Apps - How to add predefined stock background images
It's now easier than ever to improve the appearance of our apps by adding background images.
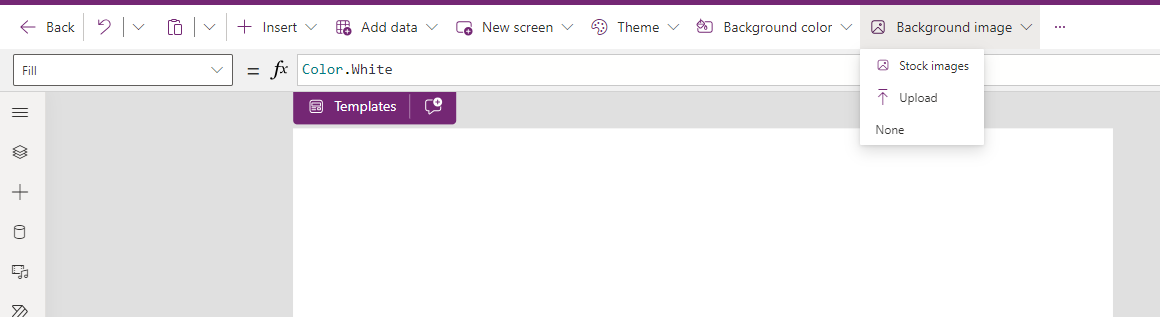
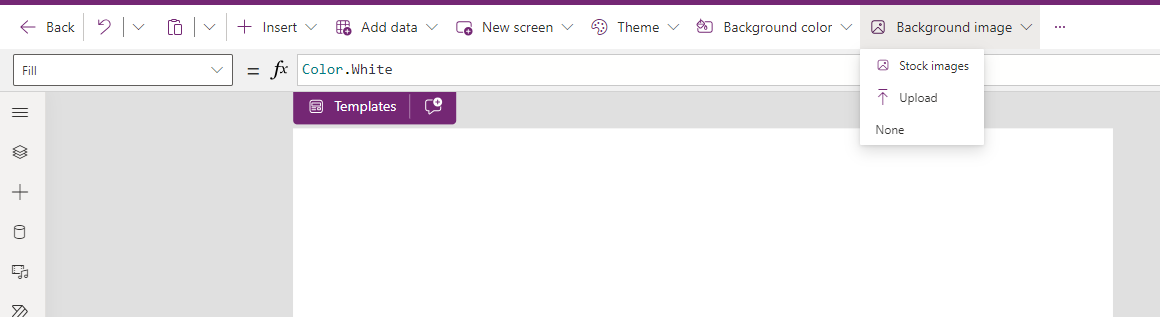
From the 'Background image' menu in Power Apps, there is now the ability to click the 'stock images' item to choose from a wide selection of background images.


