How to document a canvas app
With apps and systems that we build and deploy in an organisation, it's important to provide written documention that describes the function, purpose, and technical details of an app.
This helps to support internal helpdesk employees, code review processes, and to assist other, or future app builders that work on the same project.
Examples of documentation tools from other platforms include the documentation feature in Microsoft Access, and tools such as Sandcastle or doxygen with .NET/C#/Java .
With Power Apps, there is no built-in dedicated documentation tool. However, a great tool that supports the documentation process is the Power Apps Review Tool.Downloading the Power Apps Review Tool
We download the Power Apps Review Tool from the site beneath.https://github.com/microsoft/powerapps-tools/tree/master/Tools
The extracted package includes the executable file "PowerAppsReviewTool.exe"
Running the Power Apps Review Tool
To use this tool, we run the executable and open the msapp file that we want to document.
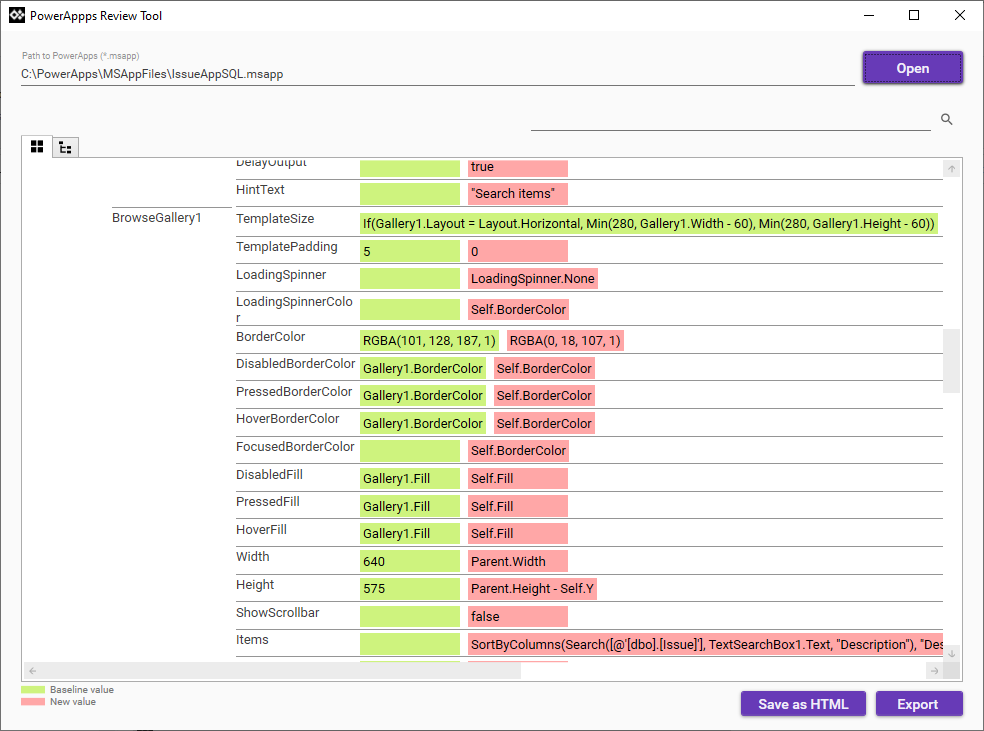
The output highlights the the objects and properties in the app that deviate from a default app. It highlights those items in red.

Against each line item, there is a text box that we can use to enter a comment. Those comments appear when we save or export the output.
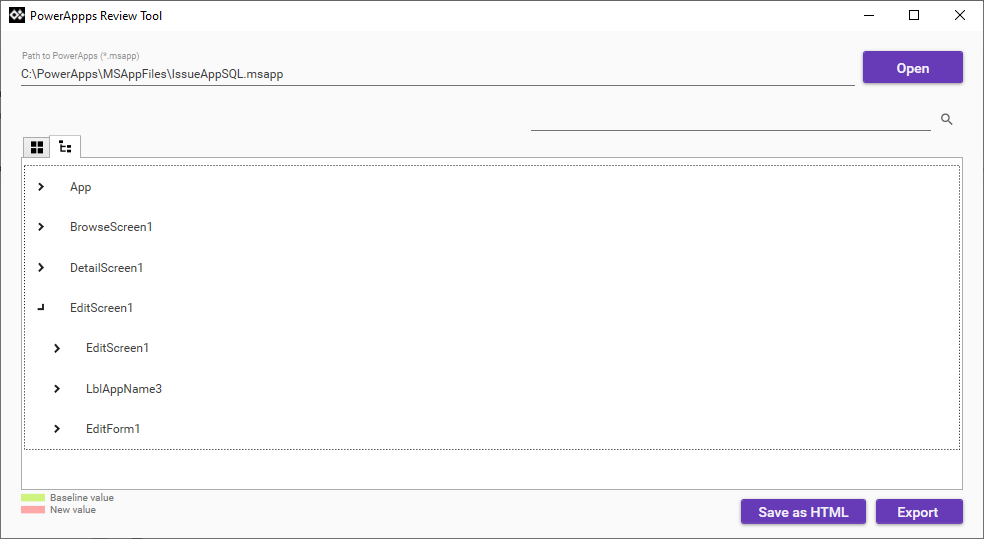
The tree view mode organises the objects by screen, and displays the same information.

