Blog
Settings - What does the Delayed Load setting do?
January 9. 2021
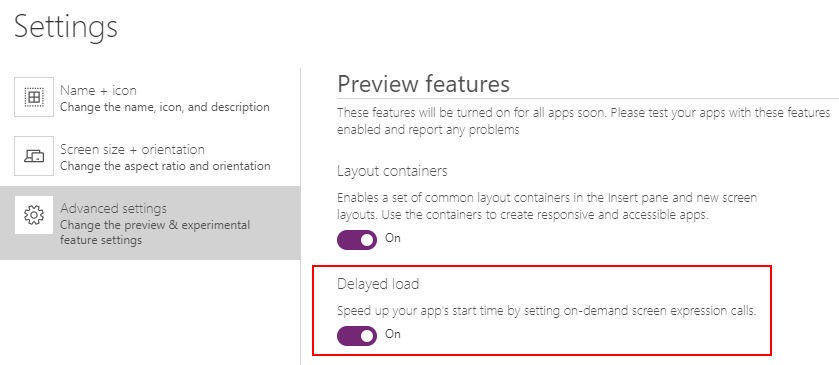
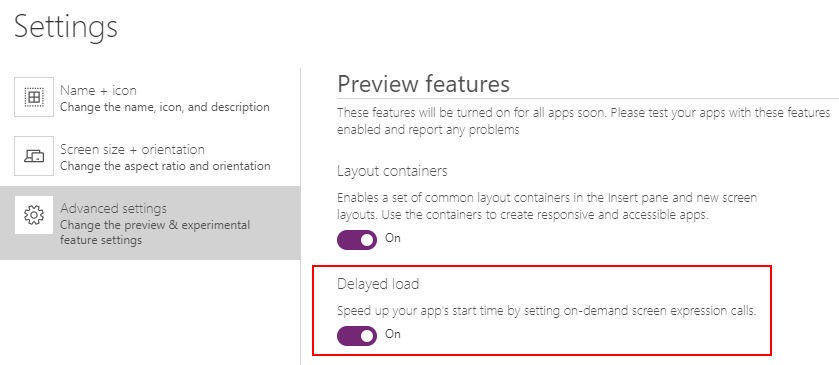
In the settings of an app, there’s a preview setting called ‘Delayed load’. What is the purpose of this setting?

‘Delayed load’ is a setting that improves performance by configuring an app so that it only loads screens when necessary. The setting is enabled by default and if we were to disable it, an app would load all screens and data controls on start-up.
Demonstration of the 'delayed load' setting

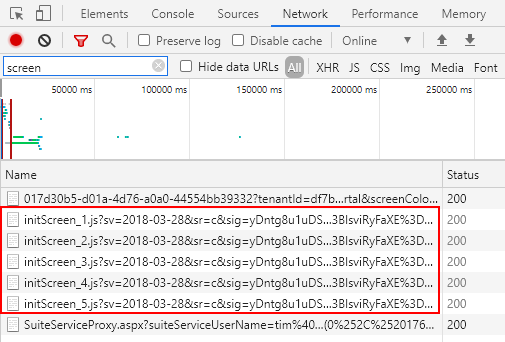
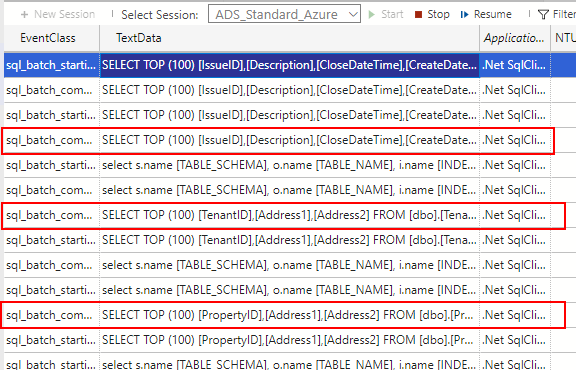
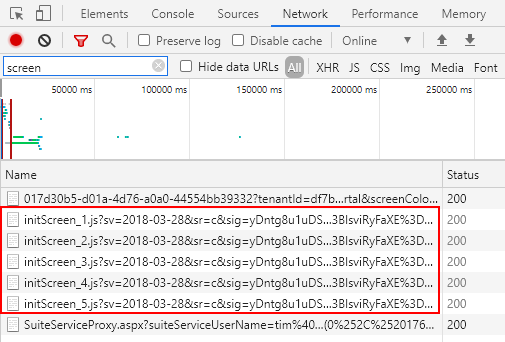
If we disable the ‘delayed load’ setting and monitor the network whilst we play the app, this is the result that we see:

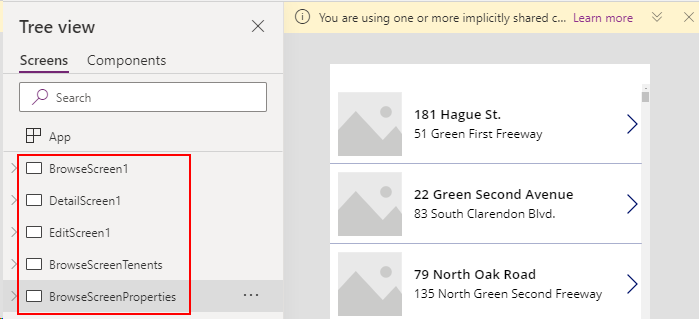
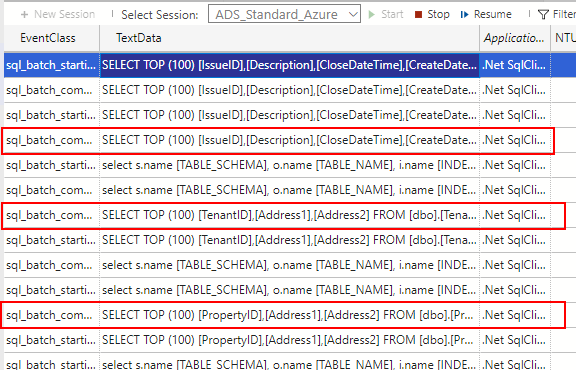
As this trace shows, the app loads all 5 screens on start-up. If we trace our SQL Server at the same time, we can see that the app retrieves the data for all the gallery controls on all three screens.