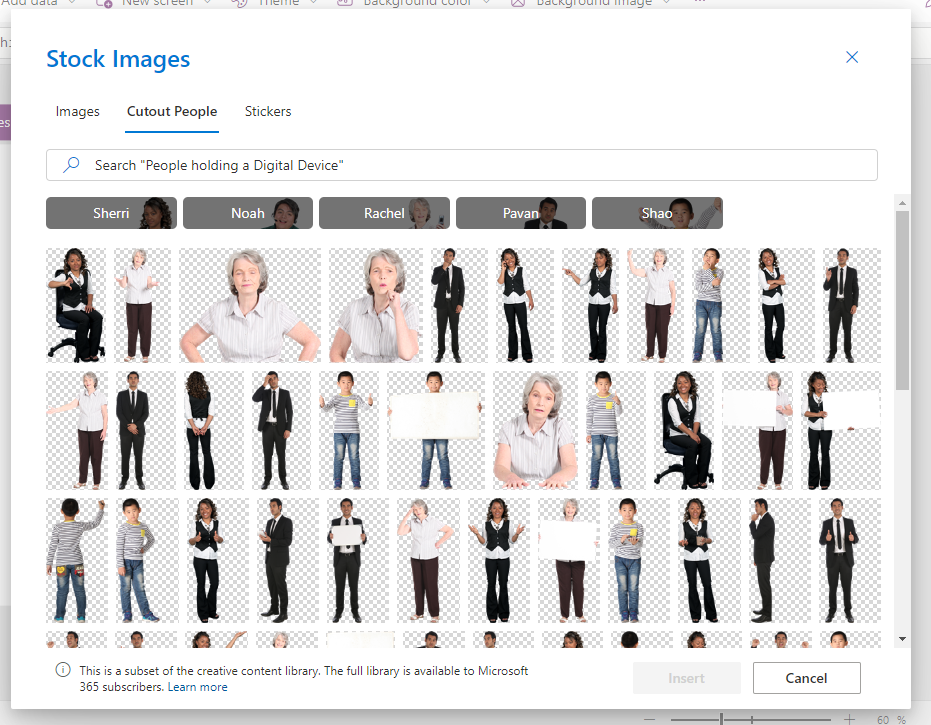
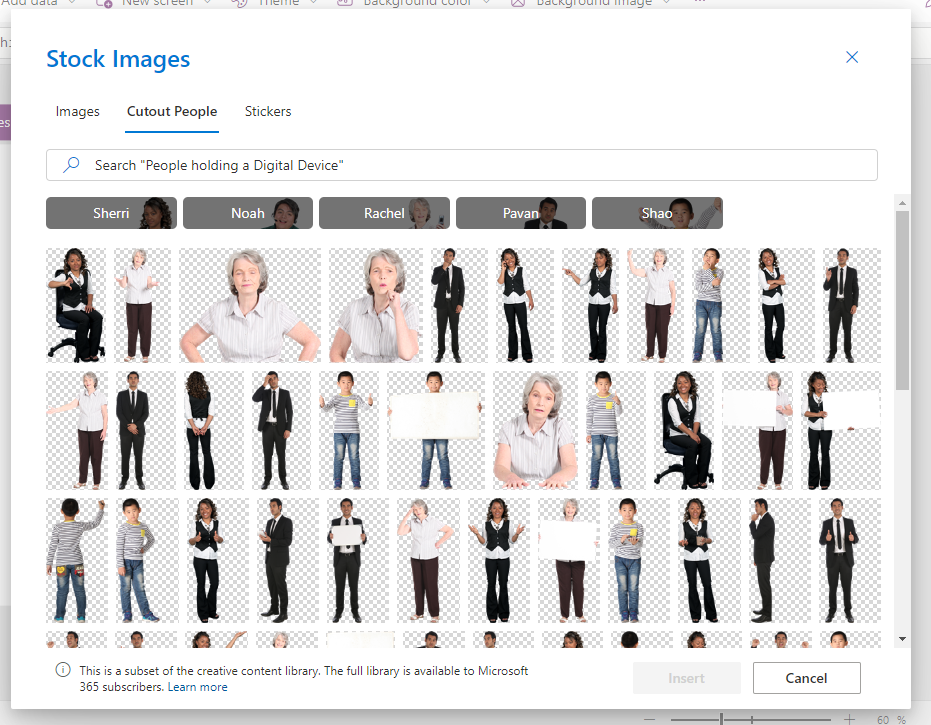
The 'Cutout People' shows a selection of images that relate to 5 people - Sherri, Noah, Rachel, Pavan and Shao.


Selecting a Background


Selecting a Cutout Person

Conclusion
From the 'Background image' menu in Power Apps, there is now the ability to click the 'stock images' item to choose from a wide selection of background images.

