Screens - How to copy screens between apps
A question that occasionally crops up is - how can I copy screens between apps?
Walkthrough - Copy a canvas app screen to a model-driven embedded canvas app

Copying screen contents from Power Apps for Teams to Power Apps

Copying screen contents into Model Driven Pages

From the Power Apps designer, there's no built-in way to copy and paste screens between apps. A workaround is to create a new screen in the target app. From the source app, we can then select all the controls that we want to copy, and paste the contents into the target screen.
Walkthrough - Copy a canvas app screen to a model-driven embedded canvas app
To demonstrate, a recent example of where I needed to carry out this task was to copy a screen from a normal canvas app into a model-driven embedded canvas app.
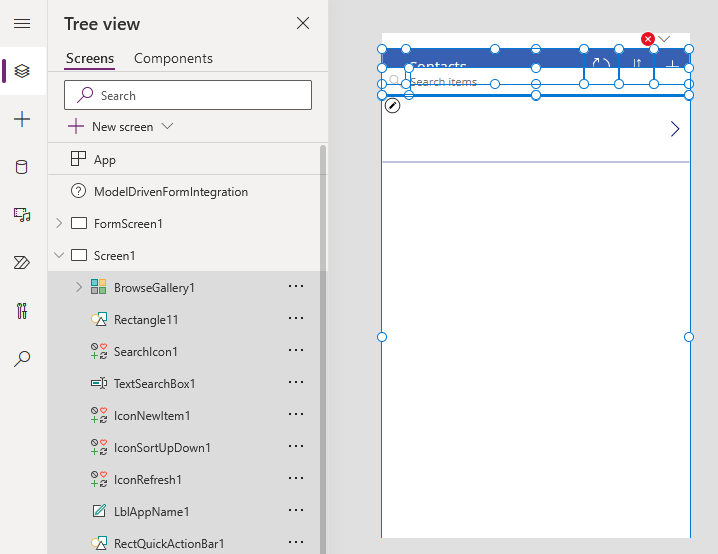
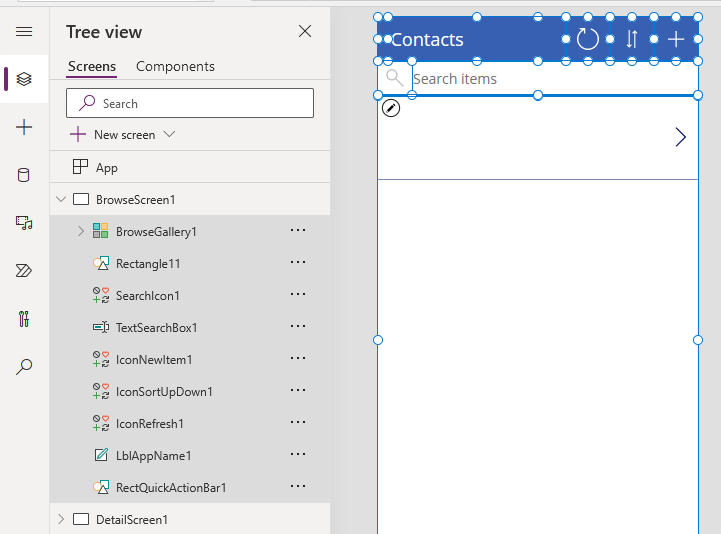
To carry out this task, we click an empty portion of the screen and click Ctrla then Ctrlc to select and copy the entire contents (shown below).


