Connectors - How to display lists of apps from within an app
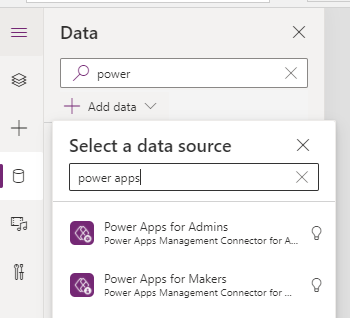
The 'Power Apps for Admins' and 'Power Apps for Makers' connectors are two very useful connectors. We can add these through the data panel, just like any other connector.

These connectors provide methods that return a list of available
environments, connectors, connections, and apps. We can also call methods
to publish, remove, and restore apps, as well as set the display name for an app.
A typical use case scenario of how to use these connectors is to build an app that manages Power Apps from within an organisation. There are PowerShell commands to carry out the same tasks as these connectors but the benefit of using these connectors is that we can build a user-friendly app, instead of issuing commands through the command line.
Another use case scenario is to help build a 'launcher' app. This type of app could display a list of available apps, and enable a user to launch a selected app.
A typical use case scenario of how to use these connectors is to build an app that manages Power Apps from within an organisation. There are PowerShell commands to carry out the same tasks as these connectors but the benefit of using these connectors is that we can build a user-friendly app, instead of issuing commands through the command line.
Another use case scenario is to help build a 'launcher' app. This type of app could display a list of available apps, and enable a user to launch a selected app.
The difference between the Admin and Makers connectors are as follows:
- Power Apps for Admins - this connector provides access to all apps, environments, connectors inside a tenant. It is designed for administrative users.
- Power Apps for Makers - this connector provides access to apps, environments, and connectors, only where the end-user has access to the resource (eg, where the user is the owner of a resource, or if the resource has been shared with the user)
How to use the 'Power Apps for Makers' connector
Let's start by looking at the 'Power Apps for Makers' Connector. The documentation for this connector is here:
Once we add this connector to an app, we can call the methods shown beneath. The method names are intuitive, and we can derive the purpose of each method through the name.
EditConnectionRoleAssignment, EditConnectorRoleAssignment, GetApp, GetAppRoleAssignments,
GetAppVersions, GetApps, GetConnectionRoleAssignment, GetConnections,
GetConnector, GetConnectorRoleAssignment, GetConnectors, GetEnvironments,
PublishApp, RemoveApp, RemoveConnection, RemoveConnector,
RestoreAppVersion, SetAppDisplayName
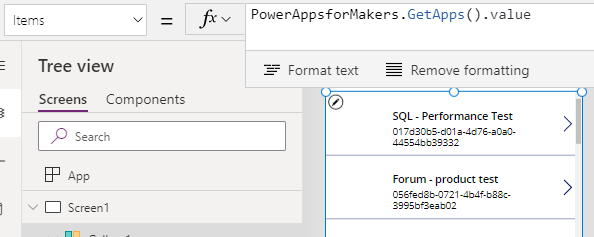
Demo - Displaying a list of apps
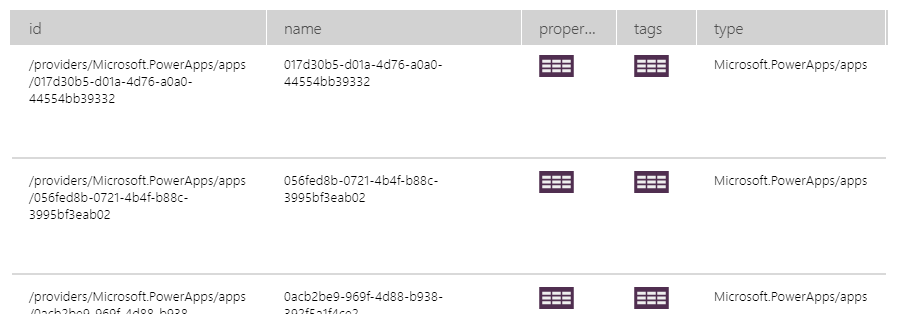
To highlight the schema of the data that GetApps returns, here's what we see when we collect the result into a collection. The notable fields in this data structure are:
- name - this returns the unique identifier for an app
- id - this is the fully qualified identifier that we use to launch an app
- properties - this is a record that returns app details such as the display name, app icon, create user, and create date of the app.
- tags - this is a record that returns details such as the form factor of the app (eg phone, tablet), the dimensions, and published version number.

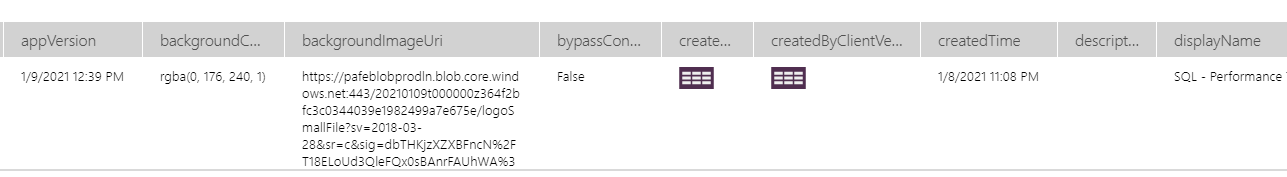
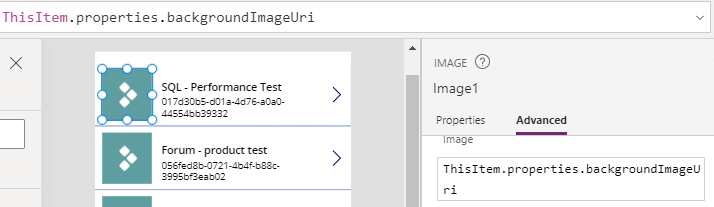
Here's what we see when we drill into the properties field for a record. Here, we can see details such as the display name, description, and icon for an app.

How to carry out common tasks with the GetApps method
There are a few things to be aware of when we work with the results of the GetApps method. Here are some highlights of tasks that we typically carry out with this method.
The pertinent app details are stored in the properties record. Therefore, to show the friendly 'app name' in a gallery, we would set the text property of the label to the following:
ThisItem.properties.displayName

To filter the results of GetApps, we can apply all the typical data shaping functions that are available such as Filter, and Search etc. For example, here's the formula to return only those apps with a display name that starts with "b".
Filter(PowerAppsforMakers.GetApps().value,
StartsWith(properties.displayName, "b")
)
To launch an app, we call the launch function and pass the fully qualified identifier (that is, the value that looks like this: "/providers/Microsoft.PowerApps/apps/f342faaf-5f82-4ace-a64b-7c1b01499231" ). For example in a gallery control, we can add a button and call the following function to launch the app that corresponds to the selected row.
Launch(ThisItem.id)
How to use the 'Power Apps for Admins' connector
The documentation for this admin connector is here, and a summary of the methods is shown beneath:
EditAppRoleAssignmentasAdmin, EditConnectionRoleAssignmentasAdmin, EditConnectorRoleAssignmentasAdmin,
GetAppasAdmin, GetAppRoleAssignmentsasAdmin, GetAppsasAdmin,
GetConnectionRoleAssignmentsasAdmin, GetConnectionsasAdmin,
GetConnectorRoleAssignmentsasAdmin, GetCustomConnectorsasAdmin, RemoveAppasAdmin, RemoveConnectionasAdmin, SetAppOwner
Conclusion
The 'Power Apps for Admins' and 'Power Apps for Makers' connectors show app, connection, and environment details from within an app. These connectors can help build management apps, and can assist navigation by displaying and launching other apps from within an app.