Tools - The best way to carry out canvas app code reviews
This is a tool that Microsoft use to carry out code reviews for customers, and the great news is that it is available for us to download and to use.
Introducing the Power Apps Review Tool
The Power Apps Review Tool guides and supports the process of someone (eg, an advanced app builder or consultant) through the process of carrying out a code review.
It provides a semi-automated way of assessing the quality of an app, including how well it performs, how maintainable it is, and how well it adheres to best practices in terms of formulas, queries, and UI design.
To tool itself is a canvas app. Through this app, we can create a code review record, and the app will store the results in Dataverse tables. To create a code review, we upload an msapp file, and optionally a monitor trace file.
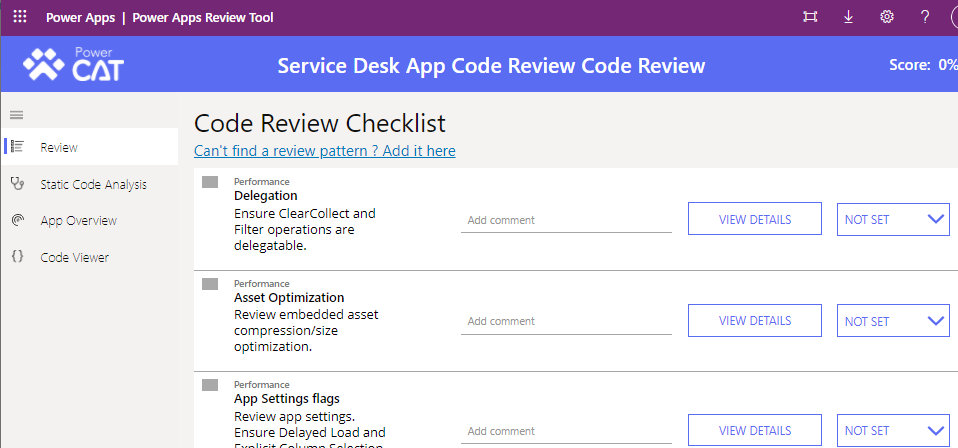
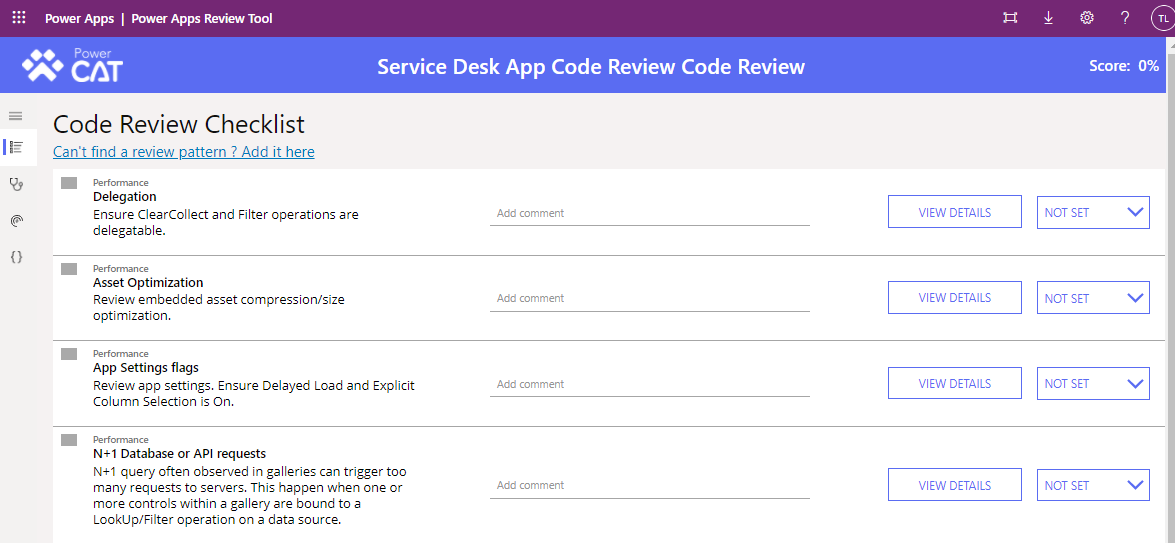
A code review consists of a checklist of best practice items. The automated process can assess an app, and pass or fail some of the checklist items. We can manually review the remaining checklist items, add comments where necessary, and then save and make the code review available to the customer or app builder.
The review tool provides a centralised overview of the following:
- Checklists - this section displays a checklist of best practice items. We can mark each item as a pass or fail, and the automated process can automatically pass or fail items.
- Code Viewer - this section summarises the code and formula throughout all places in an app. It offers an excellent way to perform a global search on formula throughout an app.
- App checker results - this section summarises the results of the app checker tool, which we normally access through the toolbar of the designer.
- Runtime analysis - this section highlights details such as slow running queries

