Blog
Text - How to display text and content upside down
January 24. 2024
When building apps, you may encounter the slightly unusual requirement of wanting to display text upside down. Fortunately, it's relatively simple to carry out this task, and this post walks through an example of how to do this.
How to display text upside down
To display text upside down, we can use the HTML control and apply styling to rotate the text by 180 degrees. The HTML markup would look like this.
"<div
style='transform: rotate(180deg);'>" &
"Text to display upside down " &
"</div>"
Practical demonstration of how to display text upside down
To give a practical example, let's take an example of a translation app. This app contains a modern text input control (txtInputSource) that enables the user to enter text in English. There is a button that calls the Microsoft Translator connector to translate the input text to Spanish. The OnSelect property of the button stores the result in a variable (varTranslationResult) like so: Set(varTranslationResult,
MicrosoftTranslatorV2.Translate("es", txtInputSource.Value)
)
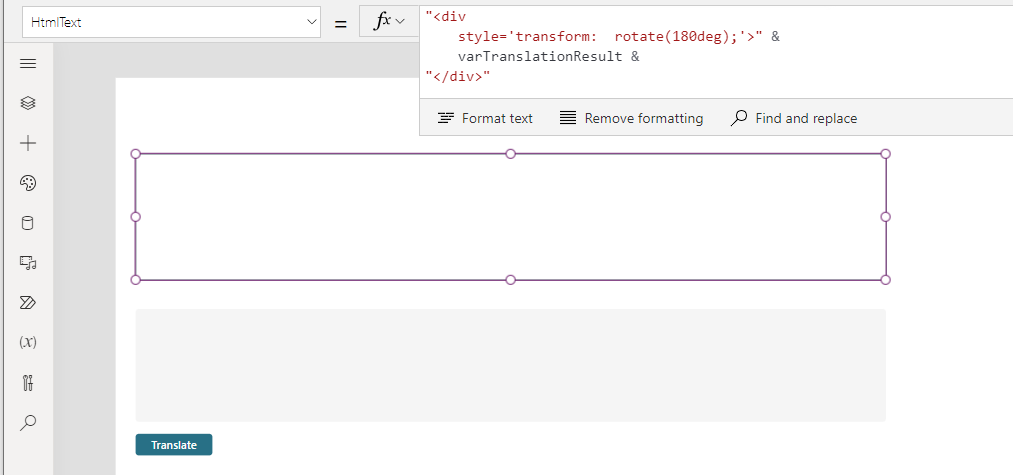
The top section of the screen contains an HTML Text control. It displays the text upside down to make it possible for the second user to see the translated text without the first user needing to hand over the device. This works by setting the HTMLText property of the control like so:
"<div
style='transform: rotate(180deg);'>" &
varTranslationResult &
"</div>"

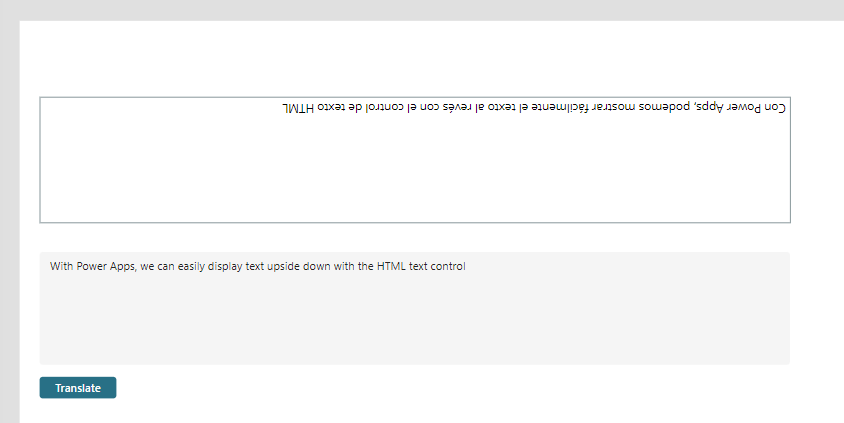
The screenshot below highlights the result. The user can type text into the text input control which is then translated and displayed upside down.

Conclusion
If you need to display text upside down, you can accomplish this with the help of the HTML text control. This post walked through an example of how to carry out this task.