In practice, I have not encountered any problems with ‘Delayed load’ setting enabled, and there are no significant reasons to disable this setting.
For example, it’s a common practice for app builders to add a hidden, ‘theming’ screen. All buttons and controls on other screens reference the colours, font styles, and other attributes of ‘master’ controls on this screen. This provides a single, centralised place where we can apply common settings.
We should be conscious that if a ‘theming’ screen is highly complex and if it is linked to the initial start-up screen of an app, this can slow the load time and undo some of the benefit that the delayed Load setting brings.
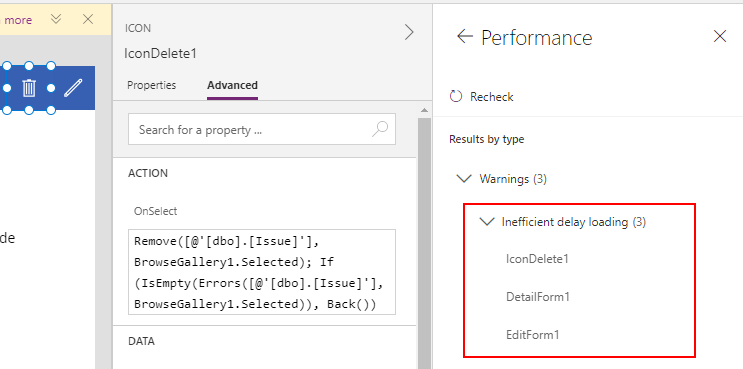
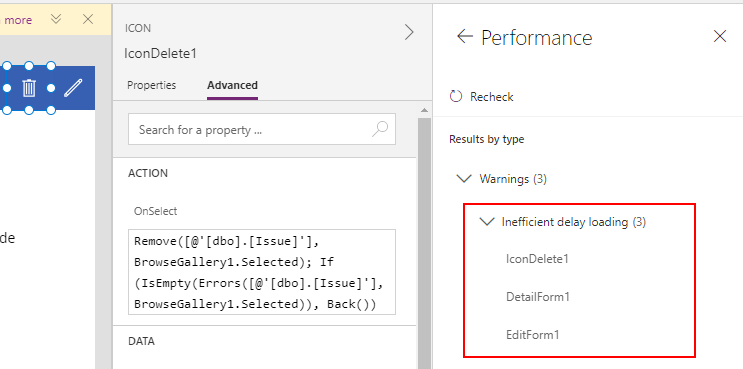
With the above in mind, the app checker tool identifies places in an app where cross-screen references exist.
These appear as warnings, beneath the ‘Inefficent delay loading’ group. We can use the entries here to minimise the references between sets of screens, and to ultimately help improve performance.


‘Delayed load’ is a setting that improves performance by configuring an app so that it only loads screens when necessary. The setting is enabled by default and if we were to disable it, an app would load all screens and data controls on start-up.
With this setting enabled, we can significantly improve the start-up time of an app, particularly for apps with many screens.
The overall performance of an app will also improve because in any one session, it prevents an app from pre-loading screens that a user does not open.
With this setting enabled, Power Apps also improves performance by not immediately refreshing controls that are connected to the current working screen.
The documentation for this setting is here:
Demonstration of the 'delayed load' setting
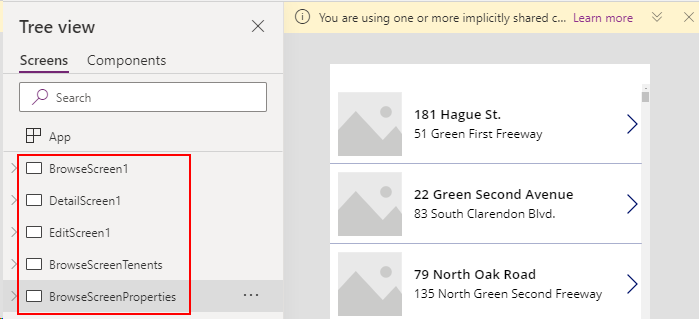
To demonstrate, let’s inspect how this feature works in action.To do this, I created an auto generated app against a SQL Server data source. There are three browse screens in this app - each of these screens contain a gallery control that displays data from the following tables:
- BrowseScreen1 – this displays records from the issue table
- BrowseScreenTenants– this displays records from the tenant table
- BrowseScreenProperties – this displays records from the property table


As this trace shows, the app loads all 5 screens on start-up. If we trace our SQL Server at the same time, we can see that the app retrieves the data for all the gallery controls on all three screens.

This confirms how inefficiently an app behaves with the ‘delayed load’ setting disabled. In this example, the app has retrieved in total, 300 rows across three tables, for screens that the user may actually never open.
How to take advantage of this setting
To take full advantage of this setting, it’s important to minimise any cross-references between screens.
We should be conscious that if a ‘theming’ screen is highly complex and if it is linked to the initial start-up screen of an app, this can slow the load time and undo some of the benefit that the delayed Load setting brings.
What is Inefficient delay loading?
These appear as warnings, beneath the ‘Inefficent delay loading’ group. We can use the entries here to minimise the references between sets of screens, and to ultimately help improve performance.