General - How to apply gradient colours to screens
Most of the controls in Power Apps provide the ability to set a solid background colour. There's no built-in way to apply a gradient style, but there's one way we can work around this issue. The answer is to add an HTML text control, specify an HTML DIV block, and to define inline CSS that applies a gradient style.
Once we define this HTML control, we can use it as a background for a screen. We could also set the OnSelect property of the HTML control so that it acts like a 'button' that can respond to user interactions.
Once we define this HTML control, we can use it as a background for a screen. We could also set the OnSelect property of the HTML control so that it acts like a 'button' that can respond to user interactions.
Determining a background style
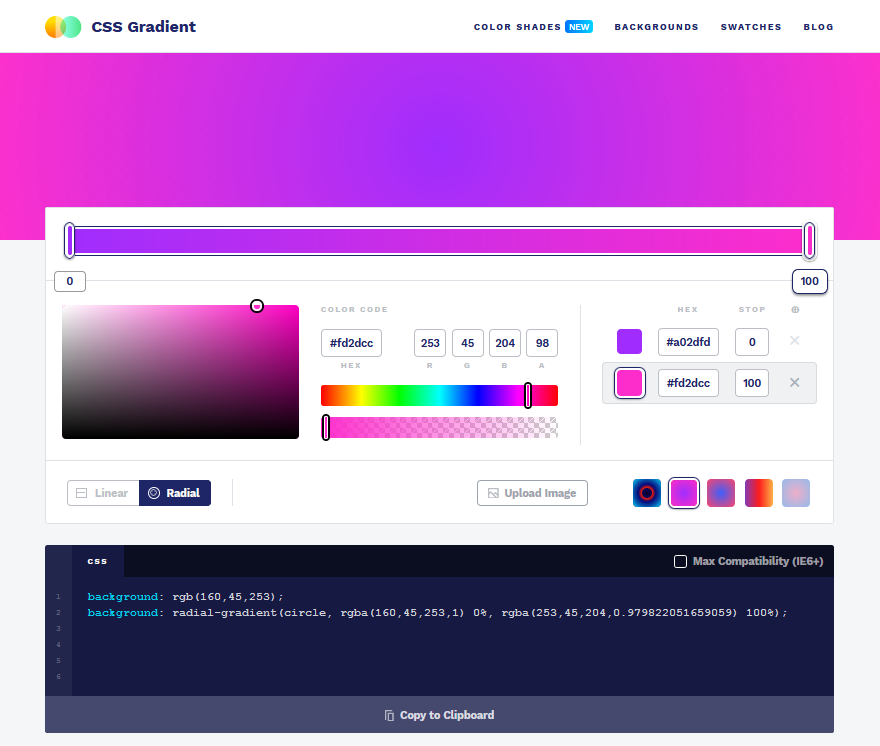
The first step is to create the style that defines the gradient style. A simple way to do this is to find an online generator such as 'CSS Gradient.io' (https://cssgradient.io/).This site provides a control (shown beneath) that enables us to build a gradient style. Through this control, we can set the start colour and stop colour, and we can also choose a linear or radial style (a radial style is one where the colours radiate, or centre-out of a specific point).

The important output from this tool is the CSS style, which we'll use in our HTML control. In this example, the CSS that applies the purple gradient style looks like this:
background: rgb(160,45,253);
background: radial-gradient(circle, rgba(160,45,253,1) 0%, rgba(253,45,204,0.979822051659059) 100%);
Applying the gradient style in Power Apps
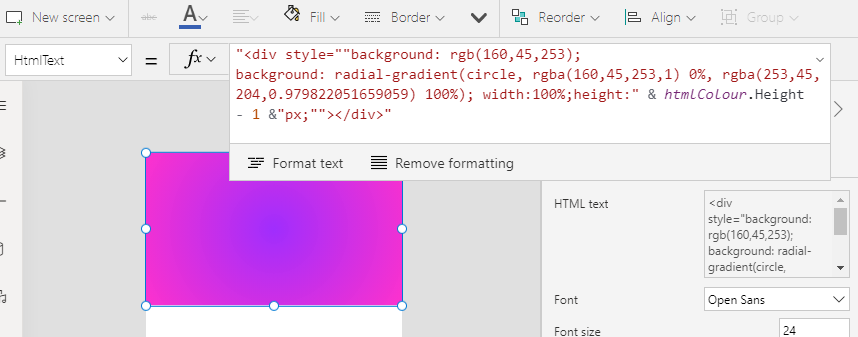
To use this style in Power Apps, we add an HTML text control, and set the HTMLText property to the formula beneath.
<div style=""background: rgb(160,45,253);
background: radial-gradient(circle, rgba(160,45,253,1) 0%, rgba(253,45,204,0.979822051659059) 100%); width:100%;height:" & htmlColour.Height - 1 &"px;""></div>
There are a few notable points about this formula:
- It's important to specify the dimensions of the DIV. In this example, we reference the height of the HTML control. This means that when we move or resize the control in the designer, the height of the DIV with the background style will resize accordingly.
- Where we reference the height and width settings of a parent HTML control, we need to subtract some additional pixels to account for the border and padding of the parent control. Without this, scrollbars may appear inside the DIV.
- To use this HTML control as a background for other controls, we can select the control, and use the right-click 'Reorder > Send to back' menu item to ensure that other controls will appear on top of the HTML control.