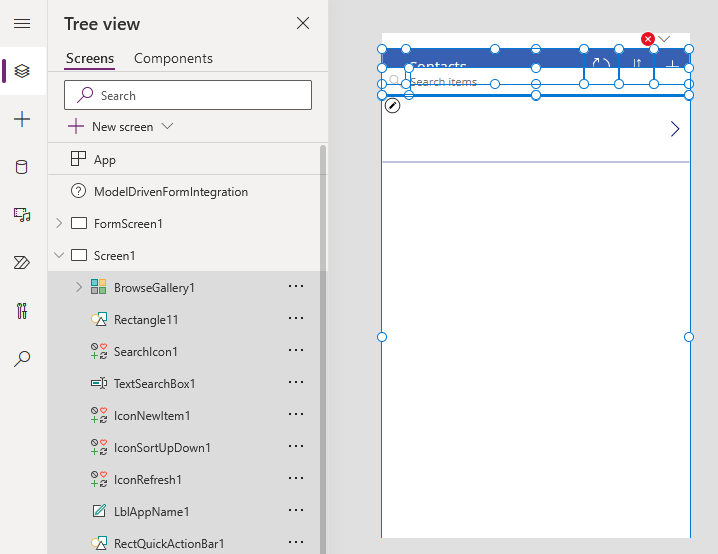
On the new screen in the target app, we click Ctrlv to paste the
contents. Note that if the source screen contains data controls, it's a
good idea to first create the data connections in the target app to avoid
errors that relate to missing data references.
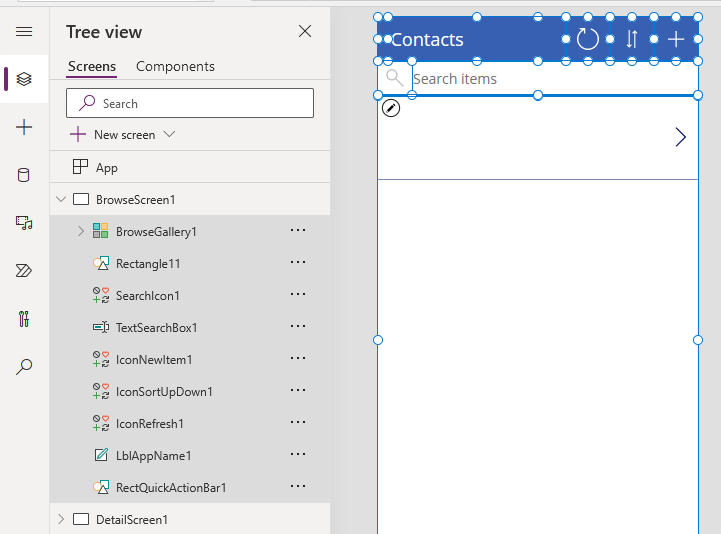
As the screenshot below highlights, this technique has enabled us to copy the contents of a screen from a regular canvas app into an embedded model-driven canvas app.

This technique is equally applicable for copying screens between regular canvas apps and SharePoint integrated forms, or embedded Power BI canvas apps.
Copying screen contents from Power Apps for Teams to Power Apps
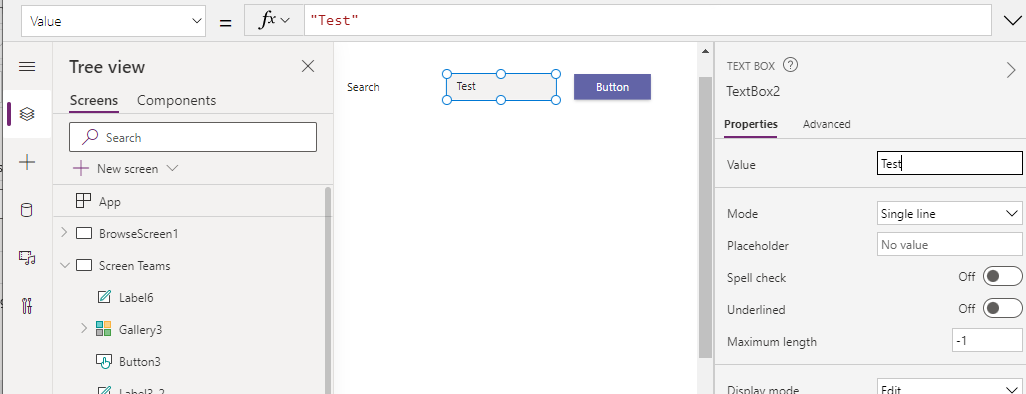
One thing that's interesting about the copy/paste technique is that it's possible to copy controls from a "Power Apps for Teams" app into a regular canvas app.
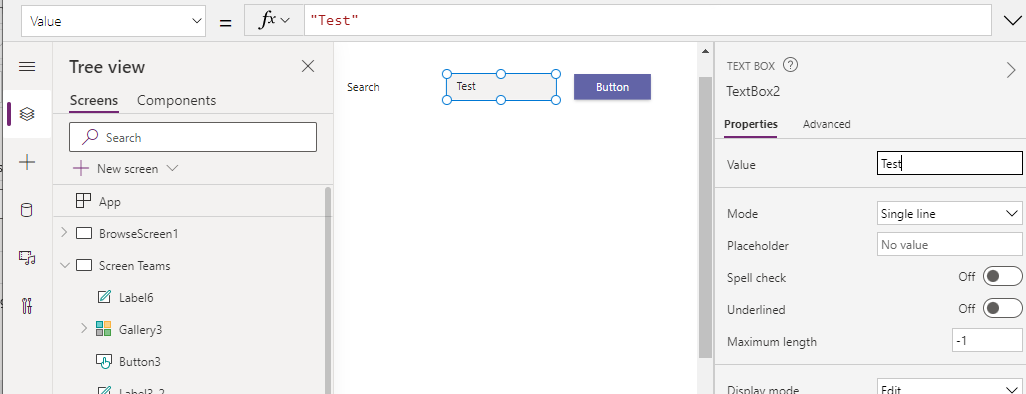
The screenshot below highlights the result of this operation. Note how the target regular canvas app now includes the Fluent UI controls from a Teams app. Specifically, note how we've added a Teams "Text Box" control with a 'value' property, rather than a regular "Text input" control with a 'text' property.

