Visualisation - How to graphically indicate a percentage value
In cases where we want to visually indicate a percentage, for example, to give an indication of how far a task is complete, the on-boarding template includes a neat and simple piece of HTML to perform this task.

How exactly does this HTML visualisation work?

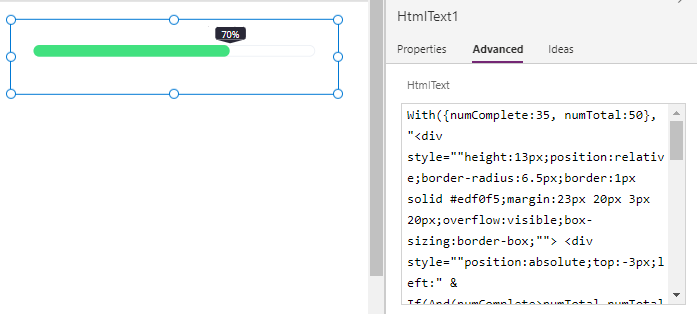
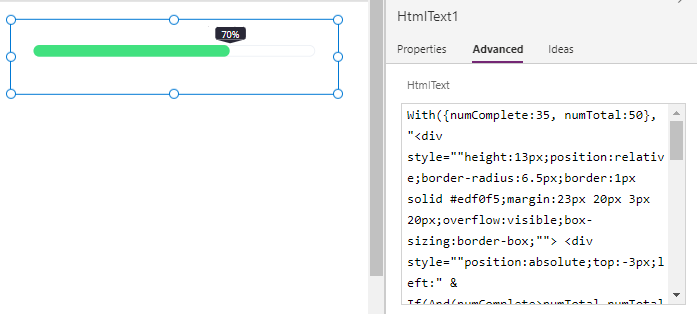
For example, let's suppose we want to indicate that 5 out of 30 tasks are complete. We can add an HTML control, and set the HTML text property to the following:
With({numComplete:5, numTotal:30},
"<div style=""height:13px;position:relative;border-radius:6.5px;
border:1px solid #edf0f5;margin:23px 20px 3px 20px;
overflow:visible;box-sizing:border-box;"">
<div style=""position:absolute;top:-3px;left:" &
If(And(numComplete>numTotal,numTotal > 0),
100,
Round(If(numTotal>0,numComplete * 100.0 / numTotal,0),0)) & "%;"">
<div style=""position:relative;width:34px;height:14px;
background-color:#292837;border-radius:3px;
margin:-18px 0 0 -17px;text-align:center;
color:white;font-size: 10px;padding-top: 1px;
box-sizing: border-box;border-bottom:1px solid #292837;"">" &
If(And(numComplete>numTotal,numTotal > 0),
100,
Round(If(numTotal>0,numComplete * 100.0 / numTotal,0),0)) & "%
<div style=""position:absolute;width:0;height:0;top:14px;
left:1.5px;border-left:15.5px solid transparent;
border-right:15.5px solid transparent;
border-top:4px solid #292837;"">
</div>
</div>
</div>
<div style=""height:13px;position:absolute;border-radius:6.5px;
background-color:#41e17f;top:-1px;left:-1px;width:" &
If(numTotal>0,numComplete * 100.0 / numTotal,0) & "%;"">
</div>
</div>"
)
The screenshot below illustrates the output.
In practice, we would substitute the hardcoded values in the formula (numComplete and numTotal) with references to text
input controls, or other dynamically calculated values.

How exactly does this HTML visualisation work?
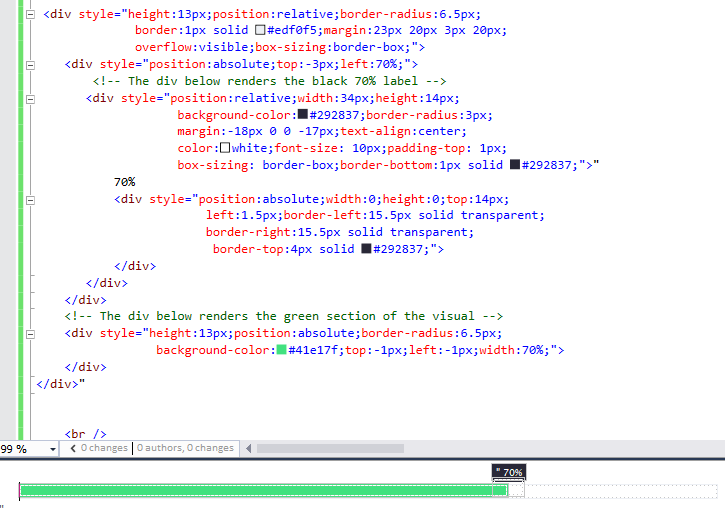
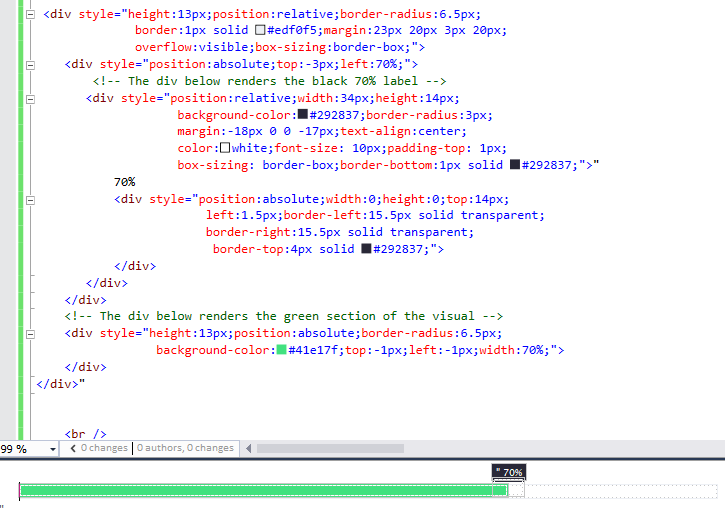
To better understand how this works, here's the HTML markup from the above formula, pasted into Visual Studio.
Here, we see there is a parent container div. Within this, there is a child div that outputs the black label text.
Beneath this is another div that displays the green section of the visual. The width of this div is set to the calculated percentage value (70% in this case).

Conclusion
This post highlighted a quick snippet of formula to display a graphical percentage indication.
