Blog
Code - Template Apps - How to unhide/re-enable the data panel
February 4. 2021
This post explores a key file in a canvas app project - the manifest file. We'll explore the purpose of this file, and find out how to modify this file to unhide the data tab in a template app.
What is the manifest file?
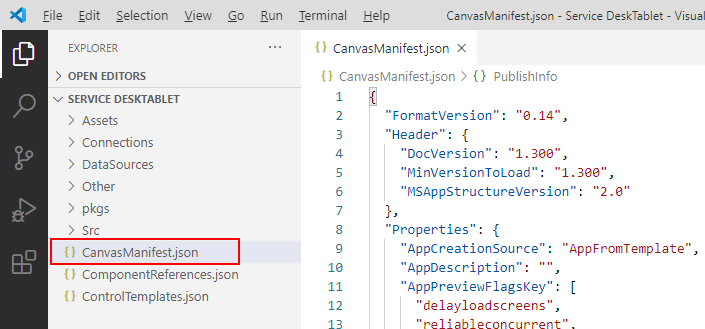
The screenshot beneath illustrates this file. The top part includes details such as the schema and version numbers of the app. There are three child sections - Properties, PublishInfo, and ScreenOrder.
- Properties - This section contains all the properties that find in
the settings area of an app. This includes the app
name, description, app type (e.g. phone or tablet), screen width/height/orientation/aspect ratio settings, and experimental/preview settings.
- PublishInfo - This section contains attributes that are
associated with a published app. This includes attributes that relate to the apperance of an app in the app list, such as the app name,
logo, and colours.
- ScreenOrder - This section contains an array of screen names in
an app, and the order in which they appear in the designer.

Overview of problem - Missing "Data" button in designer
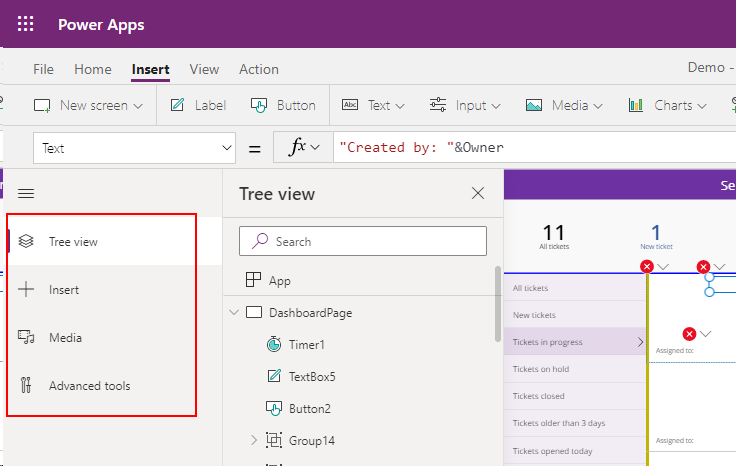
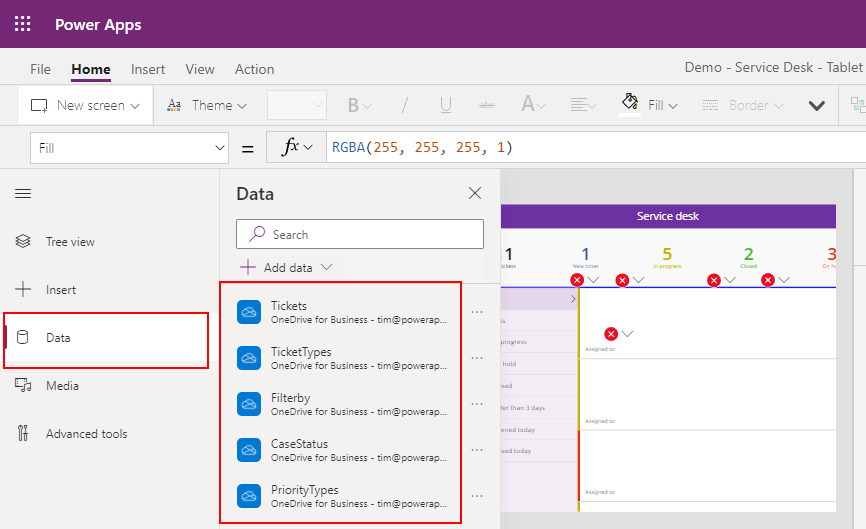
To illustrate a problem that we can overcome by modifying the manifest file, let's take the example of an app that we've created through a standard template. The screenshot beneath shows the service desk app. As with all template apps that we create today, the data panel is missing, as highlighted in the screenshot beneath. This makes it impossible to refresh the data source if we want to move the Excel file to different location, or to add additional data sources to the app.

