Mapping - how to annotate map regions with shapes
The ability to annotate maps can be very useful. To give an example use case scenario, let's say we're a utilities company and we want to carry out road closures to carry out essential works. We can build an app where engineers can highlight the affected areas by drawing on a map, and other users/managers can then visualise those affected areas through a map.
How to use this feature
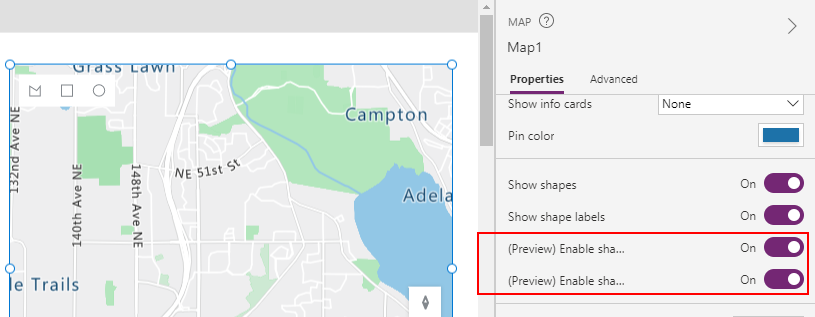
To use this feature, we must enable the geospatial feature at the environment level. One thing to note is that the geospatial components require the CDS (Dataverse) and Spatial Services connectors. If there are data loss prevention policies that block these connectors, the mapping component will not work properly. The documentation here provide more details:Once we enable the geospatial feature, we can add a map control to a screen. The key step is to enable the two preview shape settings - "Enable shape drawing" and "Enable shape deleting and label editing".

How the map control looks at runtime
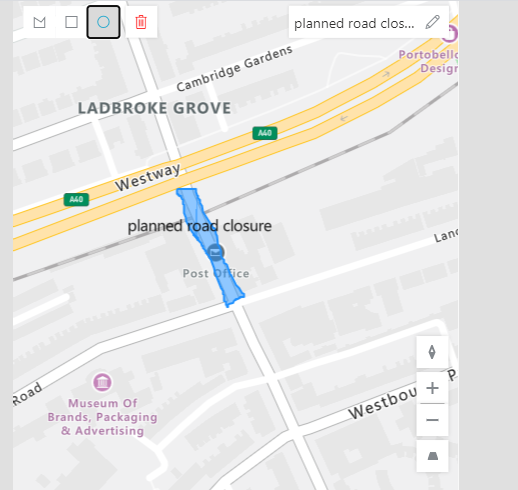
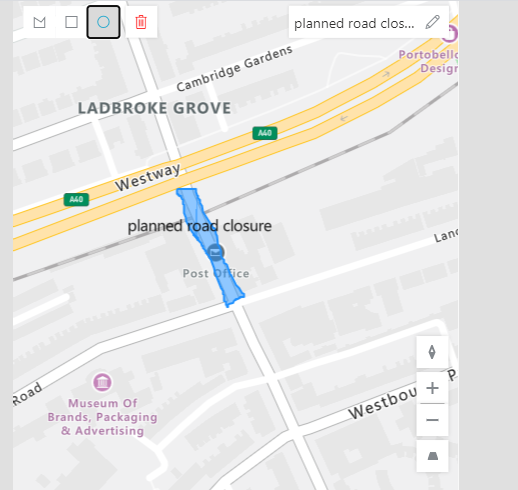
At runtime, the user can use the shape controls at the top of the
screen to draw circles, rectangles, or free-form polygons. The user can
select the shapes that they've drawn, and use the controls to label the
shape, or to delete the shape.
The screenshot beneath shows how a user can highlight a planned road closure using free-form polygon tool. The user can use the textbox at the top of the control to label the shape.

Two neat features include the ability to enable satellite view, and the ability for users to change the pitch of the view. The user can change the pitch by clicking the ctrl key and moving the mouse up/down/left/right when they interact with the map.