For further information, my post here describes the monitor tool in more detail.
http://powerappsguide.com/blog/post/monitor-how-to-debug-diagnose-trace-apps
Downloading the Review Tool
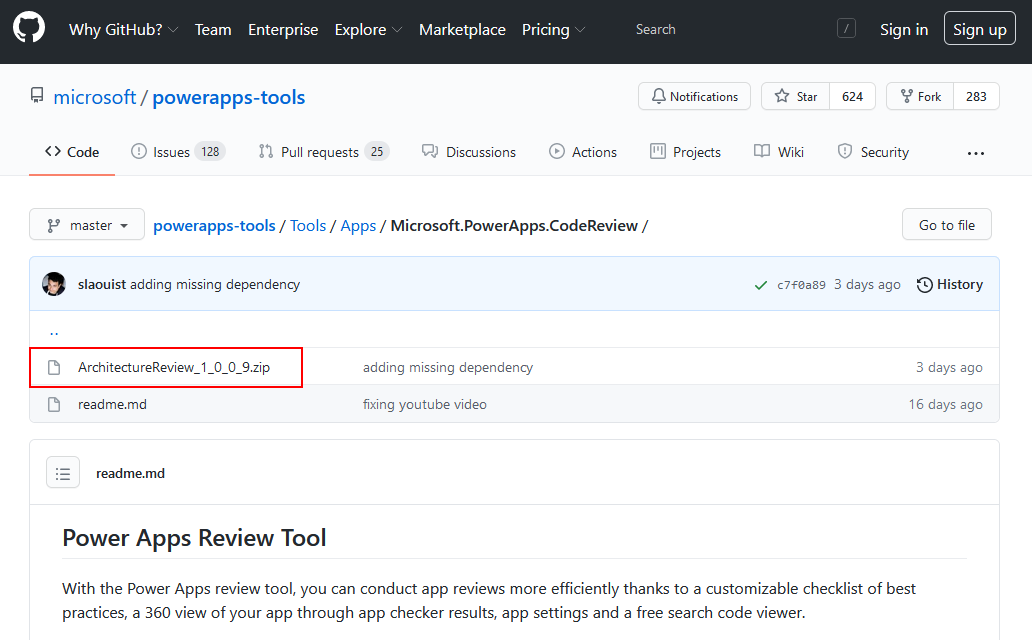
To download the review tool, we visit the Github site beneath:https://github.com/microsoft/powerapps-tools/tree/master/Tools/Apps/Microsoft.PowerApps.CodeReview

From here, we download the solution file. The name of this is 'ArchitectureReview_1_0_0_9.zip'
How to install the Review Tool
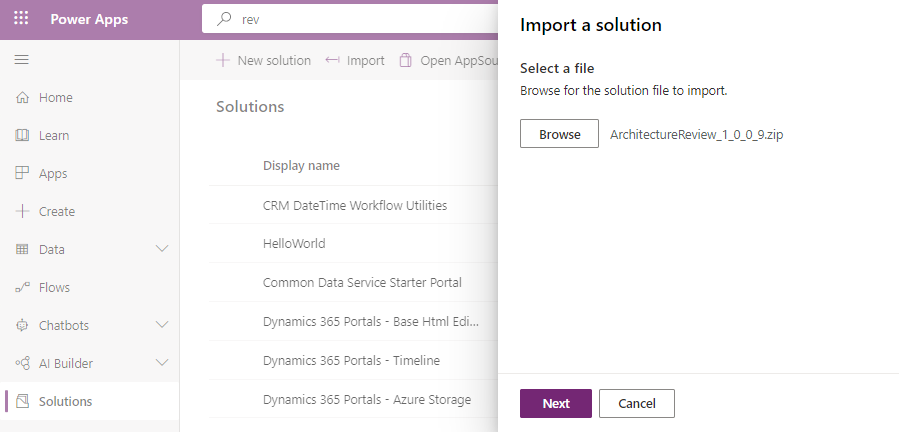
Once we download the solution file, we can install it from the Power Apps Maker portal.
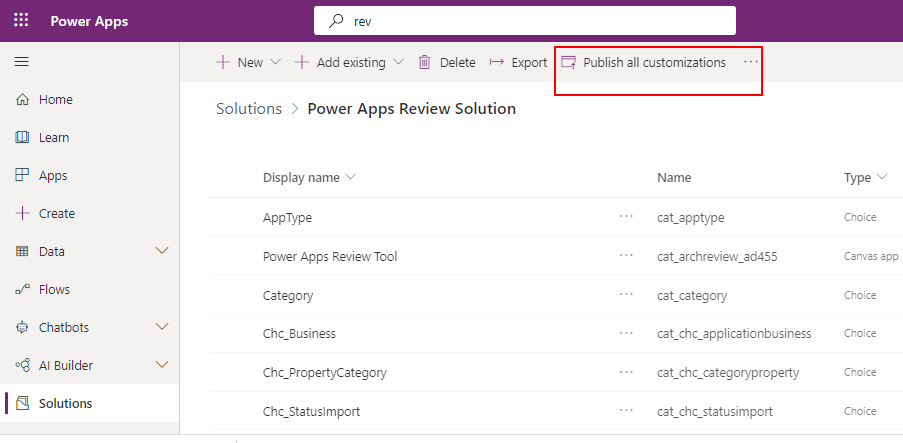
We click the 'Solutions' item from the left-hand menu, click the 'import' button from the toolbar, and browse/select the 'ArchitectureReview_1_0_0_9.zip' file.