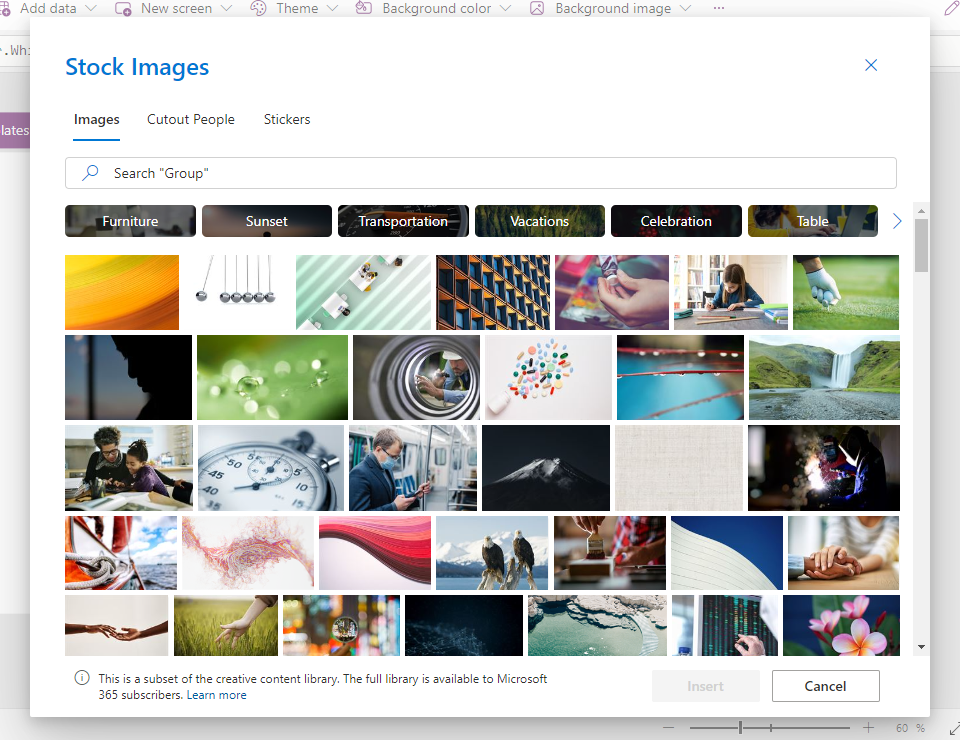
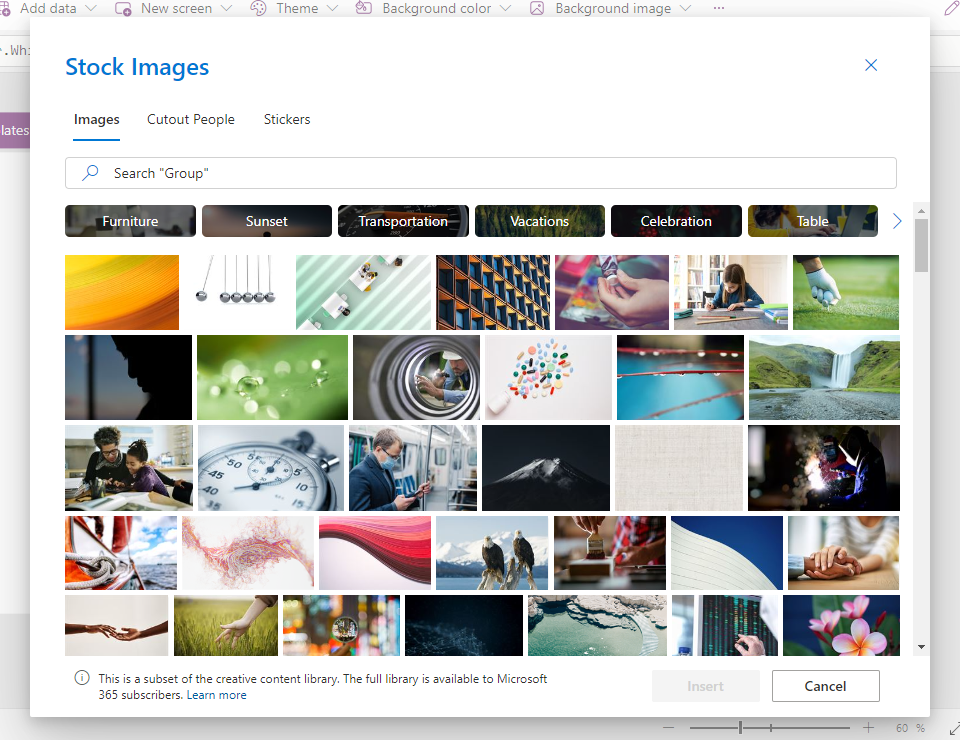
This menu item opens the pop-up that's shown beneath. This pop-up is organised by 3 tabs - Images, Cutout People, and Stickers.
From each tab, we can filter the images shown by entering search criteria. There are also buttons that populate the search text box with predefined text - this includes Furniture, Sunset, Transportation, Vacations, Celebration, and more.