Two neat features include the ability to enable satellite view, and the ability for users to change the pitch of the view. The user can change the pitch by clicking the ctrl key and moving the mouse up/down/left/right when they interact with the map.
For this type of use case scenario, these settings can provide a better visualisation of the affected areas.
Displaying areas and perimeters
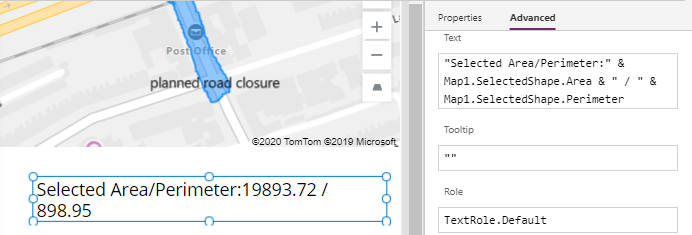
A useful feature of the map control is the ability to retrieve the area and perimeter of the selected shape.
The map control exposes a property called SelectedShape. Through this, we can access Area and Perimeter properties. Here's an example of a formula to display the area and perimeter of the selected shape:
"Selected Area/Perimeter:" & Map1.SelectedShape.Area & " / " & Map1.SelectedShape.Perimeter

What's GeoJSON?
The map control can display and output map annotations in a format called GeoJSON. We can use this to save and display the shapes that users create. Therefore, it's useful to be familiar with this data structure.
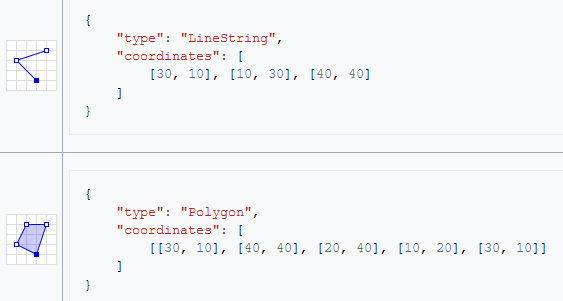
GeoJSON is an open source format in JSON format, that provides the ability to define map objects and features that include points and polygons (eg, the representation of a region, province, or country). The following example from Wikipedia illustrates the structure of this format.
https://en.wikipedia.org/wiki/GeoJSON
GeoJSON is an open source format in JSON format, that provides the ability to define map objects and features that include points and polygons (eg, the representation of a region, province, or country). The following example from Wikipedia illustrates the structure of this format.
https://en.wikipedia.org/wiki/GeoJSON

Retrieving and saving shape data
To save the shapes that the user draws, we can reference GeoJSON property of the map control. This property returns a string value. We can save this to a data source by calling the patch function, or by using a form control.
Here's an example of what the GeoJSON property returns. The output here is an array with a single shape.
Here's an example of what the GeoJSON property returns. The output here is an array with a single shape.
{
[
{
"type":"Feature",
"properties":{
"_azureMapsShapeId":"cf5af8e1-872e-4343-bc02-89107e3a7e3f",
"subType":"Rectangle",
"label":"planned closure",
"selected":true
},
"id":"cf5af8e1-872e-4343-bc02-89107e3a7e3f",
"geometry":{
"type":"Polygon",
"coordinates":[
[
[-0.2099169915088055,51.5170612303221],
[-0.20930544785335314,51.5170612303221],
[-0.20930544785335314,51.51650708932621],
[-0.2099169915088055,51.51650708932621],
[-0.2099169915088055,51.5170612303221]
]
]
}
}
]
}
To save this value to a new record in a SharePoint list called MapShapes, here's the Patch syntax that we would use:
Patch(MapShapes,
Defaults(MapShapes),
{Description:"Road closure record",
ShapeGeoJSON:Map1.GeoJSON
}
)
Retrieving and displaying shapes on a map
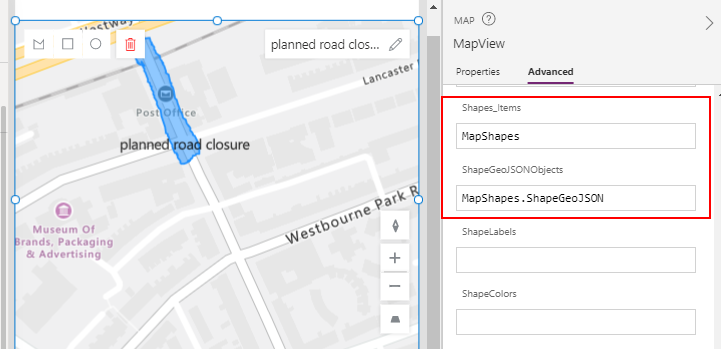
The method to display shape on a map is slightly more complex. The map control contains two key properties called Shapes_Items and ShapeGeoJSONObjects. We set the Shapes_Items property to a table that contains the GeoJSON content, and the ShapeGeoJSONObjects property to name of the column that contains the GeoJSON value.With the SharePoint example from above, we would set the Shapes_Items property to "MapShapes", and the ShapeGeoJSONObjects property to "MapShapes.ShapeGeoJSON".

We can also set the ShapeLabels and ShapeColors properties to the table columns that define the labels and colours for the shapes.

