semi-colon separated list of email addresses into a table. For this example, the combo box control expects a column called "Mail". Therefore, we call the RenameColumns function to rename a column name of the Split function from "Result" to "Mail".
At this stage, we can run our app and we can use it to save and to retrieve multiple email addresses using a combo box.
Conclusion
In cases where we want to build a data entry screen where users can store multiple email addresses in a field, we can store the addresses as a semi-colon separated list in the underlying data store, and configure a combo box control to enable the entry and display of the email addresses. This post described the steps to build this feature.