The 'Cutout People' shows a selection of images that relate to 5 people - Sherri, Noah, Rachel, Pavan and Shao.

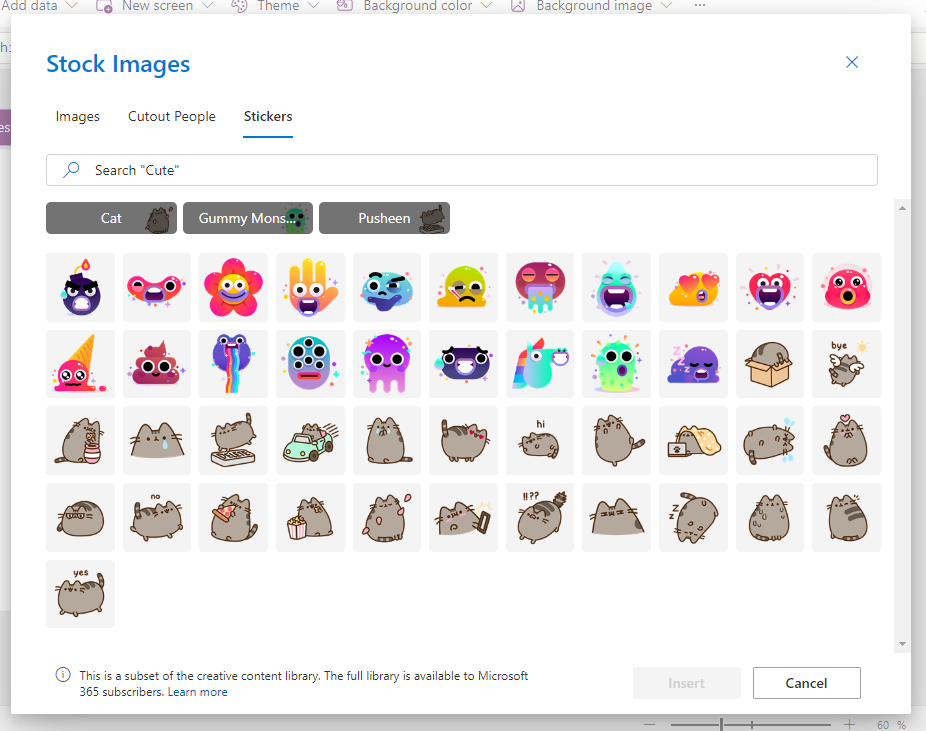
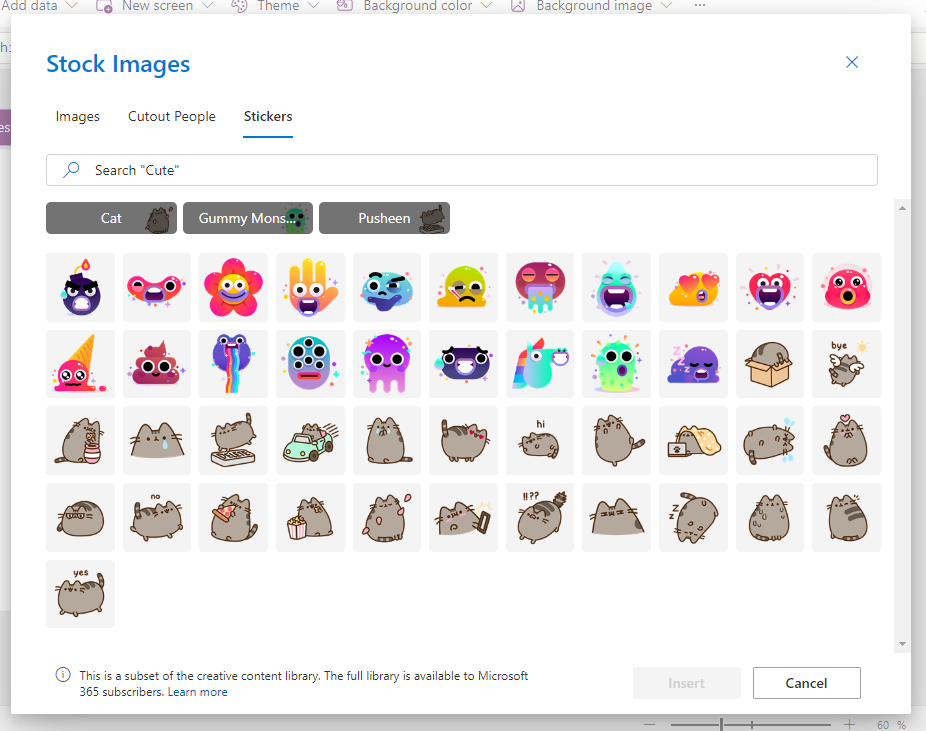
Finally, the Stock Images tab shows a small selection of cats and cartoon characters.

