Search - Filter records using A-Z control on a Canvas app
To enable users to easily navigate the records from a data
source, we can provide a feature that enables users to filter records that begin with a specified letter. This technique works well for screens that display directories of information, such as lists of businesses or people.
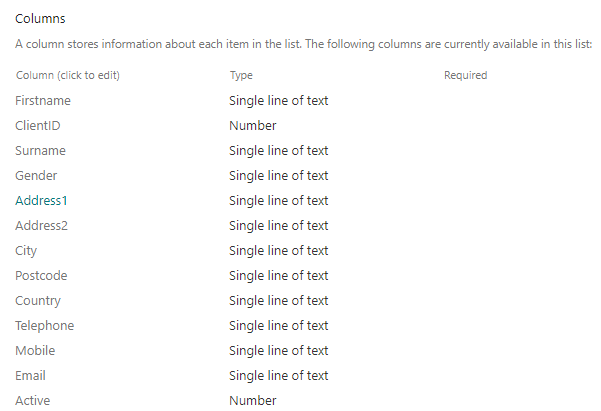
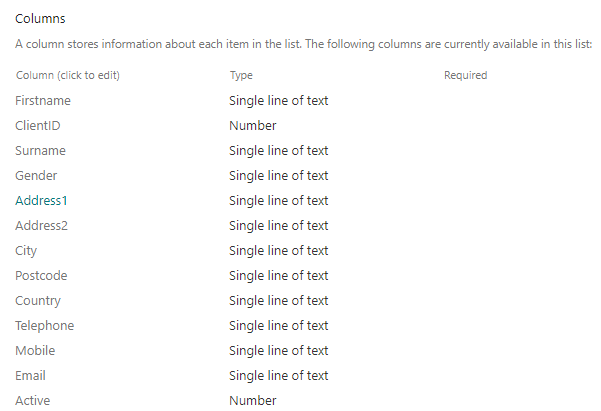
This post walks through how to build this feature, based on a SharePoint list of clients. The structure of the list that we'll use for this post looks like
this:


Adding a control that displays all characters from A-Z
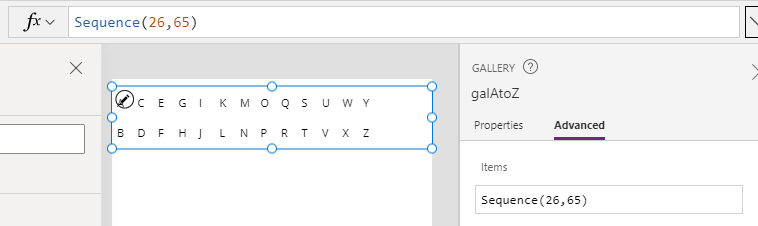
To add a control that shows the letters A-Z, we add a gallery control to a screen and set the items property to the following formula: Sequence(26,65)
The screenshot beneath illustrates this technique, as applied to a
horizontal gallery (let's call this galAtoZ). The sequence function returns a sequence of numbers.
The first argument specifies the length of the sequence, and the
optional second argument specifies the start number.
We specify a length of 26 to correspond to the 26 letters of the
alphabet. The reason we specify a start number of 65 is because this
corresponds to the ASCII code for the letter 'A'.

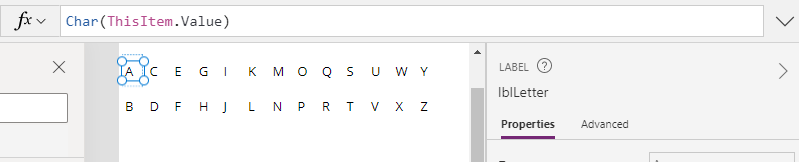
From the template of the gallery control, we can add a label and set the text property to the following formula.
Char(ThisItem.Value)
This converts the corresponding number in the sequence to the letter in the alphabet, as shown beneath.

We'll name this label lblLetter, and we can refer to this later in order to retrieve the selected letter.
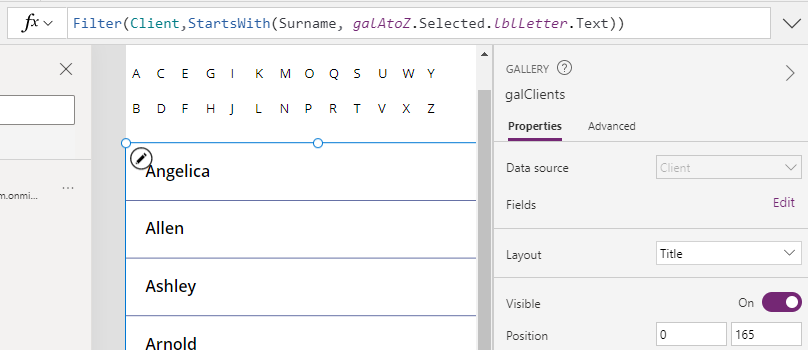
Filtering a gallery to show records that begin with the selected letter
To display the records that begin with the selected letter, we add another gallery control and set the items property to the following formula:Filter(Client,
StartsWith(Surname, galAtoZ.Selected.lblLetter.Text)
)
This formula calls the filter function to filter the records in the client list where the surname begins with the selected letter.

At this point, we can run our app and click a letter to display the records from the client list that begin with the selected letter..
Formatting the appearance of the A-Z control gallery
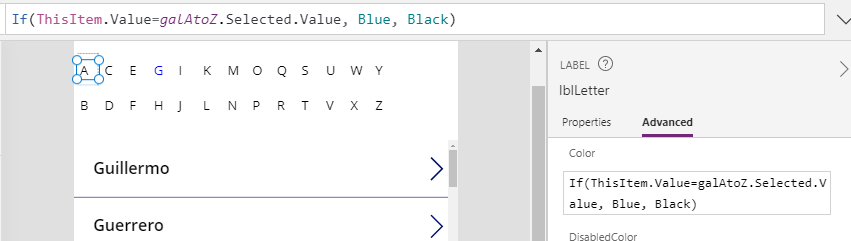
Finally, we can tidy the appearance of the 'A-Z' gallery to highlight the letter that the user selects. As an example, we can set the color of the label to render in a different colour if it is selected. We would apply this logic with formula that looks like this:If(ThisItem.Value=galAtoZ.Selected.Value,
Blue,
Black
)
We can also use this same conditional logic to set the background colour of the selected letter, and we can configure the 'Hover color' property of the label (lblLetter) to indicate that it is clickable.
Conclusion
To
make it easier for users to find records from a data source, we
can add a feature that returns all records that begin
with a selected letter. This post described how to implement this
feature based on a SharePoint data source.