Once the import process completes, we click the 'Publish all customizations' button to install the app.

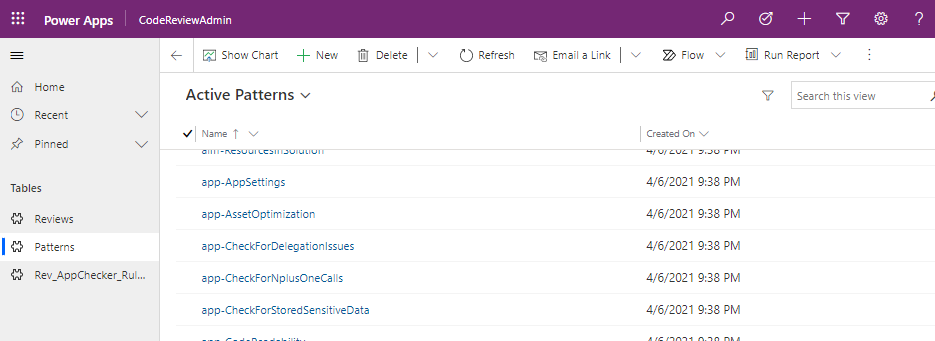
The Review Tool Apps


Creating a Code Review
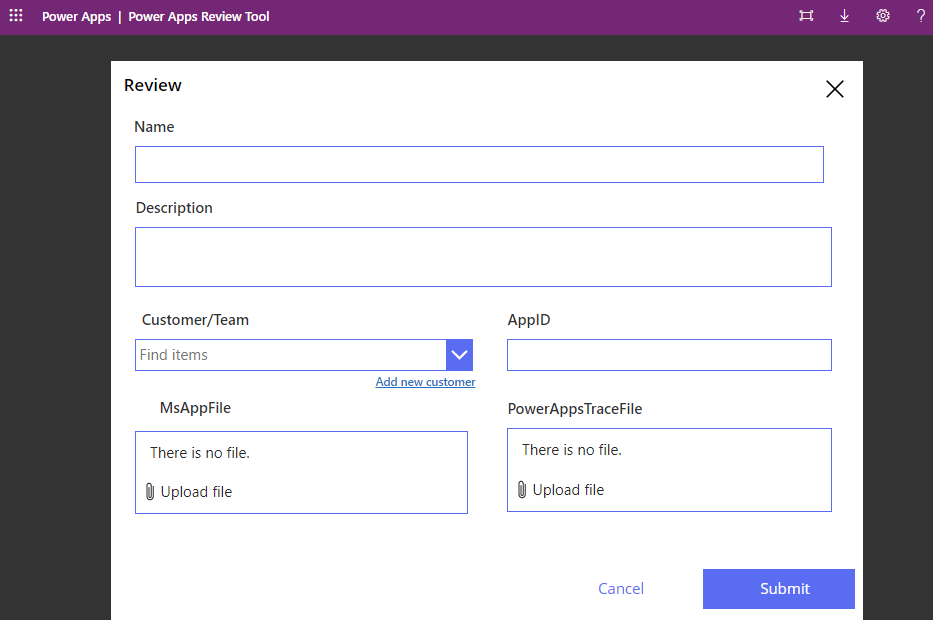
To create a code review, we start the 'Power Apps Review Tool' canvas app. From here, we choose the option to create a new code review. This screen prompts us upload an MsAppFile and optionally, a trace file.
Once this completes, we can use the tool to review the results. We can use the checklist section to guide us through a code review, and we can use the tool to add comments, and to pass or fail the checklist items.