Selecting a Background
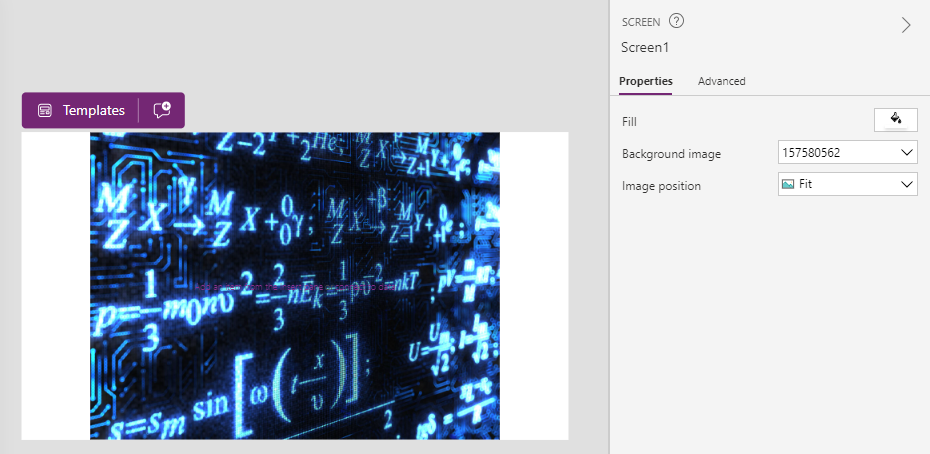
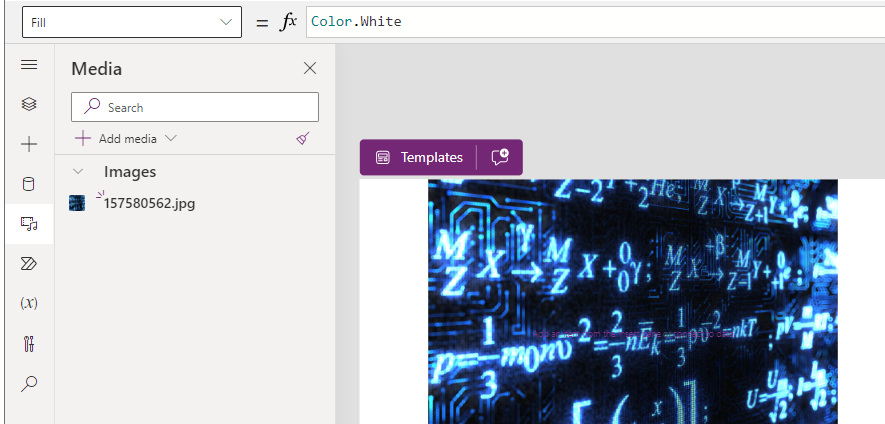
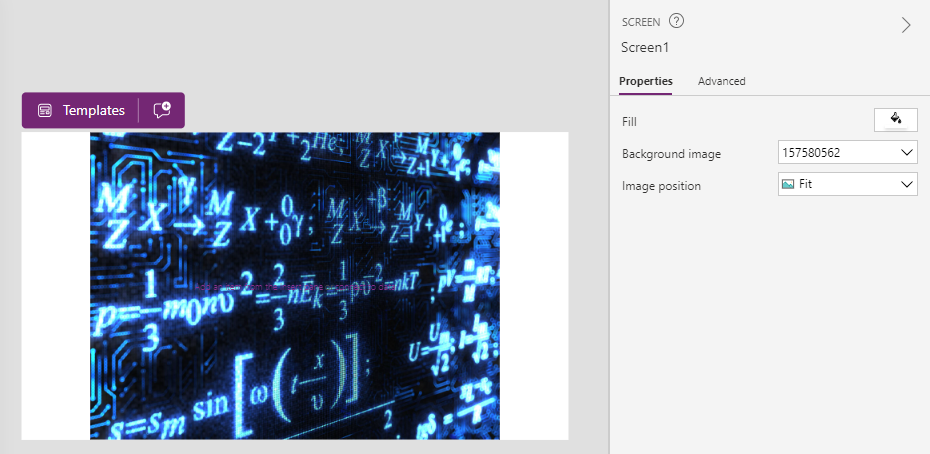
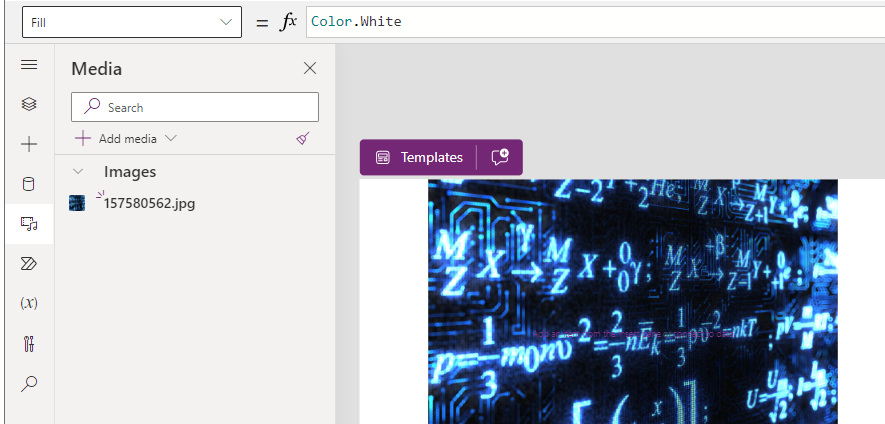
When we select an image, the designer adds the background image as a media file. It then populates the Background image property of the screen with the newly added image file.

