Text - How to display text with striked/crossed out formatting
App builders may encounter scenarios where they need to display crossed-out text, or text that's formatted with a struckthrough font. A typical use case scenario is implementing a 'to do' list. The answer is to use an HTML control to apply this formatting.
This post highlights how to apply this technique by creating a gallery of items. Against each item is a checkbox control. When the user checks the checkbox, the corresponding text will struck out.
Introduction - how to strike out text with HTML
The key to this technique is to use the HTML control and enclose the target with the <s> tag, as shown below.
"<s>This is the text to stikeout</s>"At runtime, the text will appear struckout as shown beneath:

Walkthrough - How to strike out gallery text based on a checkbox value
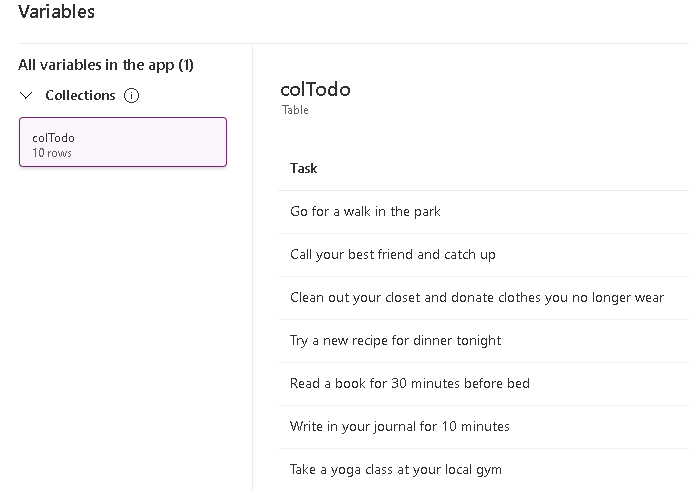
To demonstrate, we'll build the following collection (colTodo) and use it as the data source for a gallery control.

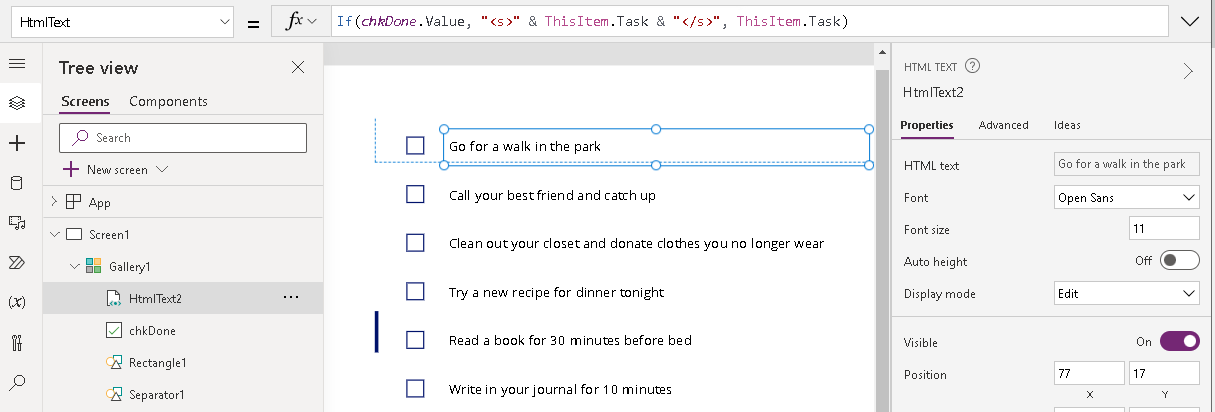
Within the template item of the gallery, we add a checkbox control (chkDone) and an HTML Text control. We set the HtmlText property of this control to the following.
If(chkDone.Value,
"<s>" & ThisItem.Task & "</s>",
ThisItem.Task
)The design time view looks like this:

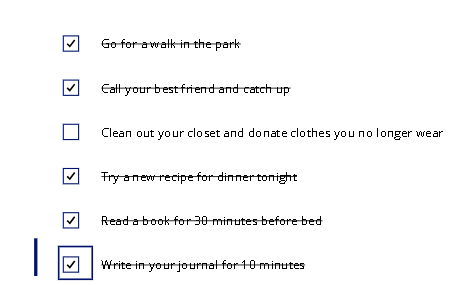
We can now run the app and check the items in the gallery. The checked items will now appear struck out, as shown below.