Blog
Controls - How to display dates in a combo box
July 3. 2021
An interesting limitation of the combo box control is that it does not support the display of date values.
As an example, let's take the example of a SharePoint list of available dates. Each record contains a title field, and a date column called 'ViewingDate'. There are more than 2000 rows in this list.

The Combo box control does not support date columns
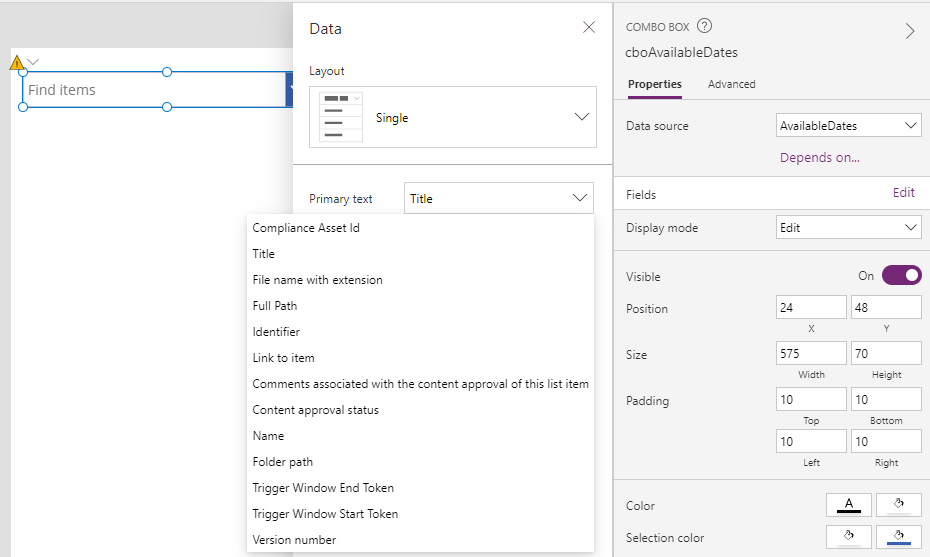
To clarify and to demonstrate this limitation, if we add a combo box control and set the items property to the list, the 'ViewingDate' column does not appear as a selectable column, as highlighted in the following screenshot.

Workaround 1 - Use a drop down control instead
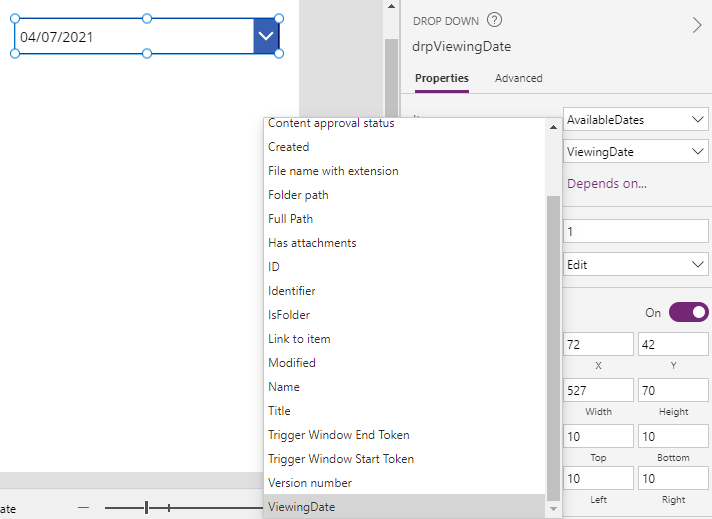
A workaround is to use the drop down box control instead of a combo box. As the screenshot beneath shows, 'ViewingDate' is a selectable column with the drop down box control.

Although the drop down control supports date columns, it introduces a couple of other limitations. The first is that the drop down control supports a maximum of 500 rows only.
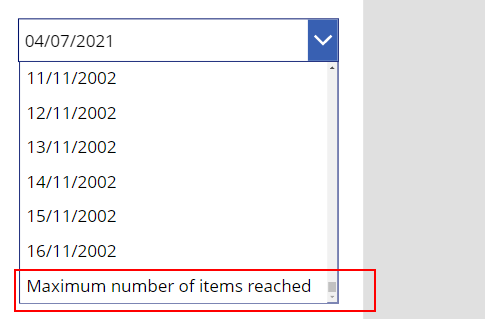
As the following screenshot shows, when a user reaches record 500, the drop down control displays the message "maximum number of items reached".

Another limitation of the drop down box control is that it lacks the search capabilities that the combo box control offers.
Workaround 2 - Convert the date values to text
The second technique is to write formula that converts the date values to text. By using this technique, we can configure the combo box control to show up to 2,000 records. The pre-requisite of this is that we set the "data row limit" to 2000 in the settings of the app.
The formula that we would use to set the items property of the combo box control would look like this:
ForAll(AvailableDates,
{
DateValue:ViewingDate,
DateDisplay:Text(ViewingDate)
}
)
For each row in the "AvailableDates" list, this formula produces two columns - a DateValue column with the date value, and a DateDisplay column with the text version of the date.
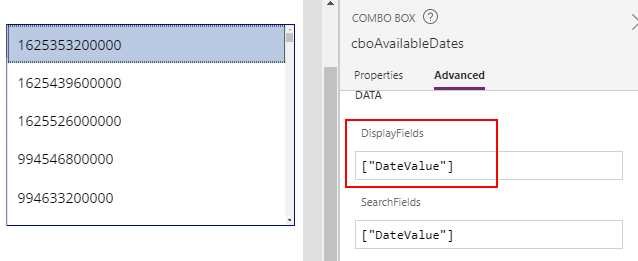
The interesting behaviour with this method is that it's possible to display the "DateValue" column in the combo box, however, the control will display the date value in Unix time.

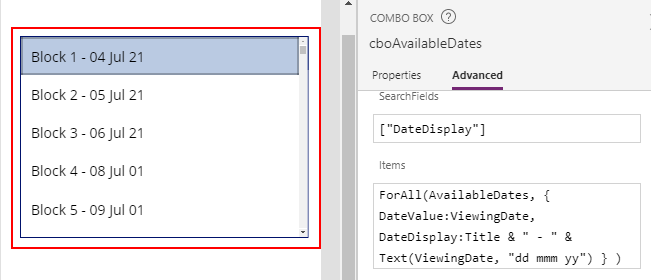
By setting the display fields to "DateDisplay", the control will behave as we expect and it will display up to 2000 records. We could additionally adapt the formula to customise or to format the date in a specific way, as highlighted in the following example.
ForAll(AvailableDates,
{
DateValue:ViewingDate,
DateDisplay:Title & " - " & Text(ViewingDate, "dd mmm yy")
}
)

Conclusion
The combo box control does not support the display of date values. We can work around this limitation by writing formula that converts the date value to text, and we can display the text value in the combo box.
- Categories:
- dates
Related posts
- Dates - How to convert a month name (eg January, Feburary, March) to month number (eg, 1, 2, 3)
- Dates - How to format date day numbers with suffix (st nd rd th)
- Formula - How to get the dates for the current week
- Dates - How to calculate UK tax weeks
- Dates - How to convert dates from MM DD YYYY to DD MM YYYY and vice versa
- Dates - How to detect overlapping times / scheduling conflicts
- Dates - How to display or convert Excel date serial numbers
- Dates - How to get the start date from week number
- Dates - How to check if a year is a leap year
- Dates - How to get the week number for a given date
- Dates - How to get the nth weekday for a month
- Dates - How to get the last weekday for a month
- Dates - How to get a numbered list of days or months, starting from a specified day or month
- Search - How to filter records by month and year using a delegable expression