In this example, the name of the image file is 157580562. Unfortunately, it's not possible to change the name of image in the Media section. If this were possible, it would improve this functionality by being able to assign an identifiable name to the image.

Selecting a Cutout Person
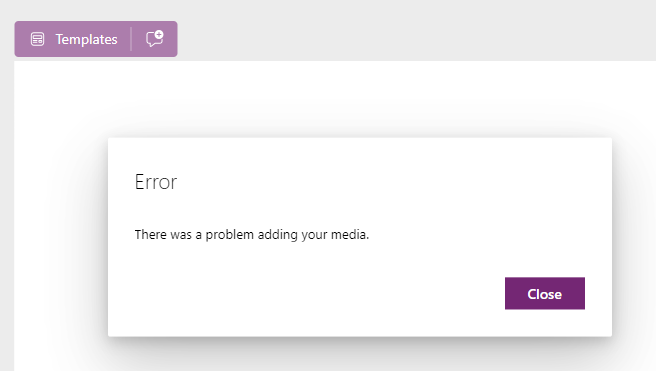
Note that at the time of writing, selecting a cutout person doesn't appear to work. Selecting a cutout person results in the error "There was a problem adding your media". Hopefully, this is an issue that Microsoft will fix.

Conclusion
It's always been possible to add images through the media section of the app designer. The ability to add predefined images is a welcome addition and makes it easy to quickly improve the appearance of our apps.
