Blog
Search - How to highlight search terms in search results
July 19. 2021
To make it easier for users to identify the search terms that appear in a gallery of search results, we can highlight the matching search terms by constructing HTML with markup that carries out the highlighting.
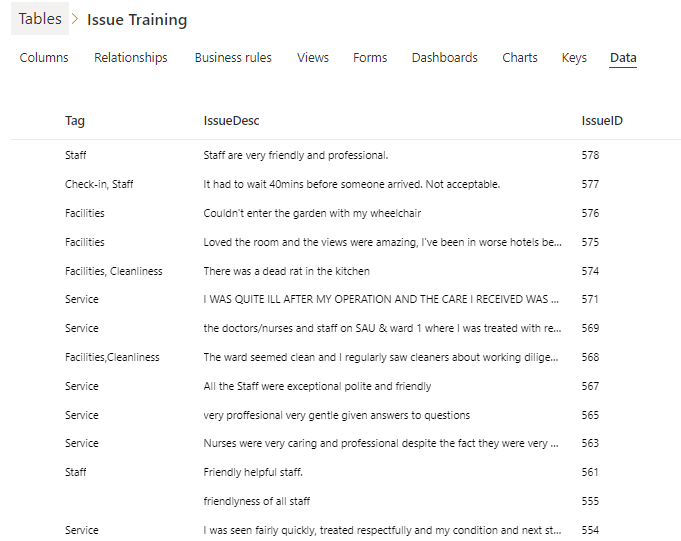
To demonstrate, let's take the example of a screen that searches a table of issue details. The name of this table is 'Issue Training', and the structure of the table looks like this.
To demonstrate, let's take the example of a screen that searches a table of issue details. The name of this table is 'Issue Training', and the structure of the table looks like this.

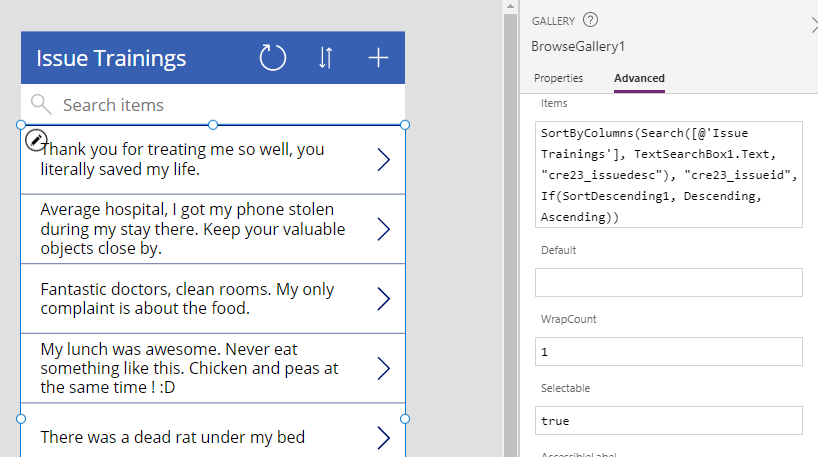
From within an app, the search screen contains a text input control (TextSearchBox1) that enables the user to search criteria.

A gallery control displays the search results. The pertinent part of the formula in the Items property of the gallery control looks like this:
Search([@'Issue Trainings'],
TextSearchBox1.Text,
"cre23_issuedesc"
)
How to highlight the search terms in the gallery control
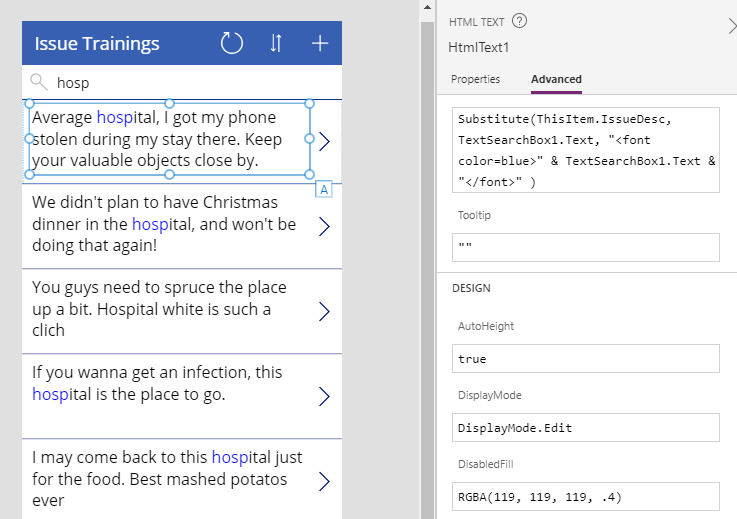
Here's how to modify the gallery control to highlight the search term that the user enters. From the item template of the gallery control, we would replace the label with an "HTML text" control, and we would replace the HTMLText property with formula that looks like this:
Substitute(ThisItem.IssueDesc,This formula substitutes all occurrences of the search text with HTML markup that wraps the search text inside a font tag, with the colour set to blue.
TextSearchBox1.Text,
"<font color=blue>" & TextSearchBox1.Text & "</font>"
)
The screenshot beneath shows how the screen looks like when a user enters 'hosp'. Notice how those characters are highlighted in blue in the results.

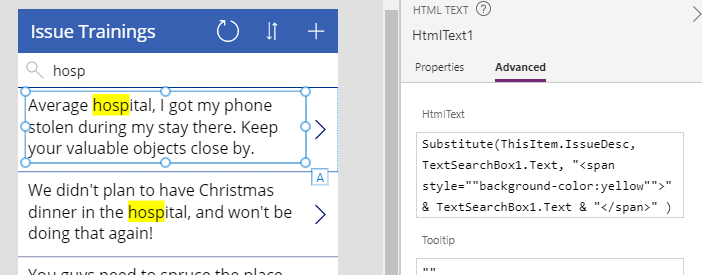
An adaptation of this technique would be to wrap the search terms inside a span tag and to apply inline CSS. The formula beneath shows how to apply a yellow background colour.
Substitute(ThisItem.IssueDesc,
TextSearchBox1.Text,
"<span style=""background-color:yellow"">" & TextSearchBox1.Text & "</span>"
)

Conclusion
To make it easier for users to spot matching search terms in the search results, we can highlight matching words by building HTML with markup that carries out the highlighting.- Categories:
- search
Related posts
- Search - Applying multiple AND/OR conditions to the Search function- Workaround
- Search - How to filter records by date ranges (eg today, this week, this month, etc)
- SharePoint - Choice function now includes search capability
- Search - Filter records using A-Z control on a Canvas app
- Search - How to filter by multiple fields and return all records when no search term is entered