Inspecting the manifest file
To examine the manifest file for this app, we first unpack the app. We can refer to this earlier post here for details:
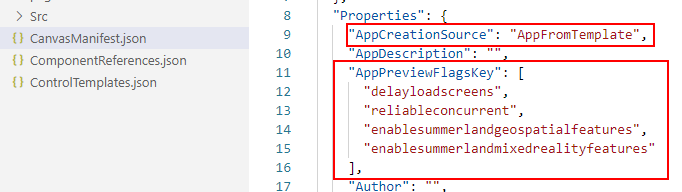
There are some features of this file that are notable. The first part is the AppCreationSource setting. This describes how the user created the app and in this example, the value of this is "AppFromTemplate". Other values include "AppFromScratch" and "AppFromData".
Beneath this is a section called AppPreviewFlagsKey. This contains an array of preview/experimental features that are enabled in an app.
Beneath this is a section called AppPreviewFlagsKey. This contains an array of preview/experimental features that are enabled in an app.

Editing the manifest file
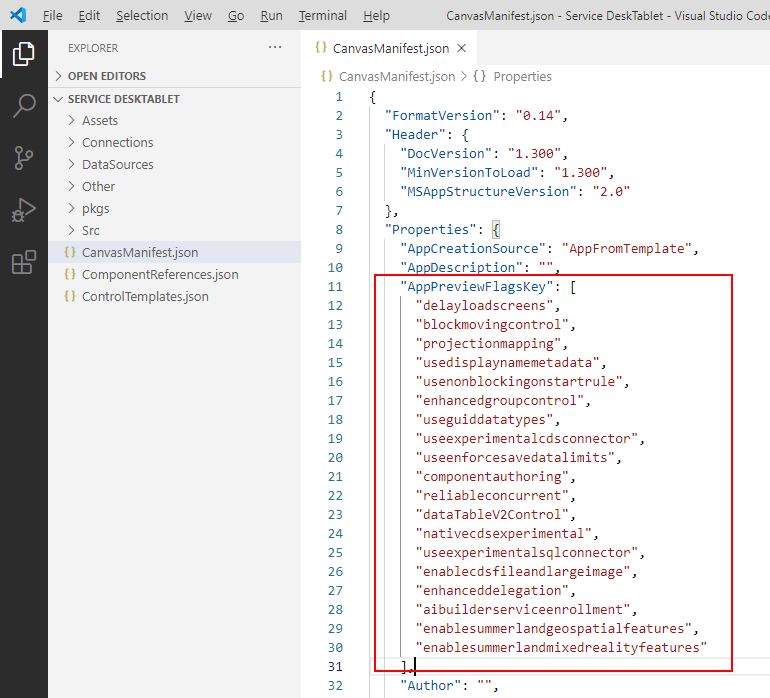
For this example, we'll edit the AppPreviewFlagsKey section, and replace it with a full list of settings from an app that we've created from scratch. The logic is that when we load the app from the designer, this will give the impression that the app was not created through a template.

Final result - opening the app from Power Apps Studio

Conclusion
- Categories:
- code
Related posts
- Code - The new easier way to pack and unpack canvas app source code
- How Power App builders can more easily connect to code that has been written by pro-developers
- Code - How to define a read-only table of static data
- Code - Where do we define datasource, table, and field definitions?
- Intro - How to build Canvas Apps with code
