Blog
Code - How to define a read-only table of static data
From a normal canvas app, we can insert static Excel data through the data panel. In this post, we take a quick look at how this type of data structure looks like in a code project.
The structure of our sample data
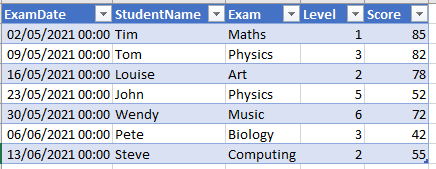
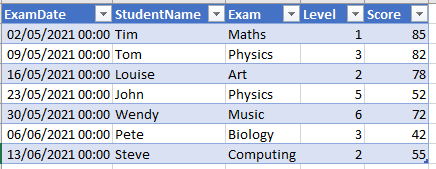
Let's take the example data that is shown beneath. Here, we have a table of students and exam results.

If we were to import this data into an app and to view the representation in code, the static data source would appear beneath the DataSources folder.
Exploring the DataSources folder
As we found out in the previous post beneath, the DataSources folder contains a JSON schema representation for each data source in an app (for example, connected data sources such as SharePoint and SQL Server data sources).
http://powerappsguide.com/blog/post/code-how-to-define-datasource-table-field-definitions
Any static data sources also appear in this folder. Each data source appears as a separate JSON file in this folder.
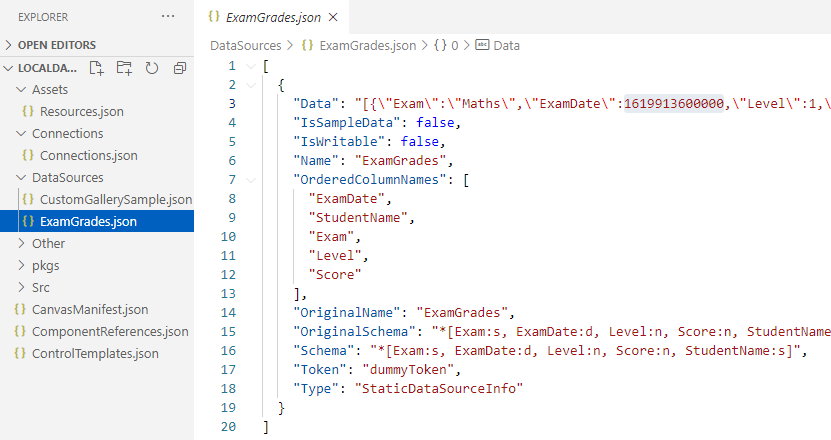
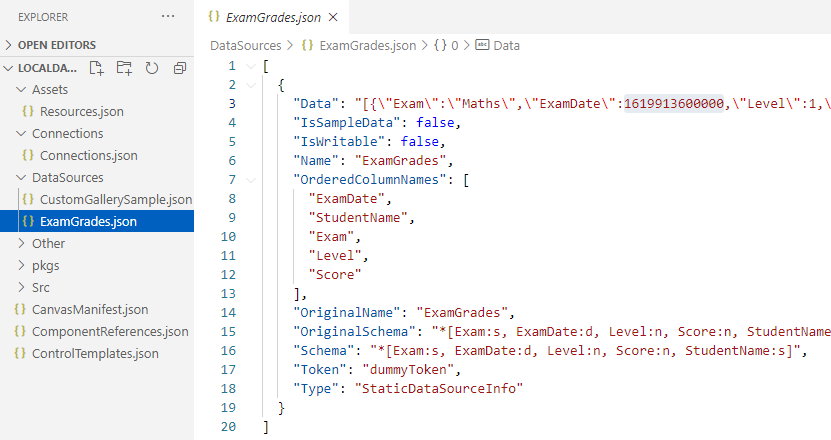
The screenshot beneath shows the JSON content of our ExamGrades, static datasource. The key attributes in this type of file include:
- Data - this contains a JSON array of the actual data
- IsSampleData - This defines whether the data source is one of sample data sources that Power Apps includes in all apps. It will always be false for a user defined static data source..
- IsWritable - this defines whether the data source is writable, and will always be false in the case of static data.
- Name - this defines the name that we use to reference the data source from formula in Power Apps.
- OrderedColumnNames - these relate to the Excel file/data schema of the spreadsheet that was used to import the data.
- Schema - this defines the schema and data types of each of the columns in the data source.

Defining the data type of the columns
A notable point is how to specify the data type of the columns in the data source. The schema attribute contains an array of column names and corresponding data type, separated with colon character. A single character denotes the data type: for example, 's' for string, 'd' for date, and 'n' for number.
How to express data values
An interesting thing to note is how we express date values. We specify date values in Unix format. For the ExamDate value that is shown in the screenshot, notice how the value 02/05/2021 is expressed as 1619913600000.
Conclusion
We can specify a static data source in an app by creating a JSON file in the DataSources folder that matches the expected schema for a static data source. The benefit of being able to define/access a static data source in code is that we can easily modify the data values in the static data, using the editing features of our code designer.From a normal canvas app, we can insert static Excel data through the data panel. In this post, we take a quick look at how this type of data structure looks like in a code project.
The structure of our sample data
Let's take the example data that is shown beneath. Here, we have a table of students and exam results.

If we were to import this data into an app and to view the representation in code, the static data source would appear beneath the DataSources folder.
Exploring the DataSources folder
As we found out in the previous post beneath, the DataSources folder contains a JSON schema representation for each data source in an app (for example, connected data sources such as SharePoint and SQL Server data sources).
http://powerappsguide.com/blog/post/code-how-to-define-datasource-table-field-definitions
Any static data sources also appear in this folder. Each data source appears as a separate JSON file in this folder.
The screenshot beneath shows the JSON content of our ExamGrades, static datasource. The key attributes in this type of file include:
- Data - this contains a JSON array of the actual data
- IsSampleData - This defines whether the data source is one of sample data sources that Power Apps includes in all apps. It will always be false for a user defined static data source..
- IsWritable - this defines whether the data source is writable, and will always be false in the case of static data.
- Name - this defines the name that we use to reference the data source from formula in Power Apps.
- OrderedColumnNames - these relate to the Excel file/data schema of the spreadsheet that was used to import the data.
- Schema - this defines the schema and data types of each of the columns in the data source.

Defining the data type of the columns
A notable point is how to specify the data type of the columns in the data source. The schema attribute contains an array of column names and corresponding data type, separated with colon character. A single character denotes the data type: for example, 's' for string, 'd' for date, and 'n' for number.
How to express data values
An interesting thing to note is how we express date values. We specify date values in Unix format. For the ExamDate value that is shown in the screenshot, notice how the value 02/05/2021 is expressed as 1619913600000.
Conclusion
We can specify a static data source in an app by creating a JSON file in the DataSources folder that matches the expected schema for a static data source. The benefit of being able to define/access a static data source in code is that we can easily modify the data values in the static data, using the editing features of our code designer.- Categories:
- code
- Code - The new easier way to pack and unpack canvas app source code
- How Power App builders can more easily connect to code that has been written by pro-developers
- Code - Where do we define datasource, table, and field definitions?
- Code - Template Apps - How to unhide/re-enable the data panel
- Intro - How to build Canvas Apps with code