Whilst hosting Fluent UI controls in a regular canvas app isn't supported, copying controls from a Teams app can assist scenarios where we want to migrate apps between regular Power Apps and Power Apps for Teams (and vice versa).
Copying screen contents into Model Driven Pages
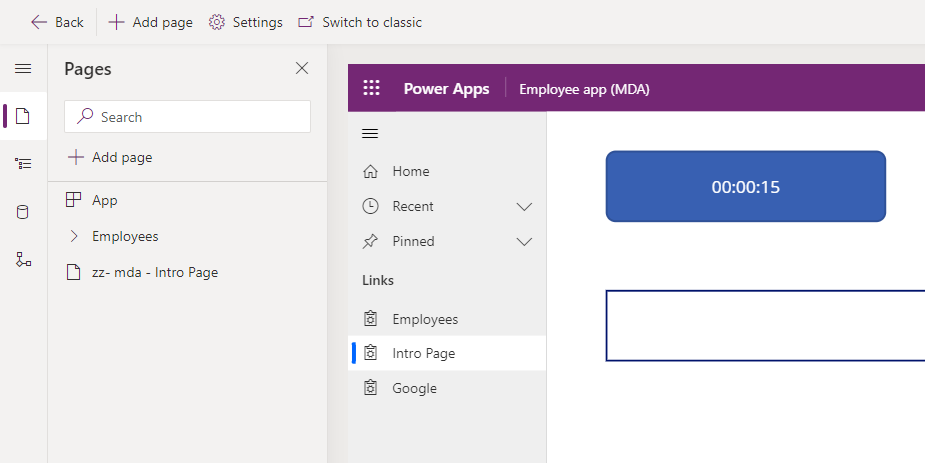
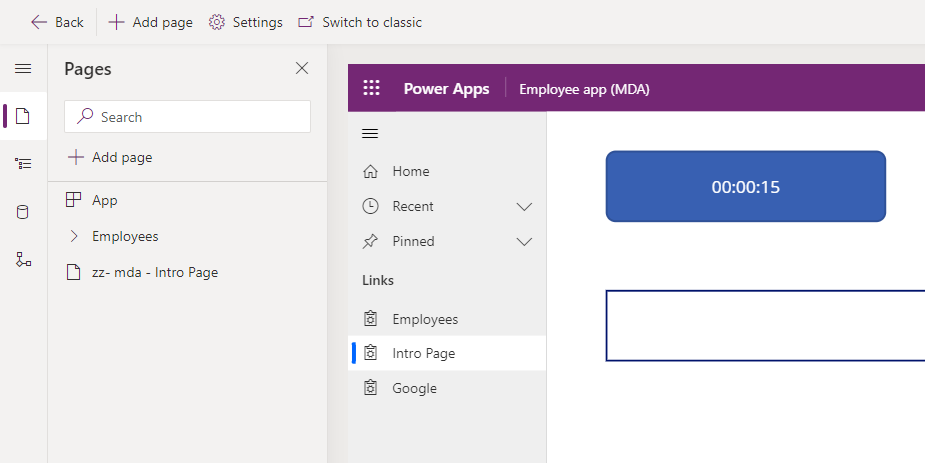
Using the same technique, it's also possible to copy controls from a regular Power App into a model driven page. The screenshot below shows how it's been possible to paste a timer control onto a page. At runtime, the timer control appears to work as expected.

The interesting point here is that the timer control isn't natively available in the model driven page designer, and there's a post in the ideas forum here.
https://powerusers.microsoft.com/t5/Power-Apps-Ideas/TImer-control-in-Custom-Page/idi-p/1601798
Whilst I don't recommend using unsupported controls on pages, this may provide a workaround for app builders who are desperate for missing functionality.
Conclusion
To work around the missing option of copying and pasting screens between apps, we can select all the contents of a source screen and paste the contents into a new screen. This technique can assist scenarios where we need to copy screens between apps in different tenants/environments or to copy content between different app types.