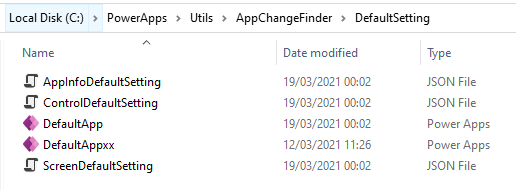
Just as a note, the DefaultSetting folder contains the JSON files and the msapp file that define the baseline.

Saving/Exporting
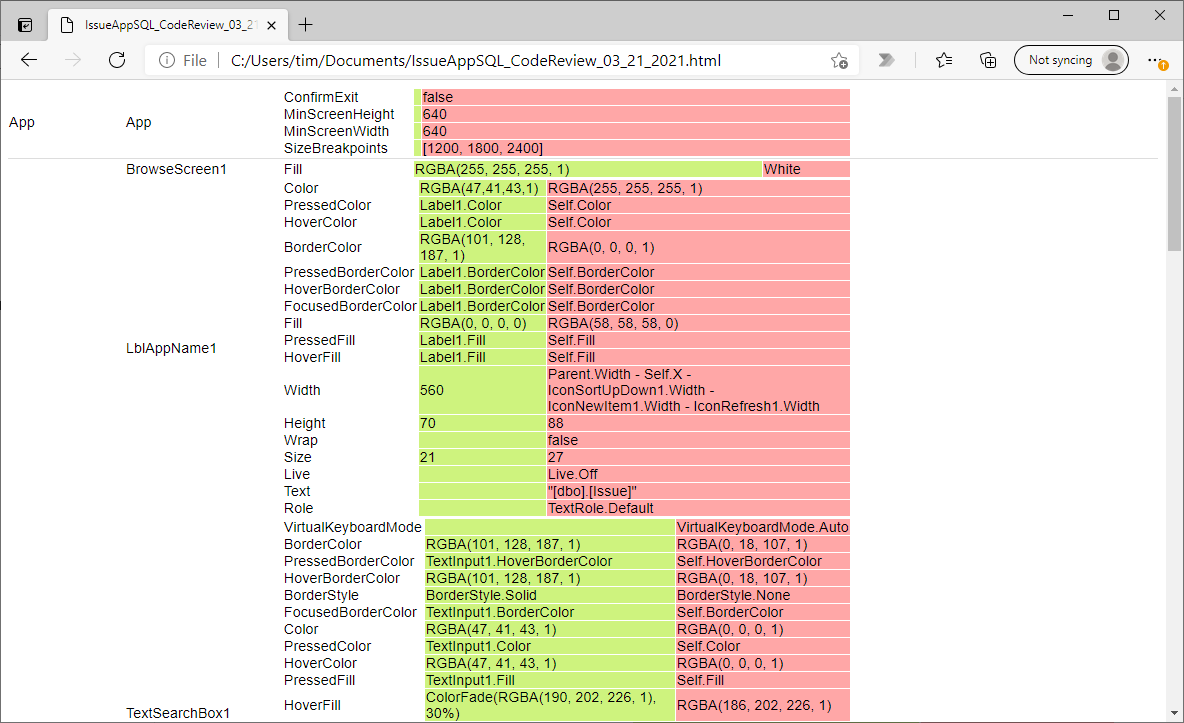
The key feature of this tool is the ability to save the output in HTML format. The screenshot beneath illustrates the HTML output. This provides a great starting point that we can use to create written documentation using Microsoft Word.

The export feature produces a JSON file with the documentation output.
