Colors - How to get darker or lighter shades of a colour
When building apps and choosing a colour palette, a common requirement is to calculate lighter or darker shade of a primary colour.
A typical use case scenario is to generate a different shade of colour when a user hovers the mouse over a row in the gallery.
The great news is that Power Apps provides a built-in function called ColorFade. This function returns a faded colour of an input color, and the remainder of this post describes this function in more detail.
A typical use case scenario is to generate a different shade of colour when a user hovers the mouse over a row in the gallery.
The great news is that Power Apps provides a built-in function called ColorFade. This function returns a faded colour of an input color, and the remainder of this post describes this function in more detail.
The full documentation for this function is here:
How to get a lighter shade of colour
Here are some examples of how to obtain a lighter shade of color.
ColorFade(RGBA(116, 39, 116, 1),50%)
ColorFade(RGBA(116, 39, 116, 1),0.2)
ColorFade(Color.Red, 0.7)
The first argument that we pass to ColorFade defines the input colour. The second argument defines the fade amount. This ranges from 0 to 1, where 0 doesn't affect the colour and 1 fully brightens the color to white. It's also possible to specify the fade amount as a percentage value.
How to get a darker shade of colour
Although the name of the function ColorFade suggests that it's designed to fade a color, we can also call it to return a darker colour. The trick, which may not be obvious, is to pass a negative value to ColorFade. The example syntax to get a darker colour looks like this:
ColorFade(RGBA(116, 39, 116, 1),-50%)
ColorFade(RGBA(116, 39, 116, 1),-0.2)
ColorFade(Color.Red, -0.7)
Demonstration - What's the effect of the ColorFade amount?
To demonstrate the range of colours that ColorFade returns, let's add a gallery control and set the Items property to the following.
ForAll(
Sequence(40, -1, 0.05),
{
FadeAmount:Value,
ColorValue:ColorFade(RGBA(116, 39, 116, 1), Value)
}
)
This formula creates a sequence between -1 and 1 and produces a table that includes the color faded value for the sequence. The start color is 'RGBA(116, 39, 116, 1)', which equates to Power Apps purple.
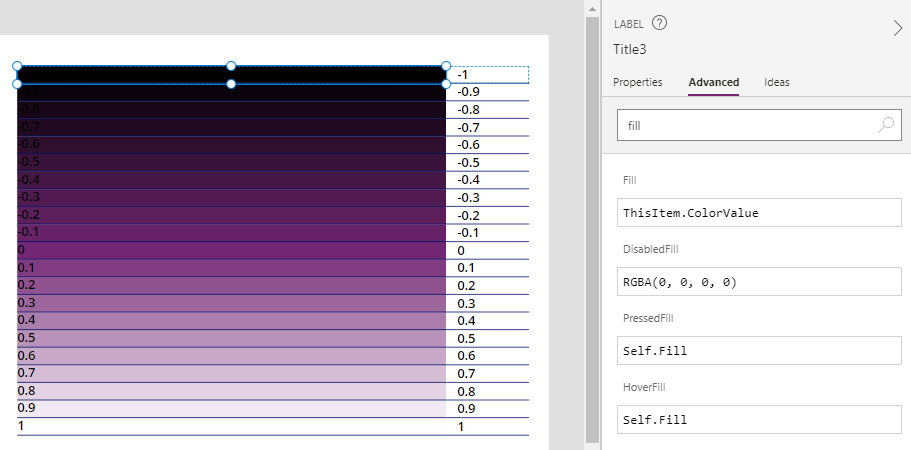
We can then set the fill color of a label to the ColorValue, and the screenshot below illustrates the result.
Here, we can see that the source colour equates to a colour fade value of 0. A colour fade value of -1 returns black, whereas +1 returns white.

Conclusion
We can call the ColorFade function to return a lighter or darker version of a colour. The trick to returning a darker colour is to pass a negative 'colour fade' value.
