Screen Design - Show or hide controls based on other controls or on a button click
When we build screens and forms, particularly those that contain many items, we can improve the user experience by showing or hiding controls dynamically.
This post demonstrates how to accomplish this based on two example scenarios. In the first example, we'll hide a control based on a checkbox value. In the second example, we'll add a button to toggle the visibility of a screen section.
This post demonstrates how to accomplish this based on two example scenarios. In the first example, we'll hide a control based on a checkbox value. In the second example, we'll add a button to toggle the visibility of a screen section.
How to show or hide the control based on a checkbox or toggle
To demonstrate this use case, let's take a form that displays an issue record. The form contains two items - an 'is closed' checkbox, and a 'close date' date picker. The requirement is to only show the 'close date' control when the 'is closed' checkbox is checked.
To accomplish this, we would set the visible property of the 'close date' control (or a parent container control) to the following formula:
chkClosed.Checked
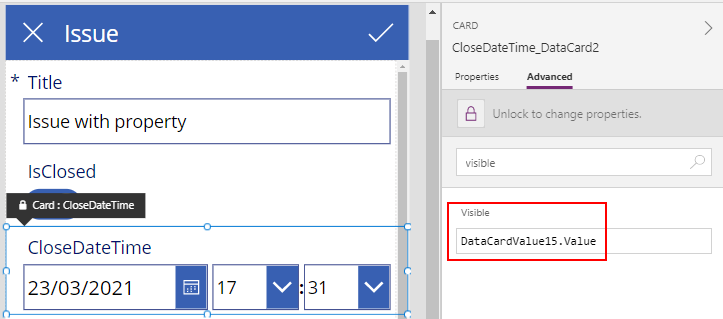
The screenshot beneath illustrates this technique, as applied to a standard form with a toggle control. Here, the name of the 'IsClosed' toggle control is DataCardValue15. We reference this control in the visible property of the card control for the 'close date time' field. At runtime, the card will be visible only when the user sets the 'is closed' toggle to true.

How to show or hide the control based on a drop down
In practice, we can adapt this technique to hide the section based on other specific data values. For example, if our screen contains a drop down control with status values, we could hide our target control by setting the visible property to the following formula:
(cboStatus.Selected.Value = "Closed")
How to show or hide a 'hidden' section based on a button click
For this second illustration, let's imagine a screen that contains the details of a property. The underlying record contains many fields. By default, we want the form to show only key details such as the address values. The requirement is to add a 'more' button. When the user clicks this button, the form will show or hide the section.
The standard way to accomplish this is to base the visibility of the additional section on a variable. By default, this variable will be false. The OnSelect property of the button makes the hidden section visible by setting this variable to true.
The first step is to declare a variable. We can do this by applying the following formula to the OnVisible property of the screen. This declares a variable called locMoreVisible, with a value of false:
The standard way to accomplish this is to base the visibility of the additional section on a variable. By default, this variable will be false. The OnSelect property of the button makes the hidden section visible by setting this variable to true.
The first step is to declare a variable. We can do this by applying the following formula to the OnVisible property of the screen. This declares a variable called locMoreVisible, with a value of false:
UpdateContext({locMoreVisible:false})
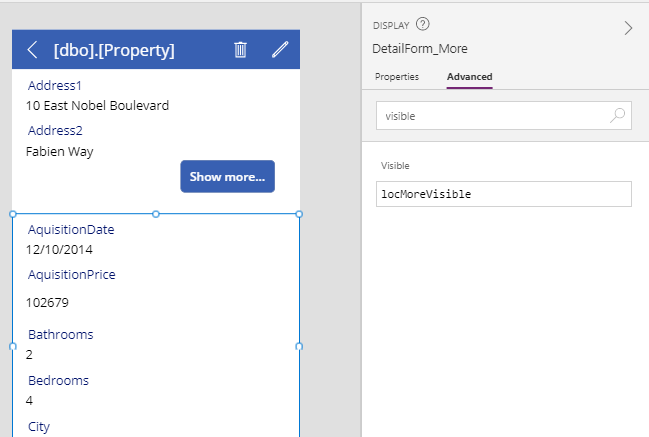
Next, we set the the visible property of the hidden section to the formula beneath.
locMoreVisible
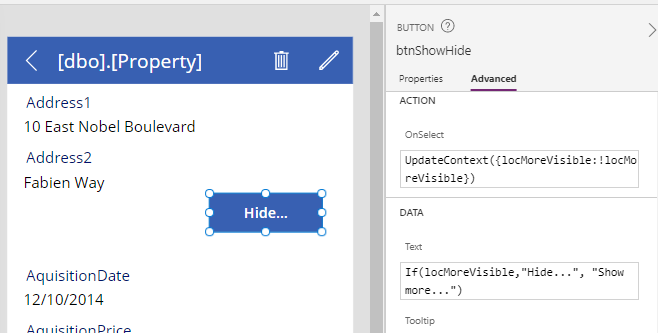
To build the button that makes this section visible, we add a button to the screen and set the OnSelect property to the following:
UpdateContext({locMoreVisible:true})
The screenshot beneath illustrates this technique. On this screen, there are two display forms. The top form shows the address details only. The bottom form shows additional details, and this is the control that the 'show more' button reveals.

How to toggle the visibility of a section based on a button click
To do this, we modify the OnSelect property of the button to the following. This sets the value of the locMoreVisible variable to the logical negative of the current value:
UpdateContext({locMoreVisible:!locMoreVisible})If(locMoreVisible, "Hide", "Show")

Conclusion
When we build screens and forms, we can improve the user experience by showing or hiding controls dynamically.This post highlighted how to accomplish this by setting the visible property of controls based either on the value of another control, or based on a variable.
